
1. Day-7
오늘은 css 레이아웃에 대해 배웠고, flexbox도 배웠다.
위에 내용을 배우고 바로 목업 계산기를 만들었다!
역시 처음하는거라 구글링을 찾아보고 직접 코드를 짜보면서 페어분께도 도움을 받았다!오늘 배운 분야에서 잘하시는 분이라 css에 대해 꿀팁도 들었다~!
계산기를 직접 만들어보니 너무 재밌었다! 화요일 부터 시작하는 계산기 구현.. 거기서도 열심히 해서 나만의 계산기를 완성시킬 것이다! 화이팅!!
이번주도 고생했다! 나 자신 칭찬해!!😁
2. 학습 내용
- css 레이아웃(와이어 프레임, 화면 나누기)
- flexbox (속성)
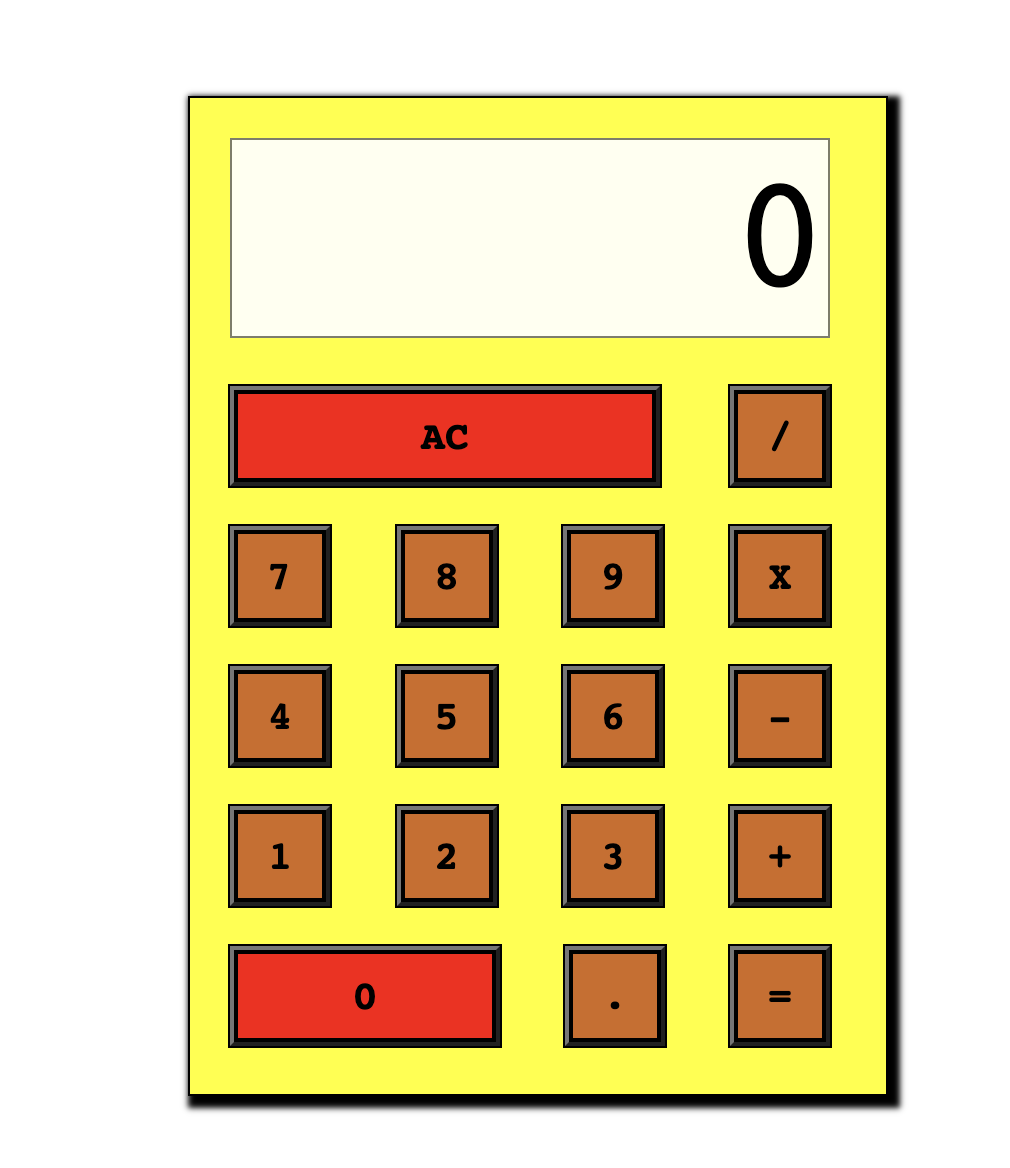
- 목업 계산기 만들기
3. css 레이아웃
1. 와이어 프레임
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다.

2. 목업(Mockup)
목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성하는 것이다.
3. 화면 나누기
CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례로 적용한다.
4. Flexbox
1. display: flex 분석하기
display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
2. flex-direction : 정렬 축 정하기
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정합니다. 아무 설정도 해주지 않으면 기본적으로 가로 정렬한다.
3. flex-wrap : 줄 바꿈 설정하기
flex-wrap 속성은 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다. 설정해 주지 않으면 줄 바꿈을 하지 않는다.
4. justify-content : 축 수평 방향 정렬
justify-content 속성은 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.
5. align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성이다.
5. 목업 계산기
내가 html과 css로 만든 초기 목업 계산기이다~~!포켓몬스터가 유행이여서 피카츄 느낌으로 만들었는데....아닌가...??ㅎㅎㅎㅎ