UI
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
UI 디자인 패턴
1. 모달 (Modal)
2. 토글 (Toggle)
3. 탭 (Tab)
4. 태그 (Tag)
5. 자동완성 (Autocomplete)
6. 드롭다운 (Dropdown)
7. 아코디언 (Accordion)
8. 캐러셀 (Carousel)
9. 페이지네이션 (Pagination)
10. 무한스크롤 (Infinite Scroll, Continuous Scroll)
11. GNB (Global Navigation Bar), LNB (Local Navigation Bar)
UI 레이아웃
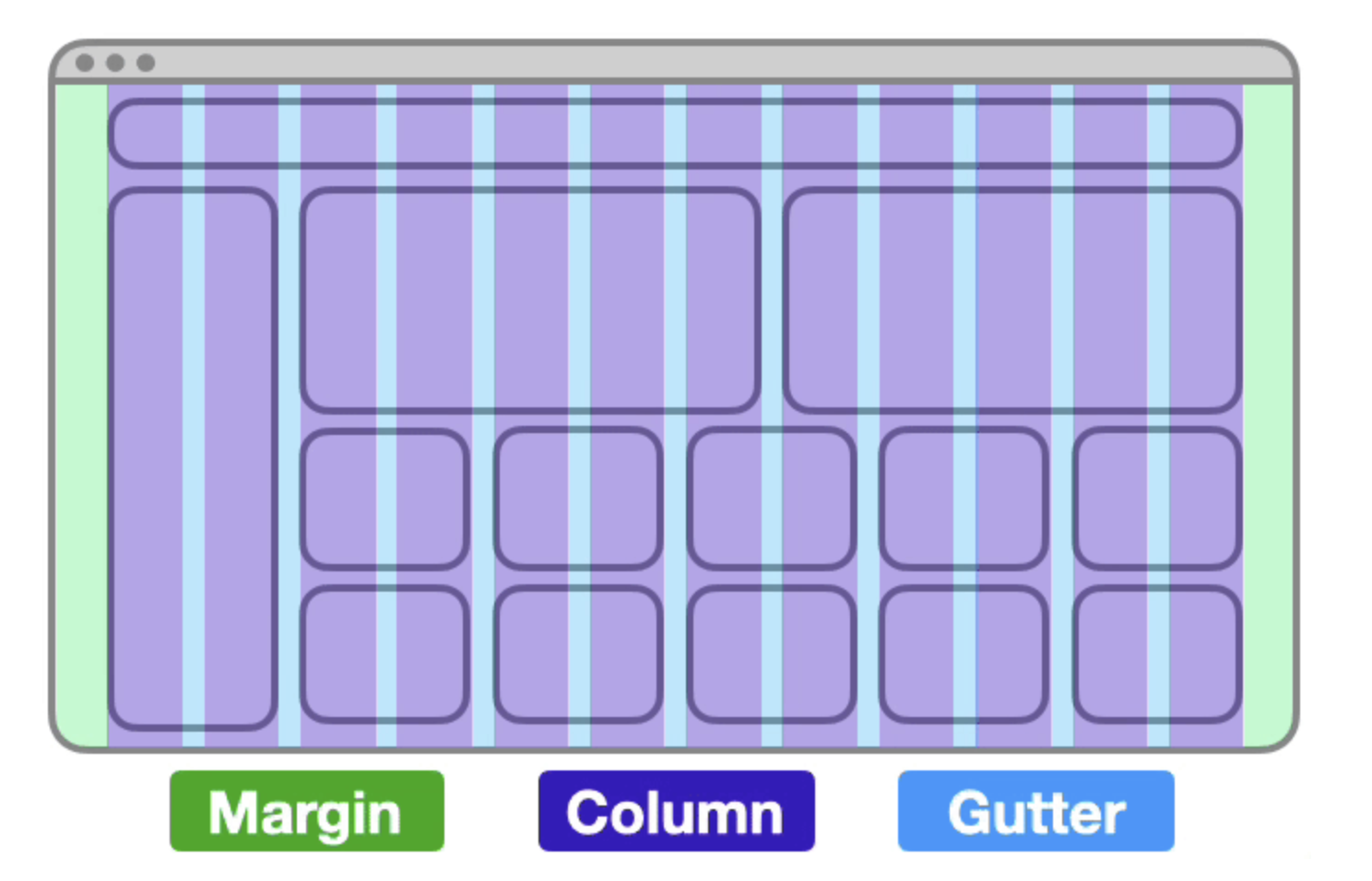
그리드 시스템 (Grid System)

