안녕하세요 여러분
웹사이트를 개발하려다보면 "반응형 웹"이라는 단어를 많이 접할 수 있으실텐데요
저는 공부하다가 도대체 반응형 웹이 무엇이냐라는 의문을 갖게 되었는데요
오늘은 반응형 웹이 무엇이고 그 반응형 웹을 구현하기 위한 여러 방법들을 소개해드리겠습니다.
> 반응형 웹
다양한 디바이스, 창, 화면 크기에서 원활하게 랜더링 되는 웹 페이지
> 반응형 웹 디자인이 중요한 이유
모든 웹사이트는 데스크탑, 태블릿, 모바일 등등에서 접속할 때 각 화면의 비율이나 크기에 맞게 다른 디자인으로 보여져야 사용자 입장에서 보거나 사용하기 편합니다.
예를 들면 웹 사이트의 크기 사이즈가 고정되어 화면이 작아졌을 때는 일부 영역이 보이지 않거나 데스크탑에서 보았을 때는 적당했던 웹사이트의 글씨가 모바일에서 보았을 때는 너무 크거나 작다면 사용자는 그 웹에 대해 금세 피로감을 느끼겠죠?
그래서 웹을 설계할 때는 사용자 중심적으로 생각하여 많은 부분을 고려해야 합니다.
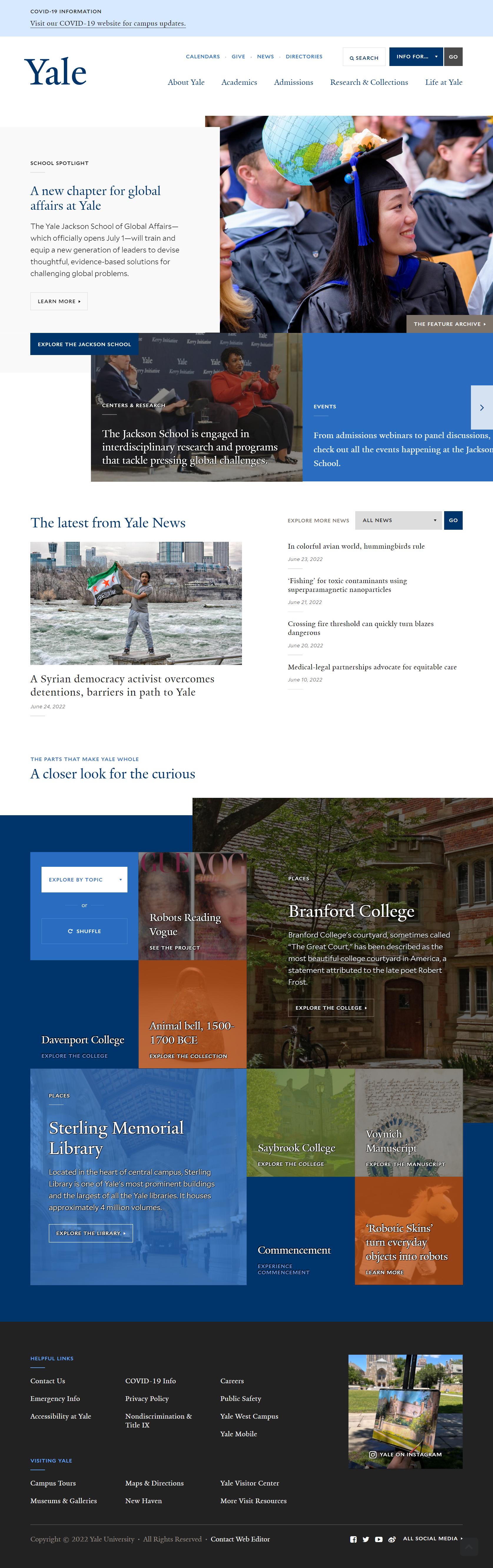
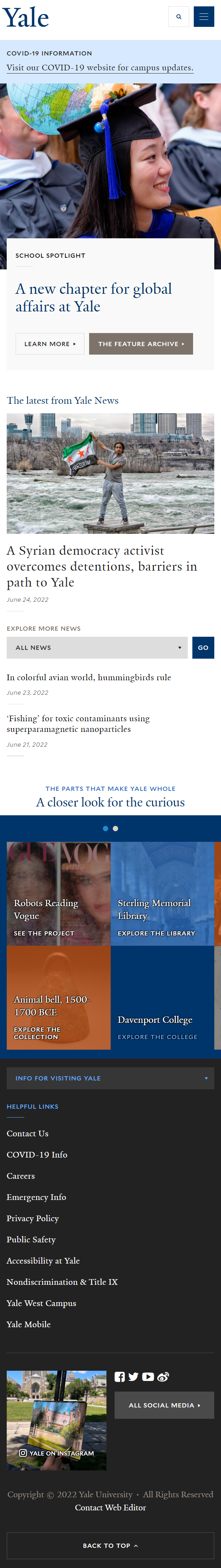
대표적인 반응형 웹사이트(예일대)
-> 데스크탑(큰 화면) 화면일 때의 페이지 레이아웃

-> 모바일(작은 화면) 화면일 때의 페이지 레이아웃

확실히 레이아웃이 달라진 게 보이시나요? 요소별로 배치 및 컨텐츠의 크기 등이 달라진 것을 확인하실 수 있습니다. 이것이 바로 화면 사이즈별로 레이아웃이 다르게 출력되는 반응형 웹이라고 할 수 있습니다.
반응형 웹을 구현하기 위한 방법
css로 선언할 수 있는 display: grid, bootstrap, em, rem, vw, vh, media 쿼리 등이 있습니다.
보통 레이아웃의 전체적인 배치나 형식은 grid로 틀을 잡습니다.
그리드는 다음 시간에 좀 더 세부적으로 다뤄볼 건데요
이 그리드를 사용하면 좀 더 구조화된 레이아웃을 효과적으로 구축할 수 있다는 것이 장점입니다.
