origin 이란?
- 프로토콜 (scheme) - 사용하는 프로토콜, 일반적으로 HTTP 혹은 보안 버전인 HTTPS
- 호스트 (host) - 서버의 이름 또는 IP
- 포트(port) - 서버와 연결을 맺기위한 포트번호
로 구성된 URL 이다.
SOP 란?
SOP(Same Origin Request) 는 두 URL 간의 프로토콜 , 호스트 , 포트(명시한 경우) 가 모두 같으면 SOP 이라고 말한다.
CORS 란?
CORS(Cross-Origin Resource Sharing) 는 지정된 도메인이 아닌 외부 리소스에 대한 접근 권한을 부여할 수 있는 브라우저 매커니즘이다.
서로 다른 origin 간의 리소스를 공유하는거구나 ~~~ 라고 이해하면 된다.
CORS 는 무언가를 거절한다기 보다는 브라우저가 자발적으로 브라우저의 Web App을 사용하는 유저들을 보호하기 위한 정책이다.
보안 상의 이유로, 브라우저는 스크립트에서 처음 요청된 CORS 를 제한한다.
예를 들어 XMLHttpRequest와 Fetch API는 SOR를 따르는데, 이 API를 사용하는 Web App 은 자신의 origin 과 동일한 리소스만 불러올 수 있으며, 다른 origin의 리소스를 불러오려면 그 origin에서 올바른 CORS 헤더를 포함한 response를 반환 해야한다

출처 https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
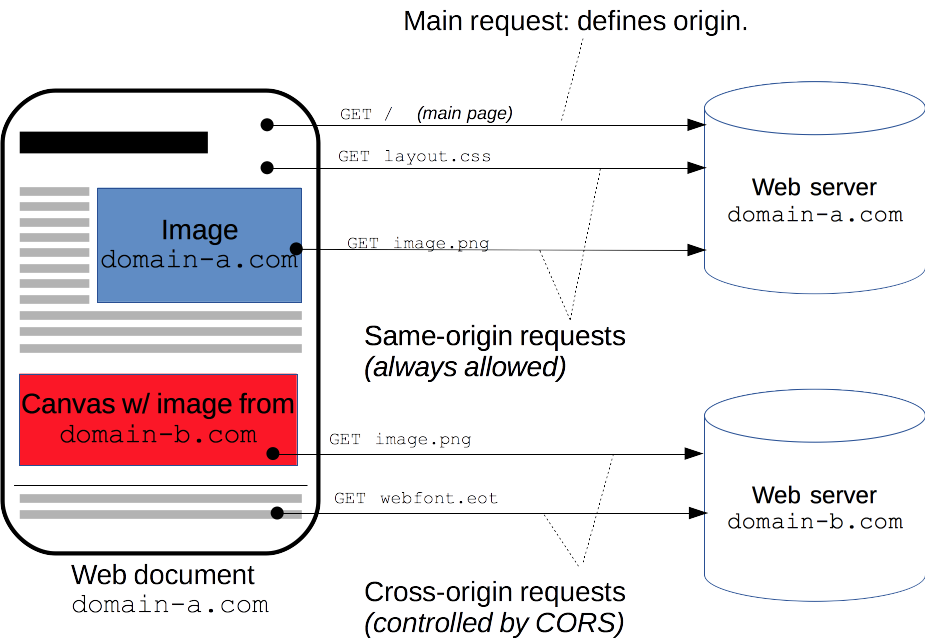
위 사진을 보면 domain-a.com 이라는 Web App 에서 domain-a.com 라는 서버에 GET request를 통해서 이미지 , css 를 요청하는데 같은 도메인이기 때문에 전혀 문제 되지 않는다.(SOR)
캔버스에 이미지를 불러올 때는 domain-b.com 이라는 서버에서 요청한다(CORS)
이처럼 브라우저가 다른 oringin 으로부터 리소스를 요청할 때 추가적인 헤더에
나의 origin 정보 , 메소드 , 헤더를 포함할건지를 담아서 서버에 전송하고, 서버는 서버가 응답할 수 있는 origin들을 헤더에 담아서 브라우저에 보낸다.
브라우저가 이 헤더를 보고 해당 origin에 요청할 수 있다면 리소스 전송을 허용하고 불가능하다면 에러를 발생시킨다.

single origin 으로 주세요 ..