
1. Day-16
오늘은 DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model을 배웠다.
DOM을 다루는데 있어 CRUD 먼저 이해하고 배웠다.
하지만 이해가 조금 안가는 부분이 있어 복습을 더 할 생각이다!
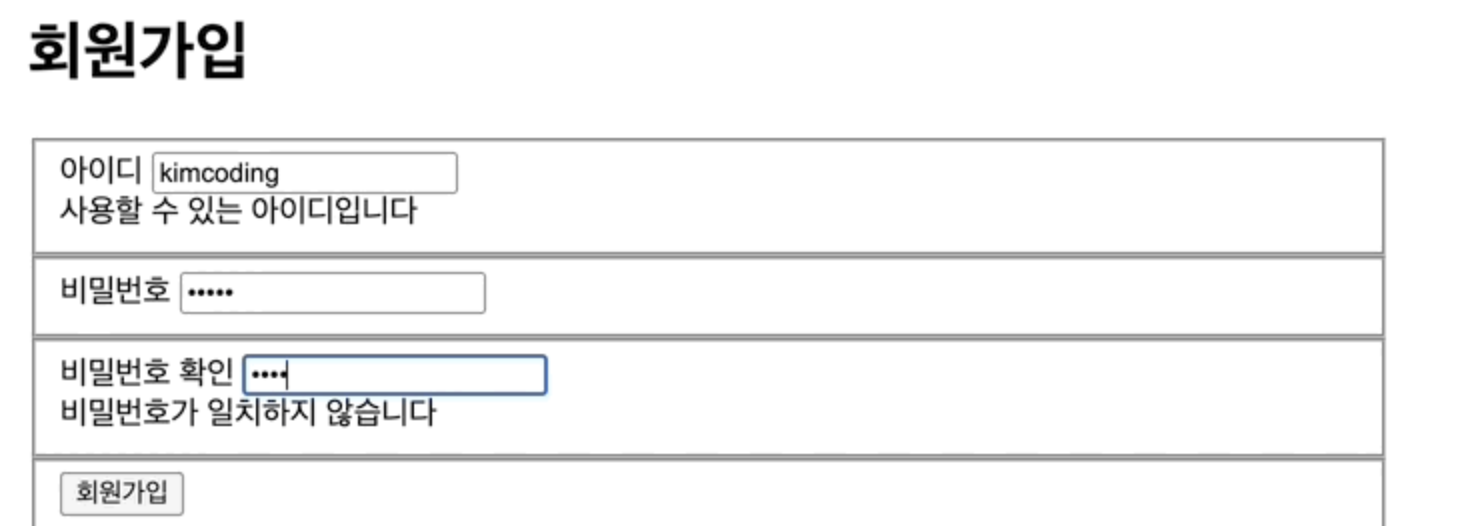
DOM을 배우고 과제로 유효성 검사를 진행했다! 다른 과제들 보다 이 과제가 훨씬 재밌었다. 직접 접해보는 회원가입 페이지의 기능을 구현했는데 접해보았던 페이지여서 그런지 재밌었다!
이제 곧 섹션1이 끝나간다! 더 열심히 화이팅하자!!!
2. 학습 내용
- DOM의 기초
- DOM 다루기
- CURD
- 유효성 검사
3. DOM
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다. 즉 JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
- CRUD(CREATE)
DOM으로 HTML을 조작하는 방법 중 가장 기초적인, 새로운 요소를 만드는 방법

