1. 프론트엔드(HTML 버튼)에 axios 연동하기
// front-end.html에서 <head> <title>회원가입 연습하기</title> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> function check() { // 1. 입력한 휴대폰번호 가져오기 const myphone = document.getElementById('qqq').value; console.log('나의 핸드폰번호: ', myphone); // 2. 해당 휴대폰번호로 인증번호API 요청하기 axios .post('http://localhost:3000/tokens/phone', { qqq: myphone, }) .then((res) => { console.log(res); document.getElementById("zzz").innerText = res.data }); } </script> </head>
axios.post를 사용하여 API 요청을 보냅니다.axios.then을 사용하여 요청을 보낸 후, 실행되는 코드를 작성해 주면되는데 요청에 대한 응답을 받아줍니다.
- 인증하기 버튼을 누르게 되면, 인증상태 부분이 인증완료로 바뀔수 있도록 innerText를 res.data(=인증완료)로 설정해 줍니다.
- html에서 쓰는 방법
- axios 가 다운로드 되어 윈도우에 들어가게 된다. => window.axios가 되는것이다!! window생략가능
console.log(), alert(), confirm()도 같다. =>window.alert(), window.cofirm()로 실행되고 있는것!!!!
2. cors
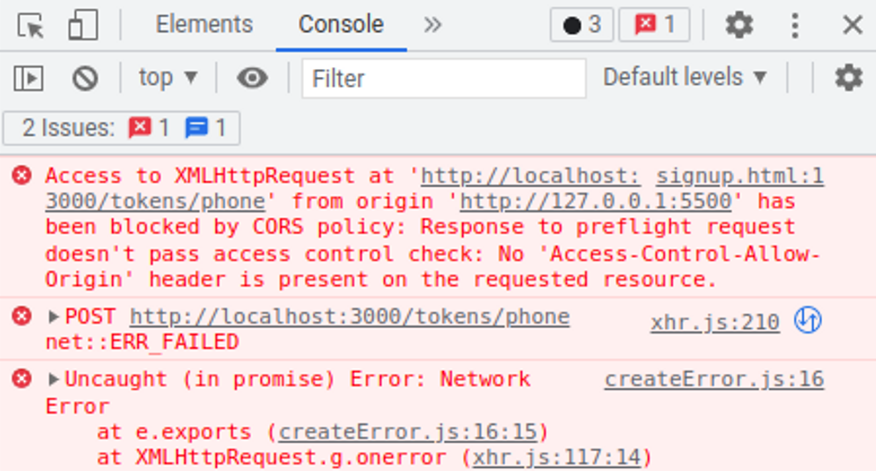
1번 이후 백앤드 서버를 실행시킨 후, 요청을 보내보면
 CORS라는 단어가 눈에 띄게 등장합니다!!
CORS라는 단어가 눈에 띄게 등장합니다!!
1) cors 문제
-
이는 서로 다른 출처(origin)를 가진 주소로 요청이 들어왔을 때 발생할 수 있는 에러입니다.
-
여기서 말하는 출처(origin)이란, port번호까지 포함한 url을 의미합니다.
-
예를 들어 이러한 url(
http://localhost:3000/tokens/phone)에서http://localhost:3000을 origin이라 부릅니다.
cors 문제 해결하기!!!
- port번호가 다른 경우에도 CORS 에러는 발생하는데 이는 같은 localhost임에도 다른 출처로 인식되기 때문입니다.
- 통신하는 backend 로 터미널을 이동하여
yarn add cors를 입력해 설치해주세요. backend폴더의index,js에서 cors를 import하고 적용시켜 줍니다.
// index.js // ...생략 import cors from 'cors'; const app = express(); app.use(express.json()); app.use(cors()); // 추가된 부분 // ...생략
- import한
cors를 써주기 위해app.use를 사용한다
- app.use(cors()) => 모든 origin에서 들어오는 요청 허용
- app.use(cors({origin: })) => 특정 origin만을 허용하도록 설정 가능
- 이후 백엔드 서버를
node index,js명령어로 다시 실행시켜주면 완료!!
