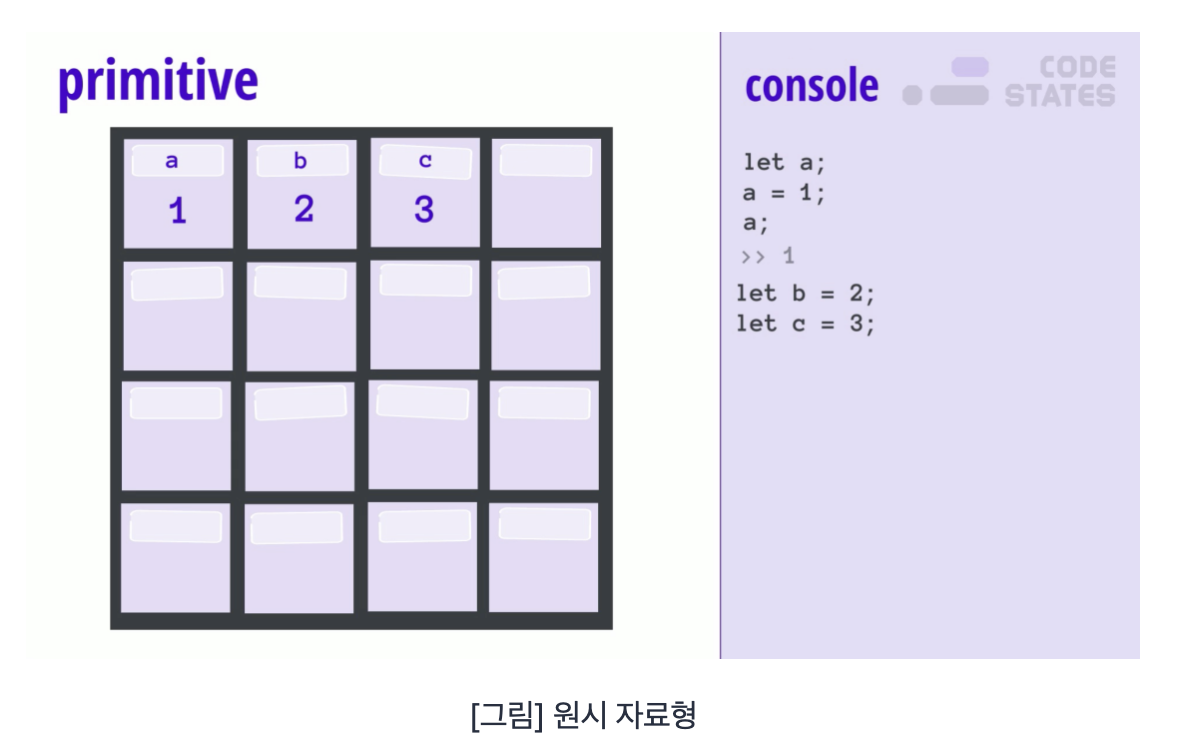
1. 원시 자료형
JavaScript에서 원시 타입의 데이터(primitive data types; 원시 자료형)는 객체가 아니면서 method를 가지지 않는 6 가지의 타입 (string, number, bigint, boolean, undefined, symbol, (null) )

- 원시 자료형은 모두 "하나"의 정보, 즉, 데이터를 담고 있다.

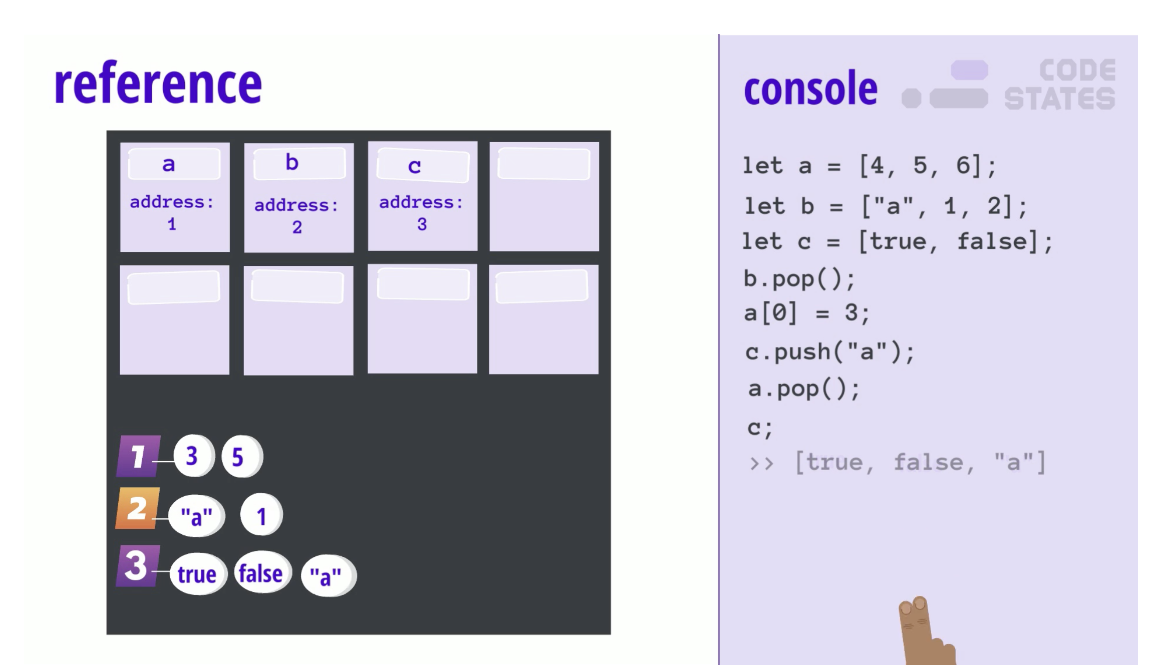
2. 참조 자료형
JavaScript에서 원시 자료형이 아닌 모든 것은 참조 자료형입니다. 배열([])과 객체({}), 함수(function(){})가 대표적입니다. 이런 자료형을 JavaScript에서는 참조 자료형(reference data type; 참조 타입)이라고도 부른다.

-
참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장된다.
-
데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference data type이라고 불린다.
-
특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 한다. ("동적(dynamic)으로 변한다"라고 하기도 한다.)
-
이런 특별한 데이터 보관함을 heap이라고도 한다.