
1. Day-5
오늘의 유닛은 HTML에 대해서 배웠다.
뭔가 어제까지 어마무시한 문제들을 풀고 이번 유닛은 좀 쉬어가는 듯한 느낌을 받았다! 그렇다고 HTML이 만만하다는 소리는 절대 아니다!! 내일의 css내용도 너무 기대가 된다. 열심히 해서 금요일부터 시작하는 과제를 완벽하게 완성해내고 싶다!
2. 학습 내용
- 웹 개발에 대해 이해하기
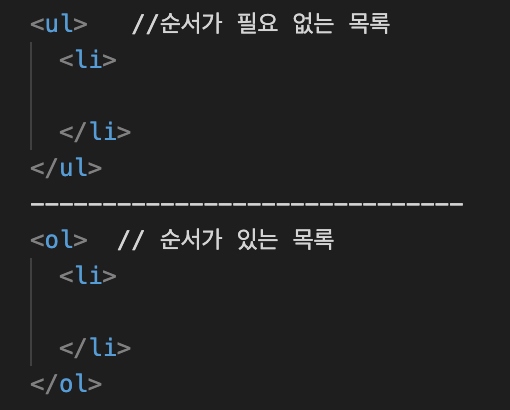
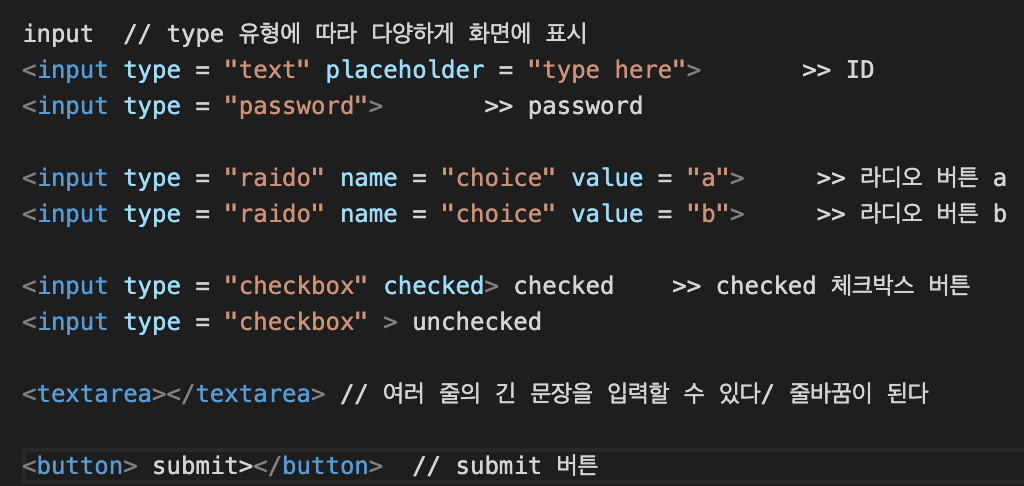
- HTML의 기초 (기본 구조와 문법)
- VScode 설치
- HTML 심화
3. HTML
HTML이란?
- 웹 페이지의 틀을 만드는 마크업 언어이다.



시맨틱 요소
- 시맨틱이란 '의미가 있는' 이라는 뜼
- 시맨틱 요소를 사용해야 하는 이유
- 검색엔진이 시맨틱 요소를 중요한 키워드로 고려한다.
- 개발자들이 작업할 때
<div>요소를 탐색하는 것 보다 의미있는 코드 블럭을 찾는게 훨씬 더 편리하다. - 요소 안에 채워질 데이터 유형 예측이 쉽다.
- 많이 쓰는 시맨틱 요소
<article>: 독립적이고 자체 포함된 콘텐츠를 지정
<aside> 본문의 중요 부분을 표시하고 남은 부분을 설명하는 요소
<footer>이지 가장 아랫부분 (주소, 연락처)
<nav>: 사이트 안내
<header>: 사이트 제목
<main>: 문서의 주된 콘텐츠
id : 고유한 이름을 붙일 때 사용
class : 반복되는 영역을 유형별로 분류할 때 사용