2) cors란
(2) sop정책
sop정책에 대해 알 필요가 있다!!!
same origin policy
같은 출처에서 요청하고 있는지 파악하고 있는 것~
- 네이버는 네이버만
- 다음은 다음만
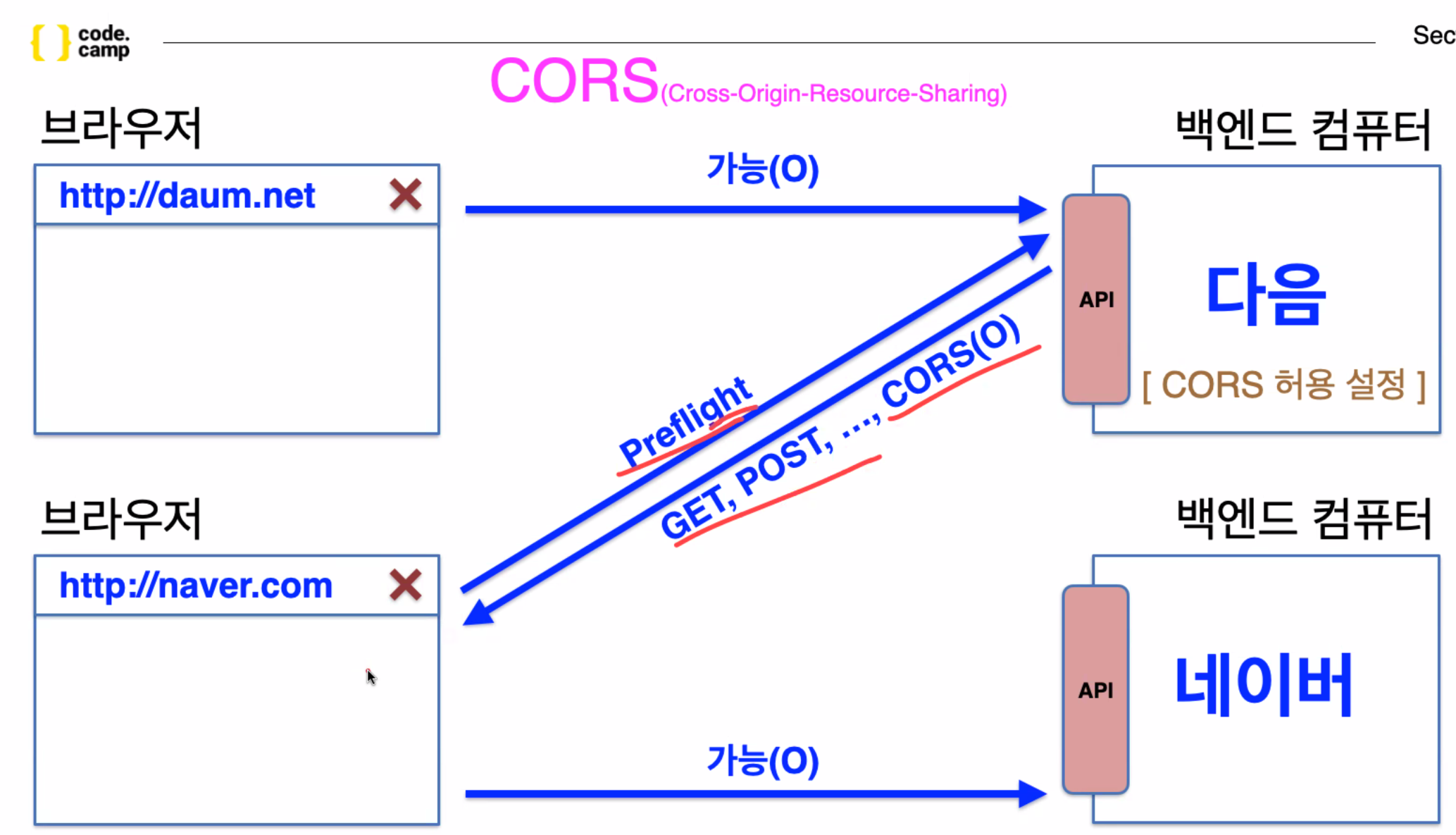
(3) cors!!!
자유도를 풀어주기 위해 나온 것이 cors이다.
cors = cross origin resource sharing
데이터를 공유하기 위해 나온 정책이다!!
막 보내줄 수 없기에 백앤드에 규칙을 정한다.