UX
UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
UX 디자인
좋은 UX를 만드는 요소
- 피터 모빌(Peter Morville)의 벌집 모형

1. 유용성(Useful) : 사용 가능한가?
2. 사용성(Usable) : 사용하기 쉬운가?
3. 매력성(Desirable) : 매력적인가?
4. 신뢰성(Credible) : 신뢰할 수 있는가?
5. 접근성(Accessible) : 접근하기 쉬운가?
6. 검색 가능성(Findable) : 찾기 쉬운가?
7. 가치성(Valuable) : 가치를 제공하는가?
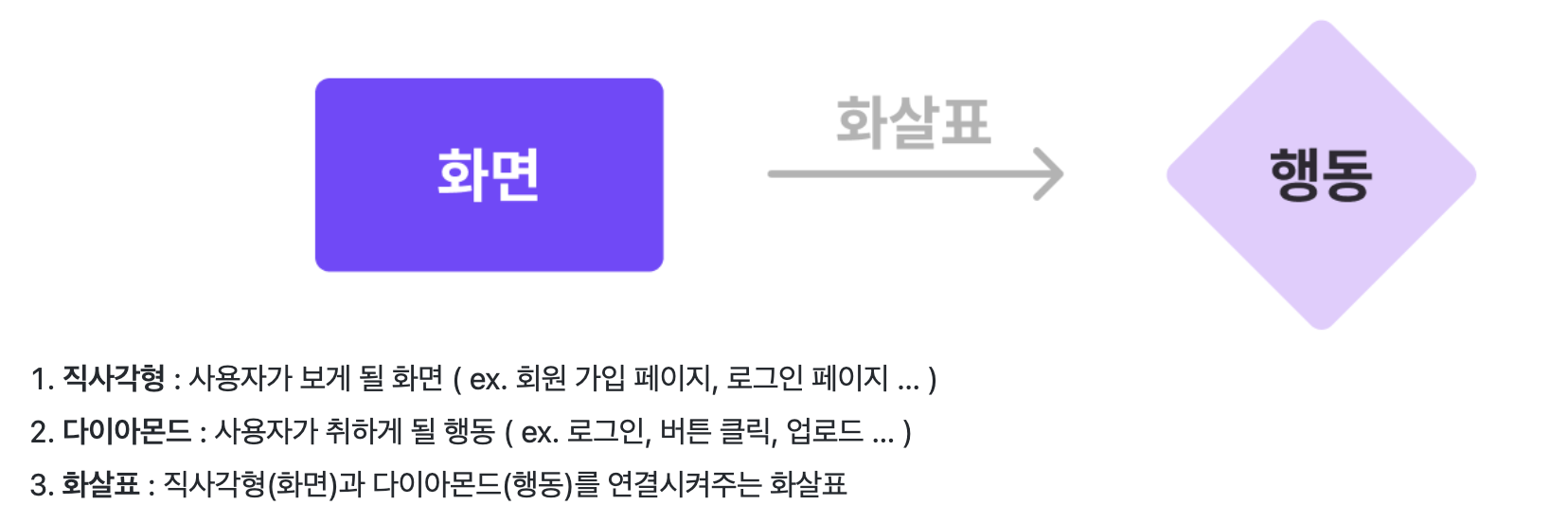
User Flow 다이어그램 작성법
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리한다.

UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
1. 시스템 상태의 가시성 (Visibility of system status)
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
3. 사용자 제어 및 자유 (User control and freedom)
4. 일관성 및 표준 (Consistency and standards)
5. 오류 방지 (Error prevention)
6. 기억보다는 직관 (Recognition rather than recall)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
10. 도움말 및 설명 문서 (Help and documentation)
UI와 UX의 관계
UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
하지만, 나쁜 UI는 보통 나쁜 UX를 유발한다.