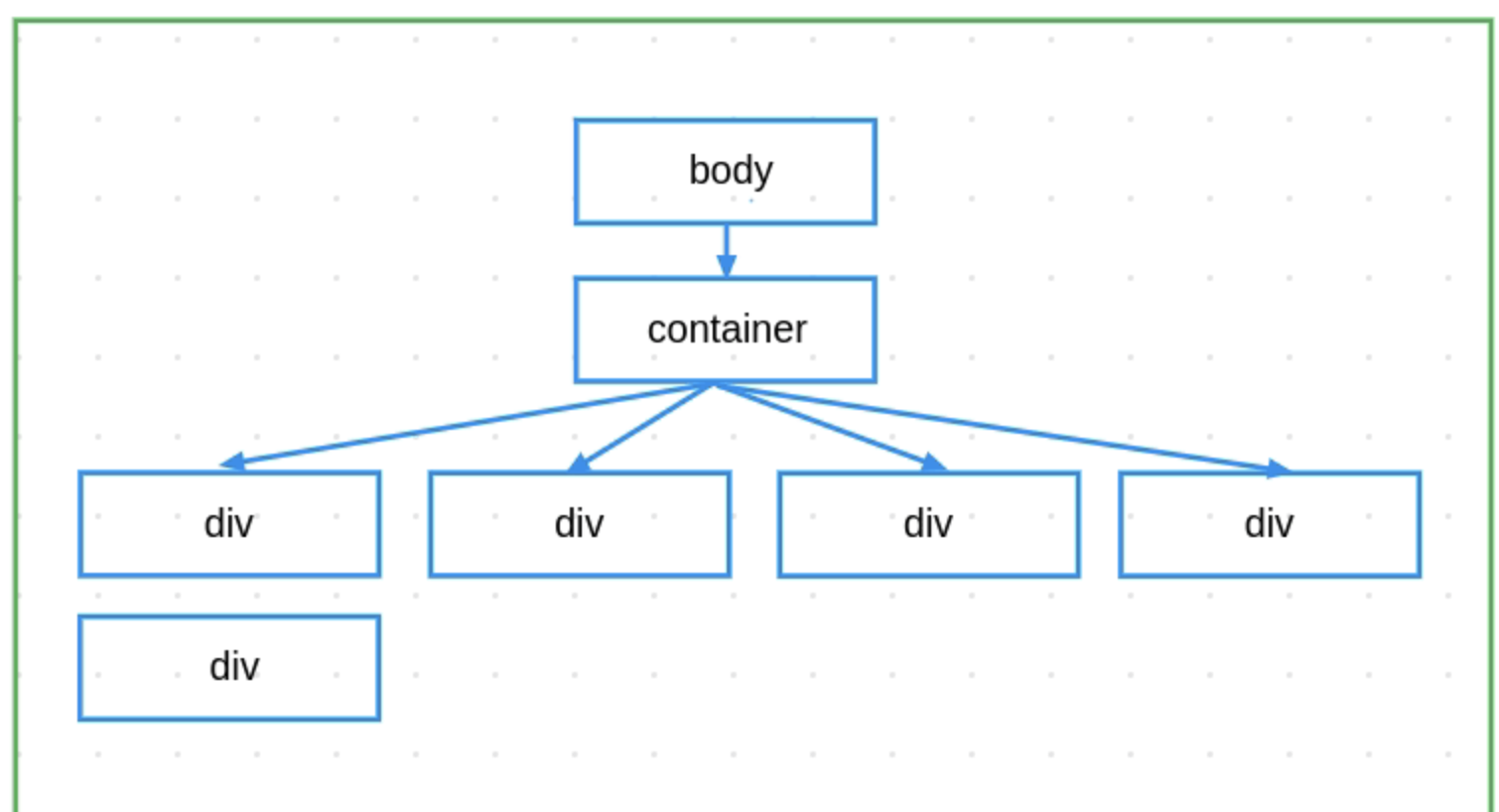
- APPEND
DOM을 이용하여 HTML Element를 부모 노드에 포함하는 방법
-
CRUD(UPDATE)
UPDATE에서는 기존에 생성한태그를 업데이트하여, 보다 다양한 작업을 한다 -
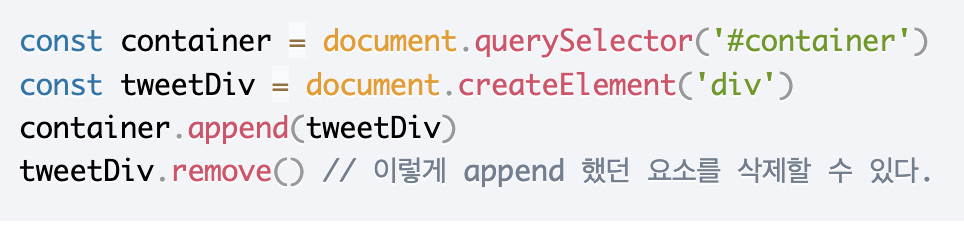
CRUD(DELETE)
기존에 생성한 것들을 삭제하는 방법
1. remove 삭제 방법

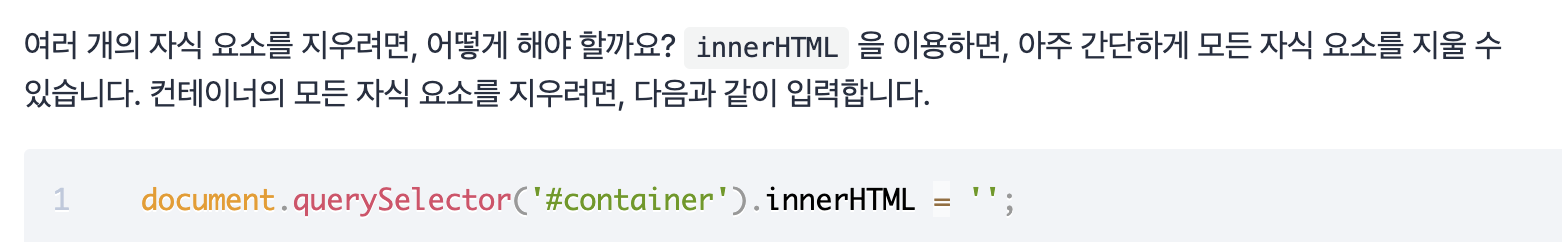
2. innerHTML

4. 유효성 검사
특정 값은 반드시 입력해야 한다. (아이디, 이메일, 비밀번호, 이름, 전화번호 등)
비밀번호는 n 자릿수 이상이어야 하고, 숫자나 특수문자를 반드시 포함해야 한다.
비밀번호와 비밀번호 확인란에 입력된 문자가 동일해야 한다.
신용카드의 경우, 입력한 신용카드의 번호가 유효해야 한다.
이런 기능을 유효성 검사라고 한다.