-
cors({
origin: ["네이버", "다음"]
}
) => 네이버, 다음만 허락 -
cors() => 다 허락
// cors 허용상태일 때
백엔드서버로 API를 요청을 한다 (preflight)
백엔드에서 cors허용이고 get이나 post요청 등이 가능하다고 가르쳐 준다.
브라우저에서 백엔드로 진짜 API 요청한다.
인증완료라는 값을 백앤드 서버에서 받아온다.![]
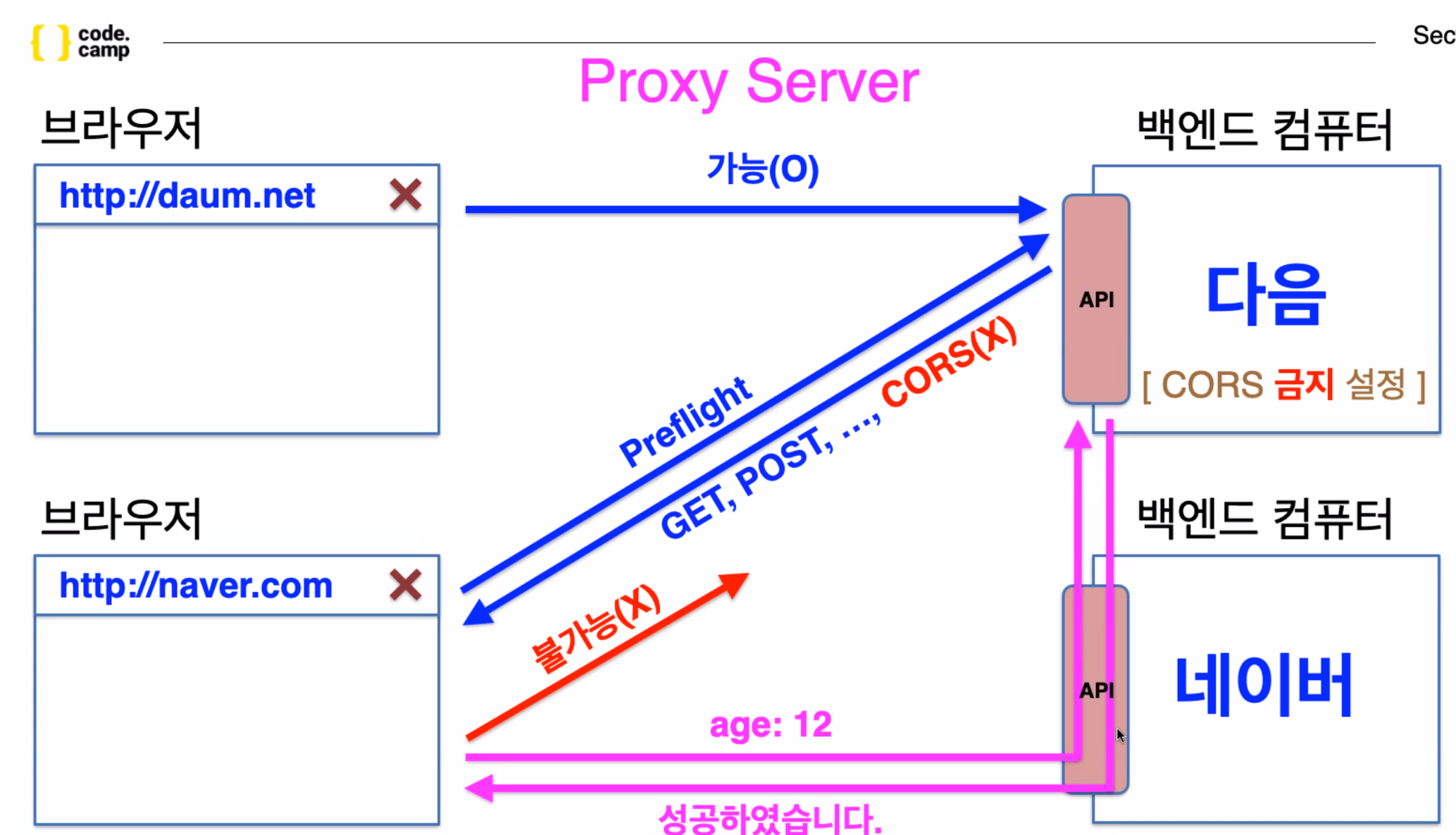
// cors 금지상태일 때
백엔드서버로 요청을 한다 (preflight)
요청이 안되면 브라우저에서 API요청을 막아버린다.
