eslint /prettier
코드 린터(코드 스타일 통일, 포멧팅 기능도 가지고는 있다.) / 코드 포멧터(예쁘게 해주는것)
eslint / prettier
import 순서 /띄어쓰기 2칸
== 금지, === 허용 / OO길이 넘으면 줄바꿈

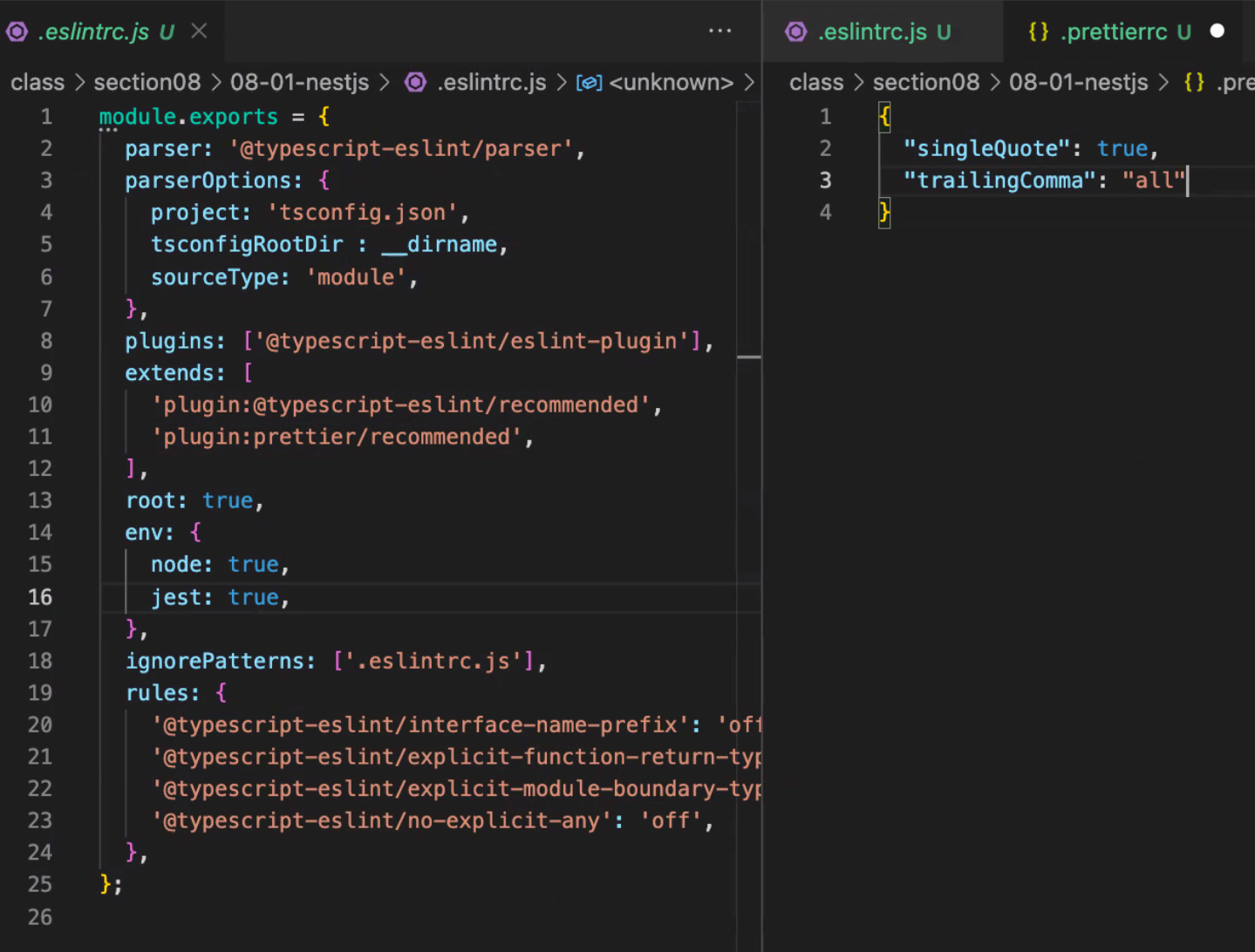
1) eslint
typescipt랑 같이 쓸 수도 있다. import를 해주면
최상단에 이런식으로 써주면 저장 하떄 pritter가 적용된다.
2) prettier
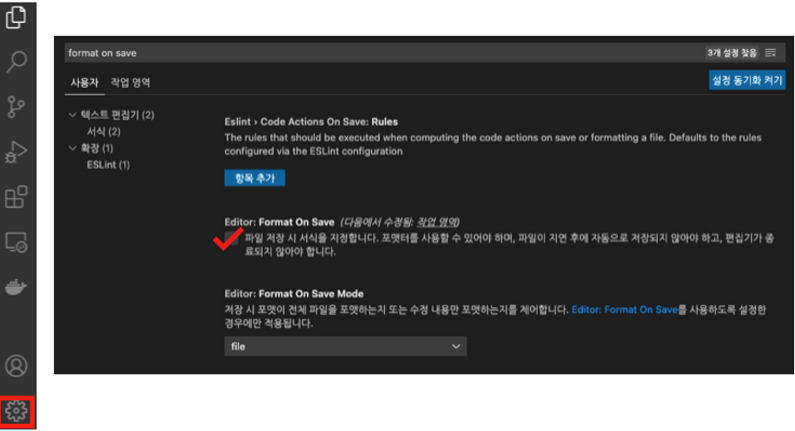
VS Code 의 설정(Settings) 으로 들어가서 format on save 를 검색하여 주세요.

체크를 하게 되면 코드 수정 후 파일을 저장 하게되었을 때 prettier가 적용되게 되는데
우리는 사용하지 않을 것입니다. 왜냐하면 체크 한 사람만 적용되기 때문에 협업을 할 때 불편할 수 있기 때문입니다.
따라서, 모두가 일괄 적용될 수 있게 Settings 부분을 코드로 만들어 보겠습니다.
prettier 저장시 자동포멧팅 실습
파일의 최상단 위치로 이동해 주세요.
최상단 위치에서 .vscode 폴더를 만들어 주세요
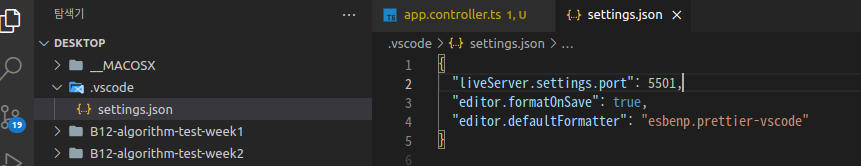
.vscode 폴더 안에 settings.json 파일을 만들어 주세요.
settings.json 파일 안에 VS Code settings 을 작성해줍니다.
// settings.json { "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }
"editor.formatOnSave": true: 저장하면 프리티어가 바로 적용될 수 있게 설정"editor.defaultFormatter": "esbenp.prettier-vscode”: prettier 포멧 적용 설정
