8주차 드디어 실전프로젝트가 시작되었다.
6주간 디자이너와 협업, 마케팅까지 하는 나름 큰 프로젝트이다.
기대하고 기다렸던 프로젝트인 만큼 리더라는 직책도 맡게 되었다.
기획
우리는 마피아게임을 만들기로 하였다.
지금까지 계속 CRUD만 했기 때문에 새로운 것에 도전해보자는 생각으로 팀원들과의 합의하에 결정하게 되었다.
컨셉은 양과 늑대로 양이 시민, 늑대가 마피아이다.
추가적으로 의사 양, 경찰 양, 기자 양 등등 다양한 직업을 추가할 예정이다.
기획 노션 링크이다.
https://www.notion.so/TEAM-cb55eb1a08314f25bb1adef0231e9a7a
API, Socket.io 명세서
API와 Socket.io 명세서 노션 링크이다.
https://www.notion.so/API-cba11992d4aa44f1b69c5845c9e3685b
DB Schema
DB Schema 노션 링크이다.
https://www.notion.so/Schema-6be8bef8c5c54118b294f8058b04b346
와이어 프레임
와이어 프레임 피그마 주소이다.
디자이너분들이 만들어주셨다.
https://www.figma.com/file/4nMTjnqY6FgsQhBMD5W16V/Untitled?node-id=0%3A1

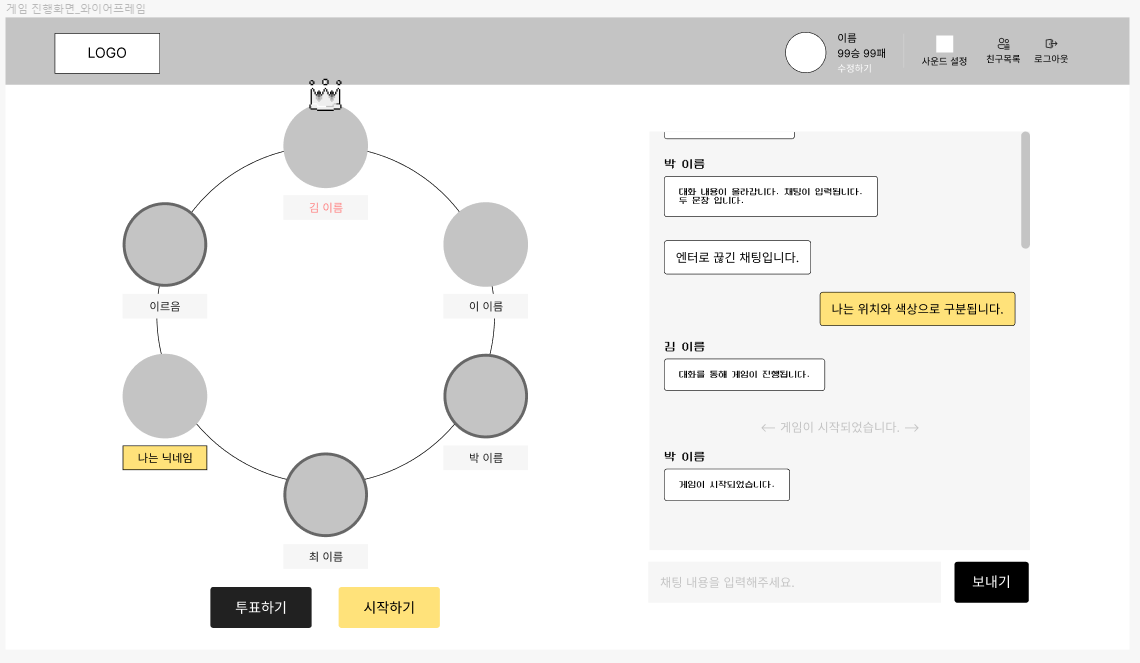
이런식으로 실시간 채팅, 실시간 투표가 가능하다.
화상 채팅도 가능하다. 동그라미 안에 사용자의 캠 화면이 들어갈 것이다.
Socket.io
실시간 채팅, 투표, 화상 채팅 등을 구현하려면 Socket.io에 대해서 알아야 한다.
- 소켓이란?
- 소켓 → 프로토콜, ip주소, 포트넘버로 정의 됨.
- 떨어져 있는 두 호스트를 연결해주는 도구로써 인터페이스 역할.
- 데이터를 주고 받을 수 있는 구조체로 소켓을 통해 데이터 통로가 만들어 진다.