// 대신서버(proxy server)
cors가 막혀 있는 경우 데이터서버를 우회해서 서버대 서버로 대신 받아올 수 있다.

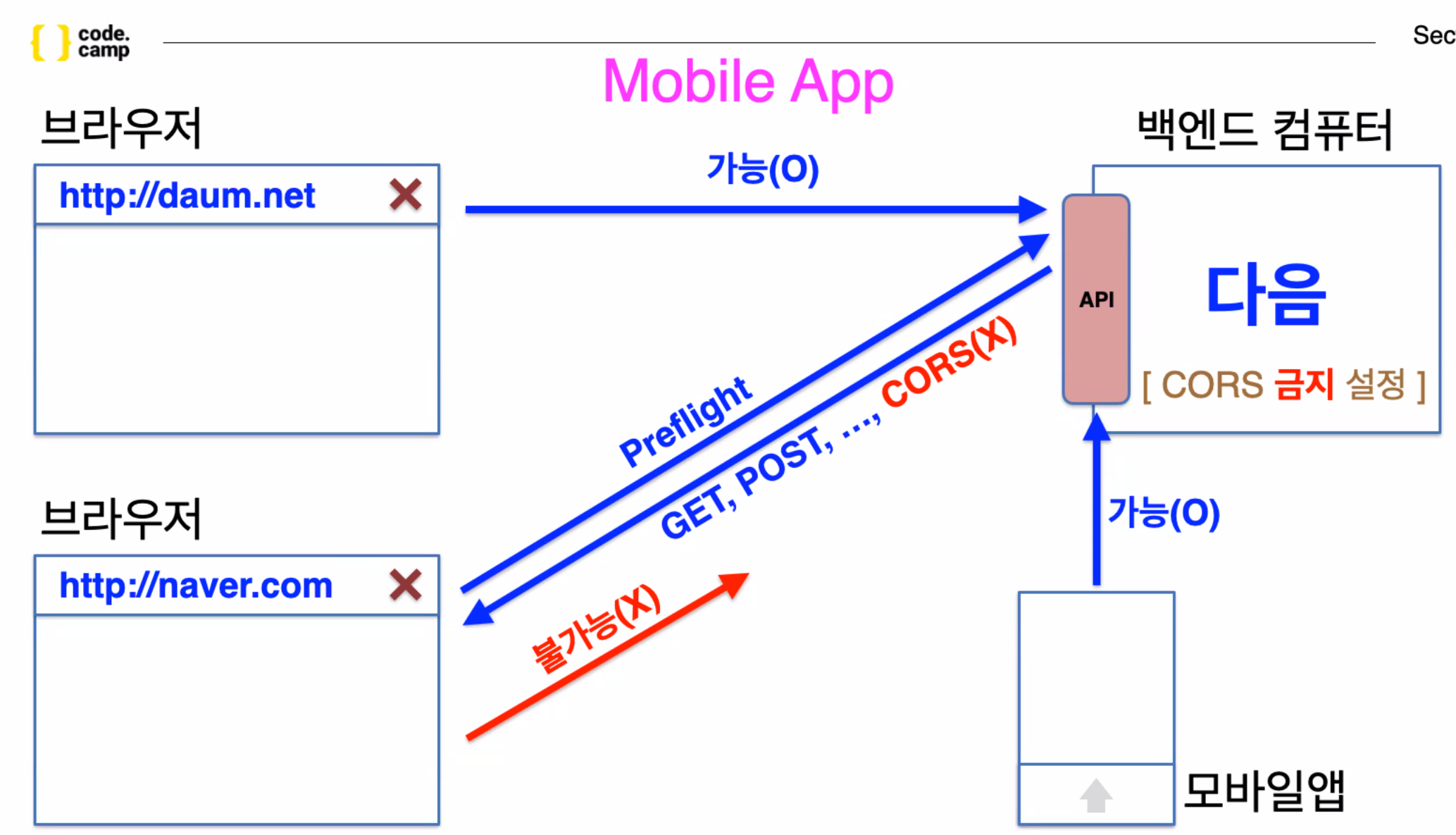
// 브라우저에서 금지하고 있을 경우
핸드폰(앱)에서 이용할 수 있다.
