
1. async / await

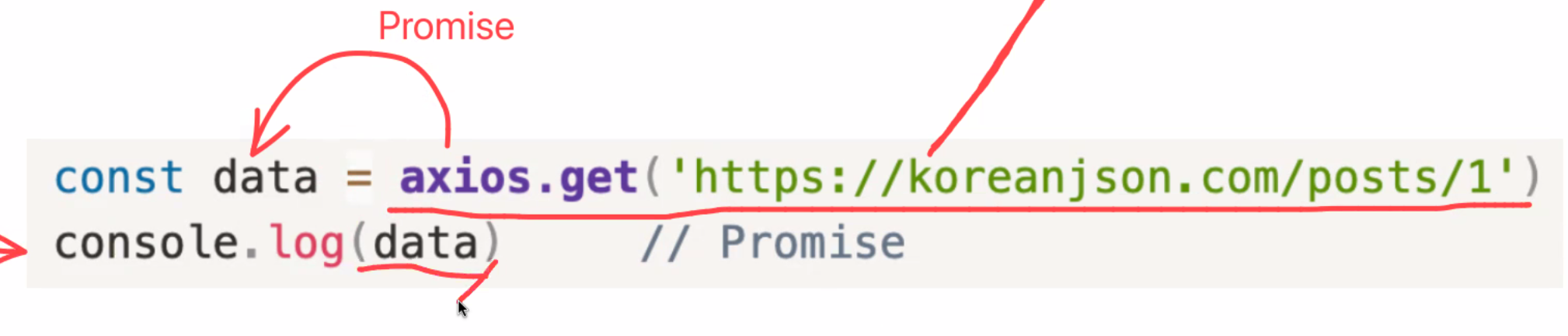
axios로 인해 부른 값을 기다려 주지 않아 Promise로 처리 된다.
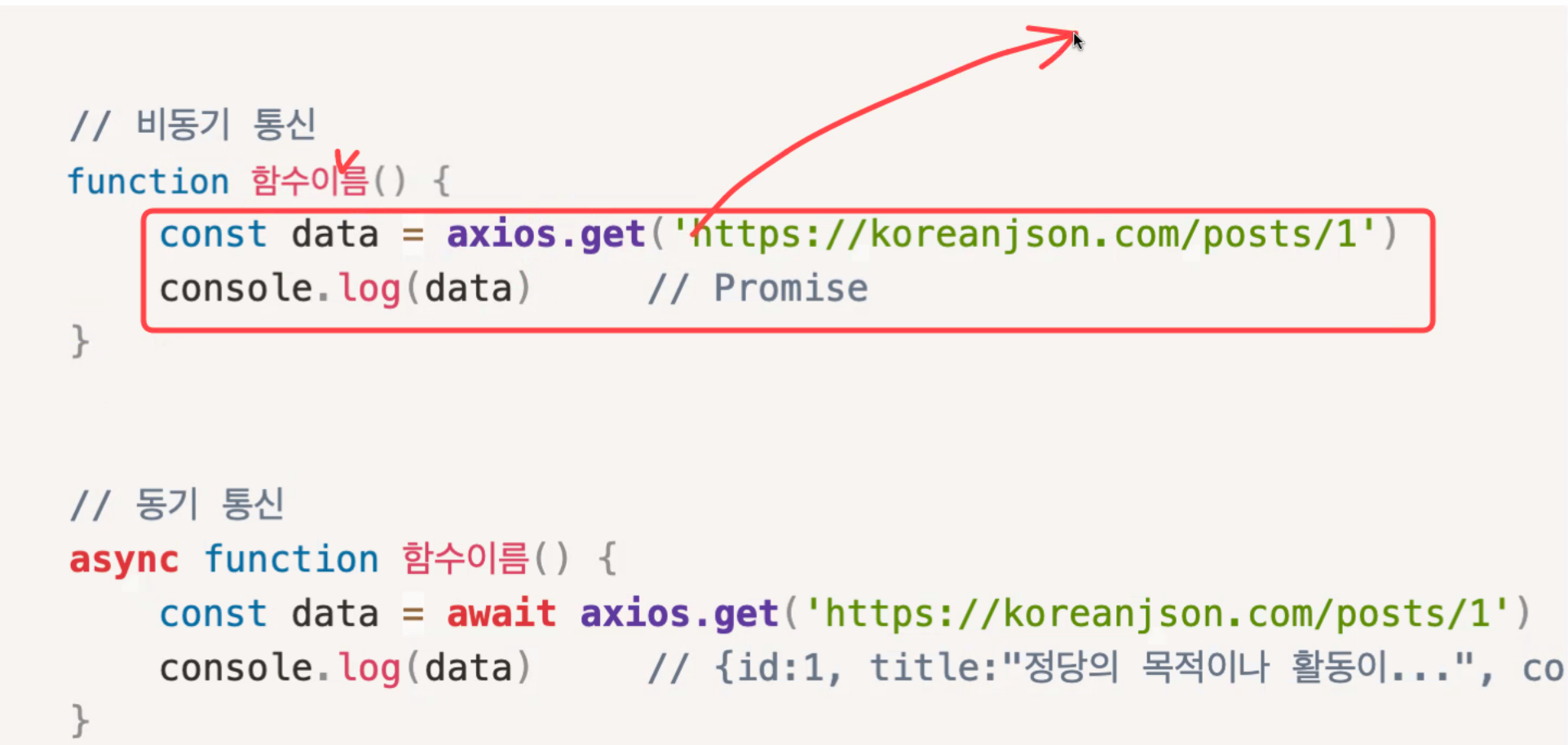
이를 해결하기 위해
await와 async를 둘다 사용하여 axios.get()의 데이터를 받는 동안 기다리게 동기로 바꿔준다.
var과 선언식은 함수의 중복선언이 가능함
그래서 오류를 발생시키기에
var와 함수의 선언식은 쓰지 않는 것을 추천!!!
- 화살표 함수에 async, await 적용하기!
const fetchSync = async () => { const result = await axios.get("https://koreanjson.com/posts/1"); // console.log("동기방식: ", result); console.log("동기방식: ", result.data); // 제대로된 결과 => { title: "..." } }; fetchSync();// function 앞에 async
// axios 앞에 await 를 쓰는 것이다.
2. async & await 예외 처리
- async & await에서 예외를 처리하는 방법은 바로 try catch입니다.
async function logTodoTitle() { try { var user = await fetchUser(); if (user.id === 1) { var todo = await fetchTodo(); console.log(todo.title); // delectus aut autem } } catch (error) { console.log(error); } }위의 코드를 실행하다가 발생한 네트워크 통신 오류뿐만 아니라 간단한 타입 오류 등의 일반적인 오류까지도 catch로 잡아낼 수 있습니다. 발견된 에러는 error 객체에 담기기 때문에 에러의 유형에 맞게 에러 코드를 처리해주시면 됩니다.