- 소켓 역할에 따라 클라이언트 소켓, 서버소켓으로 구분된다.
간단하게 말하면 프로토콜과 ip주소, 포트넘버로 떨어져 있는 두 디바이스를 연결해주는 역할을 하고 있다고 생각하면 된다.
그럼 Socket.io는 무엇일까?
Socket.io란 WebSocket을 기반으로 실시간 웹 애플리케이션을 위한 JavaScript 라이브러리이다.
웹 클라이언트와 서버 간의 실시간 양방향 통신을 가능하게 해주는 Node.js의 모듈이다.
WebSocket은 데이터가 누락되지 않게하는 tcp기반의 양방향 통신을 제공하는 컴퓨터 프로토콜이라고 생각하면 된다.
이 WebSocket은 언제 사용하고 왜 사용하는가?
Http 통신은 단방향 방식이고 연결이 유지가 안되기 때문에 매번 업데이트 유/무를 확인하기 위해서 서버에 요청을 불러와야 한다.
그리고 요청을 할 때 마다 전체 데이터를 불러오게 되어있다. 그렇기 때문에 서버에 많은 부하가 생기게 된다.
하지만 WebSocket은 양방향 통신을 지원하게 되어있고 또 서버와의 연결이 유지가 된 상태에서 데이터가 오갈 수 있게 해주기 때문에 실시간 데이터 전송이 가능해지게 된다. 이럴 때 WebSocket을 사용한다.
간단히 요약하자면 서버와 클라이언트가 연결되어 있는 상태를 만들어 주기 위해서 사용한다.
이 WebSocket을 개발자들이 더욱 편리하게 개발을 하기 위해서 만들어지 것이 Node.js의 Socket.io 모듈이라고 한다.
이 Socket.io의 특징으로는 이벤트 기반 + 서버 소켓과 클라이언트 소켓을 연결 하여서 실시간으로 양방향 통신이 가능하다.
WebSocket vs Socket.io
사실 애초에 둘은 다른 개념이다. WebSocket은 양방향 소통을 위한 프로토콜이다. 프로토콜은 쉽게 말하자면 서로 다른 컴퓨터끼리 소통하기 위한 약속 정로도 이해하면 된다.
반면에, Socket.io는 양방향 통신을 하기 위해 웹소켓 기술을 활용하는 라이브러리이다. 어찌보면 JavaScript와 jQuery의 관계와 비슷하다고 할 수 있다.
그렇기 때문에 Socket.io가 같은 기능을 구현하더라도 약간 느리지만, 많은 편의성을 제공한다.
그렇다면 둘 사이에 기술적으로 어떤 차이점이 있는지 짧게 정리해보자.
- WebSocket
- HTML5 웹 표준 기술
- 매우 빠르게 작동하며 통신할 때 아주 적은 데이터를 이용함
- 이벤트를 단순히 듣고, 보내는 것만 가능함
- Socket.io
- 표준 기술이 아니며, 라이브러리임
- 소켓 연결 실패 시 fallback을 통해 다른 방식으로 알아서 해당 클라이언트와 연결을 시도함
- 방 개념을 이용해 일부 클라이언트에게만 데이터를 전송하는 브로드캐스팅이 가능함
그래서 어떤 걸 써야하는가?
서버에서 연결된 소켓(사용자)들을 세밀하게 관리해야하는 서비스인 경우에는 Broadcasting 기능이 있는 Socket.io를 쓰는게 유지보수 측면에서 훨씬 이점이 많다.
반면 가상화폐 거래소같이 데이터 전송이 많은 경우에는 빠르고 비용이 적은 표준 WebSocket을 이용하는게 바람직하다.
실제로 업비트나 바이낸스 Socket API를 사용해보면 정말 엄청나게 많은 데이터가 들어온다.
결국 선택의 몫은 어떤 서비스를 제공할 것인가에 따라 달려있다.
느낀점
기대하고 기다리던 실전 프로젝트를 팀원들과 기획하고 새로운 기술(Socket.io)를 배워 사용해보았다.
상당히 재미있었다. 너무 어려운 것을 기획했나 싶지만 우리 팀이라면 충분히 할 수 있을 것이라 생각한다.
아직까지는 기획, 와이어프레임을 짜고 개발은 Socket.io만 잠깐 사용해봤지만, 다음 주에는 게임 알고리즘을 짜면서 많은 것을 배울 수 있을 것 같다.
