1. 스프레드 연산자 (Spread operator)
const arr = [ 1, 2, 3, 4, 5 ]; console.log(...arr) // 1, 2, 3, 4, 5 //[]이 벗겨진 상태로 나온다.
2. 얕은 복사 (Shallow Copy)
- 얕은 복사에는 스프레드 연산자가 쓰인다.
const arr = [ 1, 2, 3, 4, 5 ]; const newArr = [ ...arr ]; //객체도 spread 연산자를 사용한다면 복사가 가능합니다. const obj = { name: "otter", gender: "male" } const newObj = { ...obj }
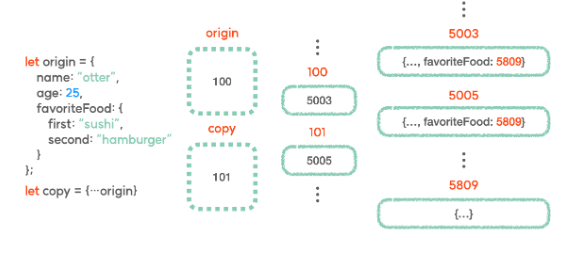
3. 깊은 복사 (Deep Copy)

스프레드 연산자를 사용해서 객체의 중괄호를 한번 벗겨냈을 때 다른 property들은 모두 주소의 연결을 끊고 새 주소를 가진 데이터로 완전히 복사가 되었지만
이 때 중첩된 favoriteFood 객체는 펼쳐지지 못하여 원본 객체의 favoriteFood와 복사된 객체의 favoriteFood는 여전히 같은 주소를 공유하고 있었던겁니다.
이러한 문제를 해결하기 위해 JSON.stringify()와 JSON.parse()를 사용할 수 있습니다.
JSON.stringify()는 소괄호 안에 들어가는 값을 JSON 데이터 포맷으로 변환해줍니다.
const obj = { name: "otter", gender: "male", favoriteFood: { first: "sushi", second: "hamburger" } } const copy = JSON.stringify(obj) console.log(copy) // {"name":"otter","gender":"male","favoriteFood":{"first":"sushi","second":"hamburger"}}
위의 예시처럼 문자열로 변환이 된다면, copy에 담긴 값은 객체가 아닌 JSON이기 때문에 완전히 새로운 주소를 가지게 됩니다.
