1주차에 간단한 웹사이트를 만드는 미니프로젝트를 했다.
html, css, js, flask 등을 활용했다.
서울의 맛집들을 소개해주는 웹사이트이다.
https://github.com/hoyyat/seoul-plate
로그인 기능 구현중에 JWT라는 것을 활용해 보았다.
JWT란?
JSON Web Token의 약자로 JSON객체를 사용하여 가볍고 자가수용적인 방식으로 정보를 안정성 있게 전달해준다.
보통 회원인증할때 많이 사용된다. 유저가 로그인 하면, 서버에서 유저의 정보에 기반한 토큰을 발급하여 유저에게 전달한다. 그 후, 유저가 서버에 요청을 할 때 마다 JWT를 포함하여 전달한다. 서버가 클라이언트에게서 요청을 받을때 마다, 토큰이 유효한지 인증됐는지 검증하고, 유저가 요청한 작업에 권한이 있는지 확인하여 작업을 처리한다.
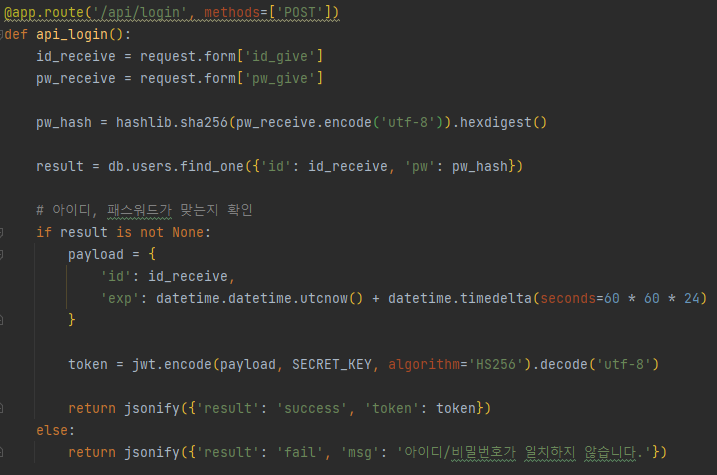
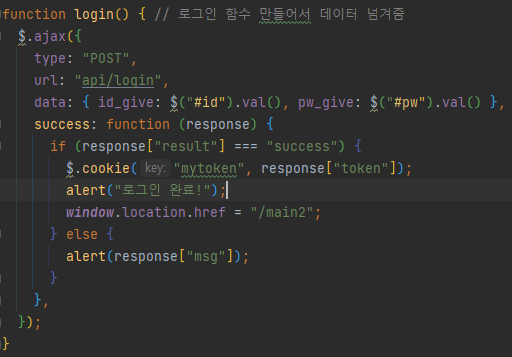
구현코드

아이디와 패스워드가 맞는지 확인하고 맞다면 payload에 아이디와 유효기간(24시간)을 담아 토큰을 생성한뒤, 토큰을 return한다.

클라이언트에서는 return받은 토큰을 쿠키에 저장한다.
다음은 API에 대해서 공부해보았다.
API란?

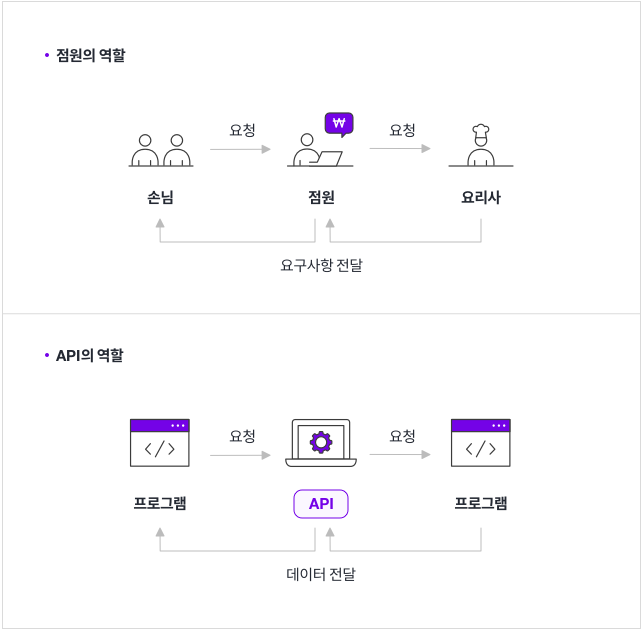
API란 레스토랑의 점원과 같다. 손님이 주문을하면 점원은 요리사에게 요청을 하고, 음식이 나오면 점원은 손님에게 전달을 한다. 그러면 손님은 맛있게 먹기만 하면 된다.
쉽게 말해, API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체로 볼 수 있다.
API의 역할은?
1. API는 서버와 데이터베이스에 대한 출입구 역할을 한다.
데이터베이스에 저장된 소중한 정보들을 아무나 접근할 수 있으면 안된다. API는 이를 방지하기 위해 서버와 데이터베이스에 대한 출입구 역할을 하며, 허용된 사람들에게만 접근성을 부여해줍니다.
2. API는 애플리케이션과 기기가 원활하게 통신할 수 있도록 한다.
API는 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 돕는 역할을 한다.
3. API는 모든 접속을 표준화한다.
API는 모든 접속을 표준화하기 때문에 기계/운영체제 등과 상관없이 누구나 동일한 액세스를 얻을 수 있습니다. 쉽게 말해, API는 범용 플러그처럼 작동한다고 볼 수 있다.
1주차 느낀점
국비학원에서 배웠었지만 다시 한번 상기시킬 수 있는 기회였다.
또한, 국비에서 배우지 못했던 JWT에 대해서 공부할 수 있어서 좋았다.
