기본적인 게시판을 만든다고 가정.
프로젝트 이름은 board, 애플리케이션 이름은 posts로 설정.
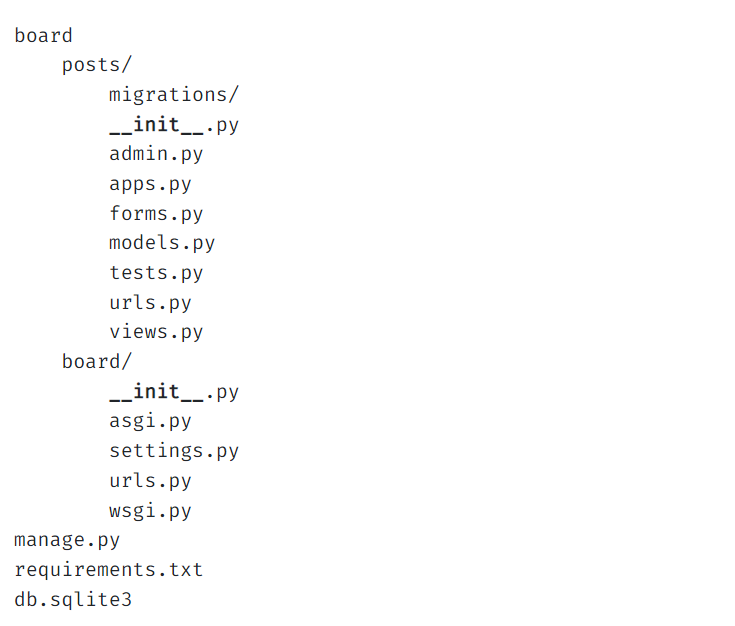
파일 구조

1. 가상환경 생성 및 실행
$ python -m venv venv
$ source venv/Scripts/activate개발 전 가상환경을 먼저 생성해주고 실행시킨다.
2. requirements.txt 패키지 설치 or 장고패키지 설치
$ pip list
$ pip install -r requirements.txt만약 requirements.txt에 설치할 패키지가 적혀 있다면, 해당 패키지들을 설치해주자.
$ pip install django==***
$ pip freeze > requirements.txt그렇지 않다면(이제 처음 프로젝트 생성이라면), 장고 패키지를 설치해주고 requirements.txt를 생성한다.
3. 장고 프고젝트 생성
$ django-admin startproject board .board라는 이름으로 프로젝트를 생성한다.
4. 장고 앱 생성 및 settings.py 등록
$ python manage.py startapp postsposts라는 이름을 가진 장고 어플리케이션을 생성한다.
# board/settings.py
INSTALLED_APPS = [
'posts',
...
]해당 어플리케이션을 board/settings.py 파일의 INSTALLED_APPS에 추가한다.
앱을 생성하고 등록해야한다. 주의하자.
앱이름은 주로 복수형으로 작성한다고 한다.
5. url 분리
posts/로 시작하는 모든 url을 따로 분리하기 위해 posts/urls.py 파일을 생성해서 작성해준다.
# board/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('posts/', include('posts.urls')),
]include를 이용하여 posts/urls.py에 적힌 url들을 포함시킬 수 있다. 이를 통해 각 어플리케이션 혹은 기능별로 url을 관리할 수 있다.
# posts/urls.py
from django.urls import path
from . import views
app_name = 'posts'
urlpatterns = [
...
]참고: https://docs.djangoproject.com/en/4.0/topics/http/urls/#including-other-urlconfs-1
6. model 생성 및 등록
# posts/models.py
from django.db import models
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length=20)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)게시글마다 데이터를 저장해주기 위해 Post 라는 모델을 생성한다.
- CharField는 max_length를 꼭 지정해주어야 한다.
- auto_now_add는 해당 인스턴스가 생성될 때의 시간을 자동으로 저장한다.
- auto_now는 해당 인스턴스가 수정될 때의 시간을 자동으로 저장한다.
$ python manage.py makemigrations
$ python manage.py migratemodel 생성 정보를 데이터베이스에 반영하기 위해 migrate 한다.
좀 더 공부하고 싶은 것?
- 가상환경을 왜 만들어야할까?