// 어차피 뚫리는데 왜 cors를 금지하는지?
브라우저를 보호하려고 백앤드를 보호하는것이 X
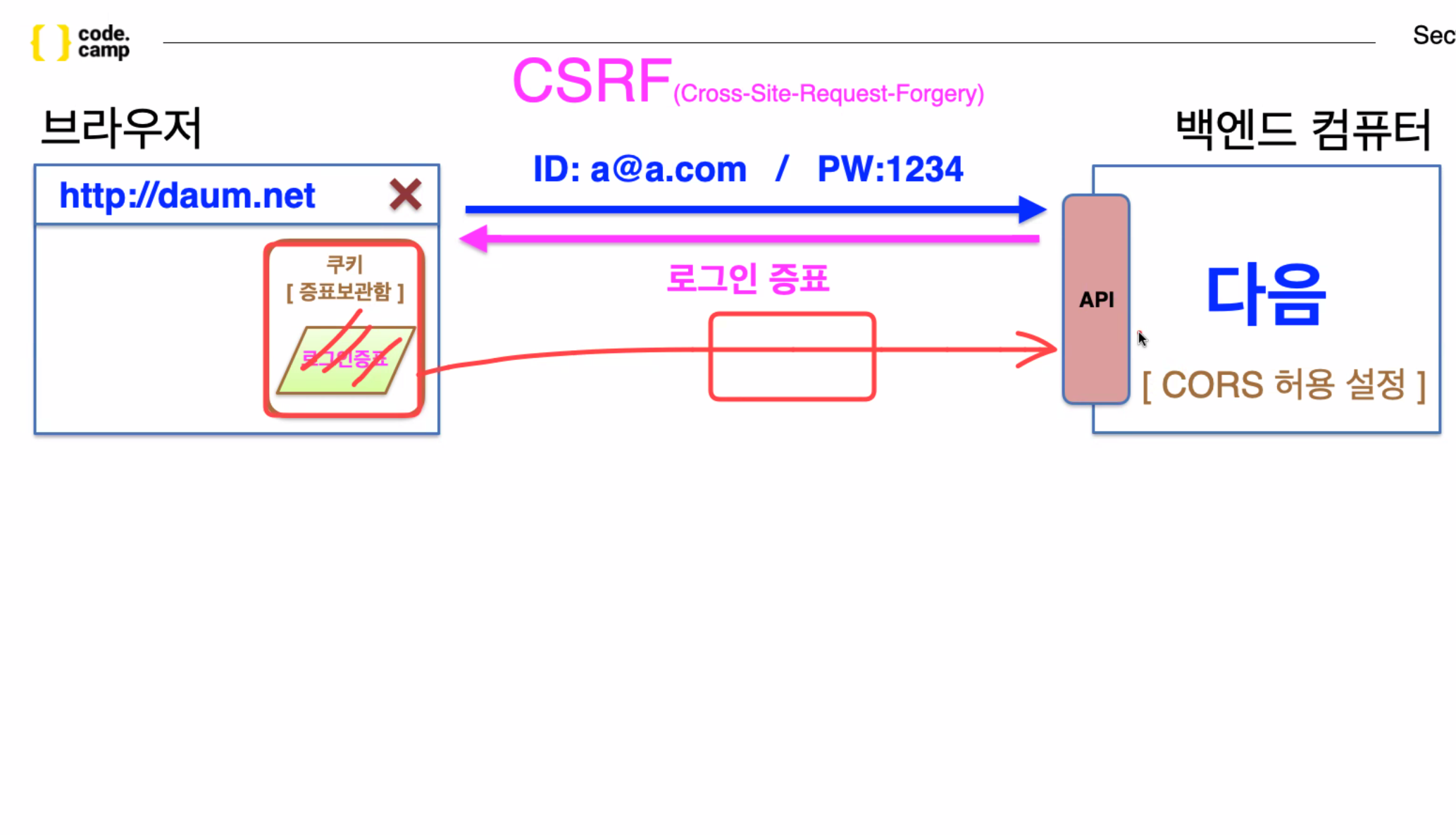
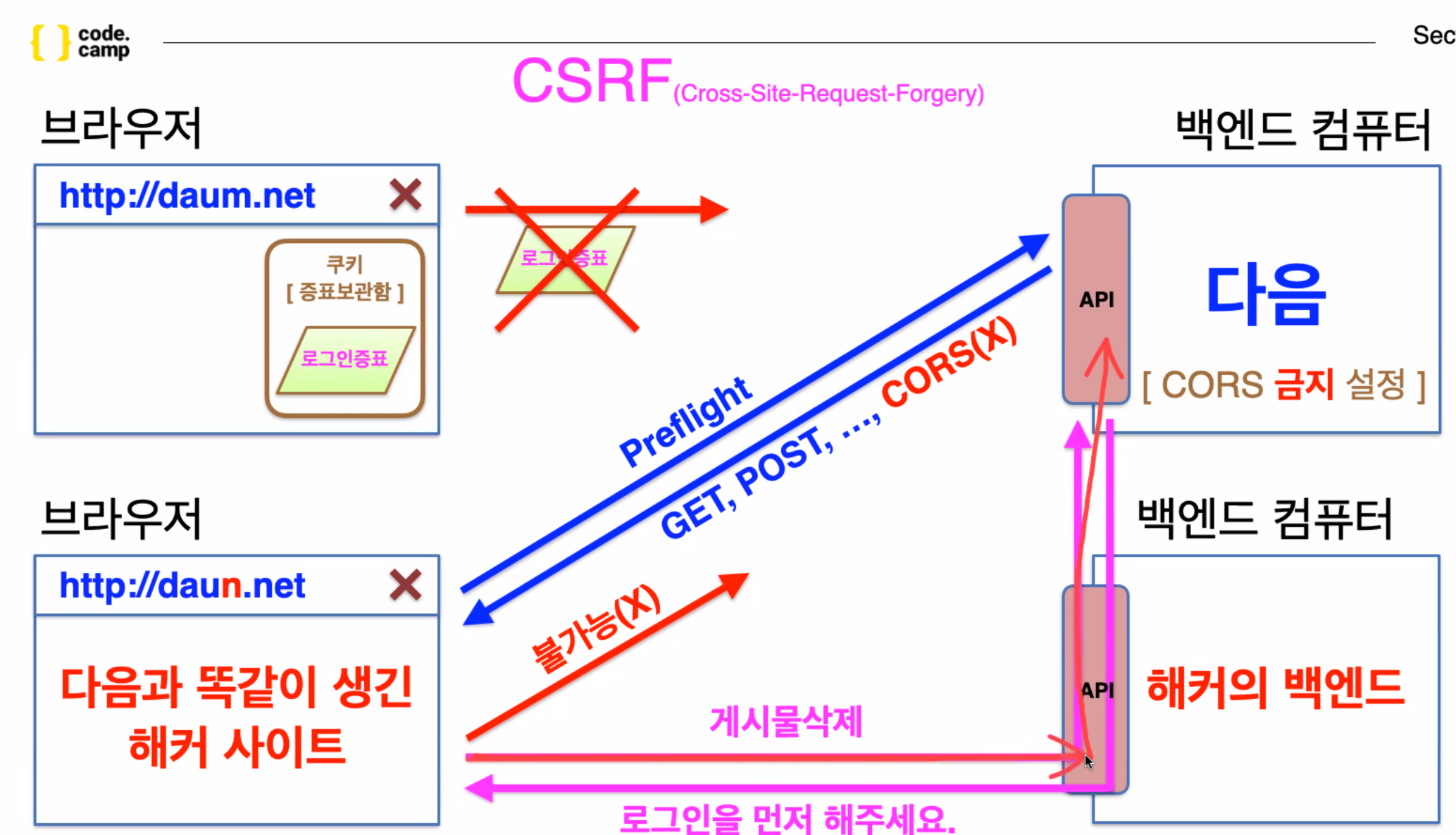
- CSRF(cross-site-request-forgery)
쿠키: API를 요청하면 매번 백엔드 컴퓨터로 빨려간다


(다음은 허용을 했지만 다은은 허용하지 않았기에 유저와 브라우저를 를 보호할 수 있다.
증표가 없는 상태로 신청하니까 해커의 백엔드로는 해킹이 불가능하다. - proxy server로 해킹을 할 수 없다.)
