웹 표준의 개념
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’ 으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있다.
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
HTML : 화면의 구조를 만드는 마크업 언어
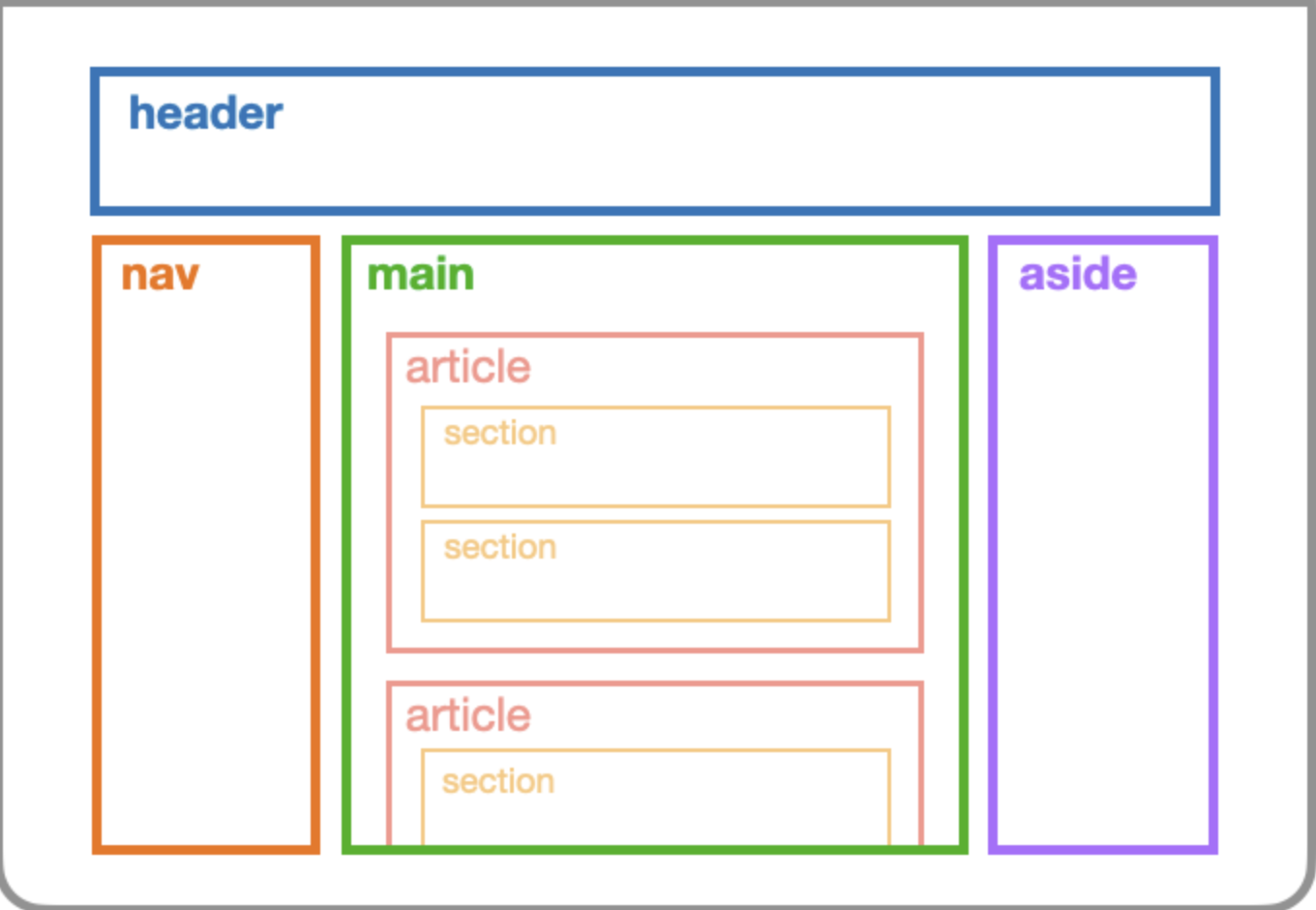
- 시멘틱 요소로 화면 구성

- 시맨틱 HTML의 필요성
- 개발자간 소통
- 검색 효율성
- 웹 접근성
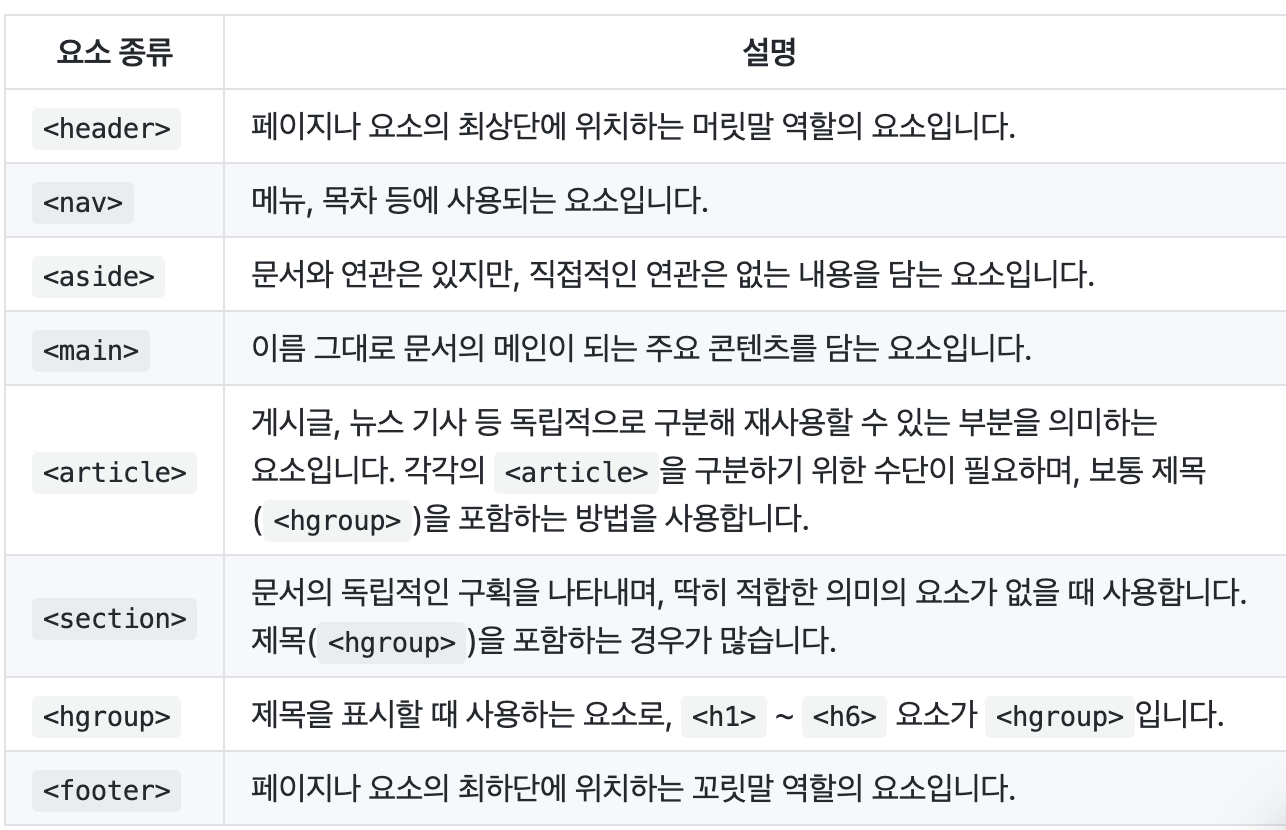
- 시멘틱 요소의 종류

자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
<b>,<i>요소 사용하기<hgroup>마구잡이로 사용하기<br />연속으로 사용하기- 인라인 스타일링 사용하기
크로스 브라우징
크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
- 크로스 브라우징의 워크 플로우
- 초기 기획
- 개발
- 테스트/발견
- 수정/반복
SEO
SEO(Search Engine Optimization, 검색 엔진 최적화). SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
SEO에 영향을 미치는 요소
<title>요소<meta>요소 >>> 오픈 그래프 (open graph)<hgroup>요소- 콘텐츠
웹 접근성
「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항이다.
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
웹 콘텐츠 접근성 지침
인식의 용이성(Perceivable) : 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적절한 대체 텍스트
- 자막 제공
- 색에 무관한 콘텐츠 인식
- 명확한 지시사항 제공
- 텍스트 콘텐츠 명도 대비
- 자동 재생 금지
- 콘텐츠 간 구분
운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 초점 이동
- 조작 가능
- 응답 시간 조절
- 정지 기능 제공
- 깜빡임과 번쩍임 사용 제한
- 반복 영역 건너뛰기
- 제목 제공
- 적절한 링크 테스트
이해의 용이성(Understandable) : 콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
- 사용자 요구에 따른 실행
- 콘텐츠 선형 구조
- 표의 구성
- 레이블 제공
- 오류 정정
견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지
- 웹 애플리케이션 접근성 준수
WAI-ARIA
WAI-ARIA는 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격이다.
WAI-ARIA의 필요성
WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다.
WAI-ARIA 사용법
역할(role) : HTML 요소의 역할을 정의하는 속성
상태(state) : 요소의 현재 상태를 나타내는 속성
속성(property) : 요소의 특징을 정의하는 속성(attribute)