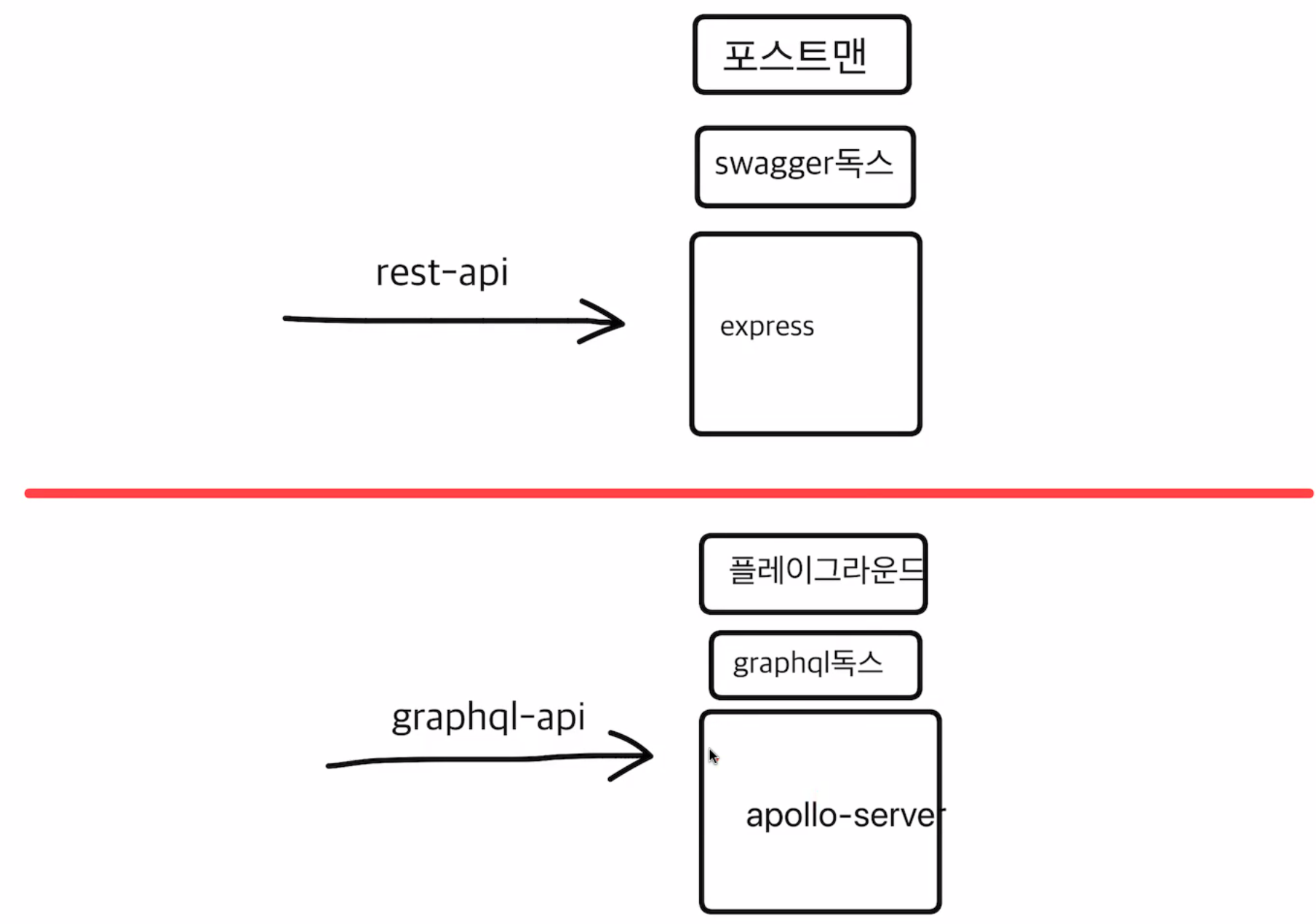
@apollo server
yarn add @apollo/server graphql
로 패키슨.json에 들어가 있으며
"type": "module" 을 적어준다.

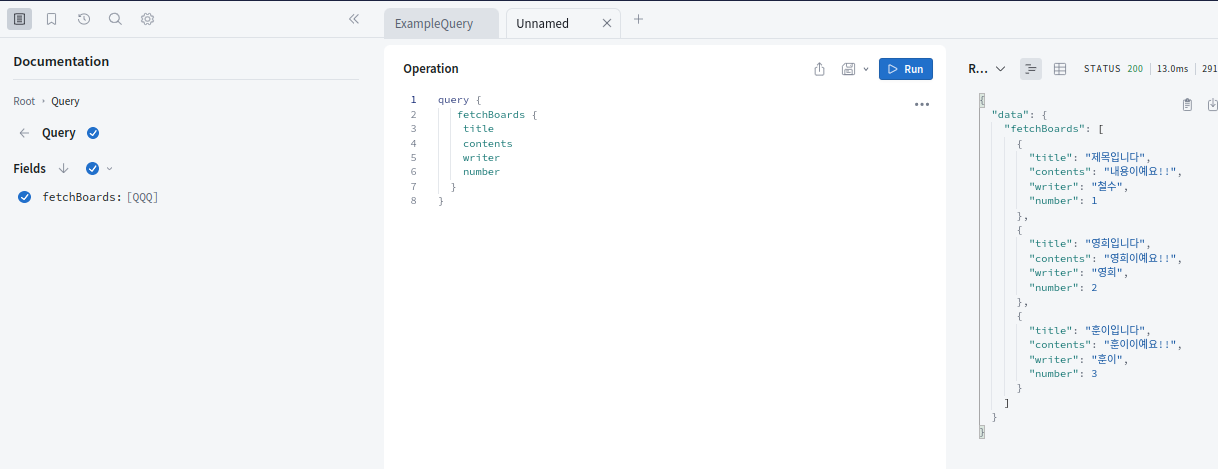
apollo-server는 설치하면 플레이그라운드랑 독스를 바로 만들어준다.
import { ApolloServer } from "@apollo/server"; import { startStandaloneServer } from "@apollo/server/standalone"; // 타입을 정의한다., 이 위치에서 스웨거를 같이 만든다, graphql docs!! , string 객체 타입이기에 ,필요 없다. const typeDefs = `#graphql input ZZZ { writer: String title: String contents: String } type QQQ { number: Int writer: String title: String contents: String } type Query { # fetchBoards: QQQ # 객체 1개를 의미! fetchBoards: [QQQ] # 배열 안에 객체 1개 이상을 의미!! } type Mutation { # createBoard(writer: String, title: String, contents: String): String createBoard(createBoardInput: ZZZ!): String } `; const resolvers = { Query: { fetchBoards: (parent, args, context, info) => { // 1. DB에 접속 후, 데이터를 조회 => 데이터를 조회했다고 가정 const result = [ { number: 1, writer: "철수", title: "제목입니다", contents: "내용이예요!!", }, { number: 2, writer: "영희", title: "영희입니다", contents: "영희이예요!!", }, { number: 3, writer: "훈이", title: "훈이입니다", contents: "훈이이예요!!", }, ]; // 2. DB에서 꺼내온 결과를 브라우저에 응답으(response)로 주기 return result; }, }, Mutation: { createBoard: (_, args) => { // body가 args에 들어간다. context는 http에 들어가는 다른요소, parent에는 백엔드 API에서 APi를 요청할 때 담아주는 변수, info는 상세요소) // 1. 브라우저에서 보내준 데이터 확인하기 console.log(args); console.log(args.createBoardInput.writer); console.log(args.createBoardInput.title); console.log(args.createBoardInput.contents); // 2. DB에 접속후, 데이터를 저장 => 데이터 저장했다고 가정 // 3. DB에 저장된 결과를 브라우저에 증답(response) 주기 return "게시글 등록에 성공하였습니다."; }, }, }; // 위 두개를 한번에 결합해서 만들어 준다 , APP이랑 같다고 생각 하면 편하다. const server = new ApolloServer({ typeDefs, resolvers, }); // apt.listen()과 같다. startStandaloneServer(server); // 4000// index.js const app = new ApolloServer({ typeDefs: typeDefs, resolvers: resolvers, cors: true, // 모든 사이트 허용하고 싶을 때 // cors: { origin: ["https://naver.com", "https://daum.net"] } // 특정 사이트만 지정하고 싶을 때 });