쿠키와 세션
쿠키는 클라이언트에 저장되고 세션은 서버에 저장된다.
쿠키(Cookie)와 세션(Session)의 차이 (+캐시(Cache))
출처: https://dev-coco.tistory.com/61 [슬기로운 개발생활:티스토리]
아이디 저장 기능
자동로그인 같은.. 쿠키 사용!
- 선생님이 보내주신 쿠키 스크립트
<script type="text/javascript">
$(function(){
var userInputId = getCookie("userInputId");
var setCookieYN = getCookie("setCookieYN");
if(setCookieYN == 'Y') {
$(".saveID").prop("checked", true);
} else {
$(".saveID").prop("checked", false);
}
$("#id").val(userInputId);
$(".check").click(function(){
var id = $("#id").val();
var pw = $("#pw").val()
if(id == '' || id.length < 4){
alert("아이디를 입력하세요.");
$("#id").focus();
return false;
}
if(pw == '' || pw.length < 4){
alert("비밀번호를 입력하세요.");
$("#pw").focus();
return false;
}
if($(".saveID").is(":checked")){
var userInputId = $("#id").val();
setCookie("userInputId", userInputId, 60);
setCookie("setCookieYN", "Y", 60);
} else {
deleteCookie("userInputId");
deleteCookie("setCookieYN");
}
document.loginForm.submit();
});
});
//쿠키값 Set
function setCookie(cookieName, value, exdays){
var exdate = new Date();
exdate.setDate(exdate.getDate() + exdays);
var cookieValue = escape(value) + ((exdays==null) ? "" : "; expires=" + exdate.toGMTString());
document.cookie = cookieName + "=" + cookieValue;
}
//쿠키값 Delete
function deleteCookie(cookieName){
var expireDate = new Date();
expireDate.setDate(expireDate.getDate() - 1);
document.cookie = cookieName + "= " + "; expires=" + expireDate.toGMTString();
}
//쿠키값 가져오기
function getCookie(cookie_name) {
var x, y;
var val = document.cookie.split(';');
//alert(val);
for (var i = 0; i < val.length; i++) {
x = val[i].substr(0, val[i].indexOf('='));
y = val[i].substr(val[i].indexOf('=') + 1);
x = x.replace(/^\s+|\s+$/g, ''); // 앞과 뒤의 공백 제거하기
if (x == cookie_name) {
return unescape(y); // unescape로 디코딩 후 값 리턴
}
}
}
</script>$(function(){
//cookie 가져오기 = getCookie
let userInputId = getCookie("userInputId");
let setCookieYN = getCookie("setCookieYN");
if(setCookieYN == 'Y') {
$('#id').val(userInputId); //쿠키에서 뽑은 값을 여기 저장.
$('#saveID').prop("checked", "true");
}/* else { // else 필요없을듯하여 빼심
$('#saveID').prop("checked", "false");
} */
//alert("구동하려면 제이쿼리가 필요함.");
//아이디칸, pw칸 검사
$('.check').click(function(){ // 로그인 버튼을 누를 때
let id = $("#id").val();
let pw = $("#pw").val();
if(id == '' || id.length < 3) {
Swal.fire("잘못된 아이디", '올바른 아이디를 입력하세요.', "error");
$("#id").focus();
return false;
}
if(pw == '' || pw.length < 3) {
Swal.fire("잘못된 비밀번호", '올바른 비밀번호를 입력하세요.', "error");
$("#pw").focus();
return false;
}
//쿠키에 id저장하기 <- 여기 들어가야 한다.
//if문으로 사용자가 아이디저장 체크했는지 확인
if($("#saveID").is(':checked')) { //checked라는? 속성이,, 눌렸냐
//Swal.fire("확인", "아이디 저장을 눌렀어요", "info");
//Swal.fire("출력", id+"라고 입력했습니다", "info");
setCookie("userInputId", id, 60); //쿠키 저장하는 함수
setCookie("setCookieYN", 'Y', 60); // 아이디 저장을 클릭했는지 저장
} else {
//사용자가 id 저장을 누르지 않음. = 저장 안 함.
}
$("#loginForm").submit();
});
});
//쿠키 저장하는 함수 (쿠키이름, 값, 기한)
function setCookie(cookieName, value, exdays) {
//오늘 날짜 뽑기
let date = new Date(); //js꺼
//Swal.fire(date); Swal은 안된다,,
//alert("오늘날짜:"+date.getDate() + "/60더한 날짜 : " +date.getDate()+exdays);
//alert(date.setDate(date.getDate()));
//alert(date.setDate(date.getDate()) + exdays);
date.setDate(date.getDate() + exdays); // 이거를 빼먹으면 안된다.
let value2 = escape(value) + "; expires=" + date.toGMTString();
//escape() 아스키문자에 해당하지 않는 문자들은 모두 유니코드 형식으로 변환
document.cookie = cookieName + "=" + value2; //GMT <- 그리니치평균시
};
//쿠키값 가져오기(가져올 쿠키 이름)
function getCookie(cookieName) {
let x;
let y;
//let val = document.cookie;// 컴퓨터에 저장된 모든 쿠키 가져오기.
let val = document.cookie.split(';');// .split(';')은 배열로. 쿠키가 여러개면 ;로 구분
//let valSplit = document.cookie.split('=');// 배열이 안 나왔나.. 왜 됐지
for(let i = 0; i < val.length; i++) {
x = val[i].substr(0, val[i].indexOf('='));//저장한 쿠키이름
y = val[i].substr(val[i].indexOf('=') + 1);//쿠키 값
x = x.replace(/^\s+|\s+$/g, ''); //앞뒤 공백 제거 - Y와 userInputId 사이의 공백이 있다.
if(x == cookieName){ //x 데이터 검증도 해야만
return y;
}
}
//return valSplit[valSplit.length-1];
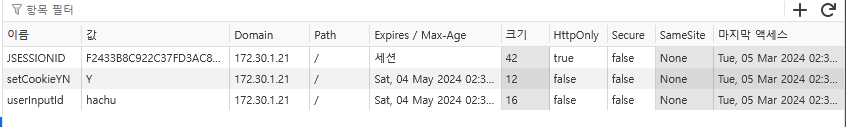
}아이디 저장 체크 여부와 날짜를 쿠키로 세팅했을 때 파이어폭스 쿠키 모습
자바스크립트 Date, escape()
쿠키 삭제
쿠키를 잘 저장했으면
아이디 저장 체크를 뺐을 때 delCookie()로 userInputId와 setCookieYN 쿠키를 없애준다.
//아이디칸, pw칸 검사
$('.check').click(function(){ // 로그인 버튼을 누를 때
let id = $("#id").val();
let pw = $("#pw").val();
if(id == '' || id.length < 3) {
Swal.fire("잘못된 아이디", '올바른 아이디를 입력하세요.', "error");
$("#id").focus();
return false;
}
if(pw == '' || pw.length < 3) {
Swal.fire("잘못된 비밀번호", '올바른 비밀번호를 입력하세요.', "error");
$("#pw").focus();
return false;
}
//쿠키에 id저장하기 <- 여기 들어가야 한다.
//if문으로 사용자가 아이디저장 체크했는지 확인
if($("#saveID").is(':checked')) { //checked라는? 속성이,, 눌렸냐
//Swal.fire("확인", "아이디 저장을 눌렀어요", "info");
//Swal.fire("출력", id+"라고 입력했습니다", "info");
setCookie("userInputId", id, 60); //쿠키 저장하는 함수
setCookie("setCookieYN", 'Y', 60); // 아이디 저장을 클릭했는지 저장
} else {
//사용자가 id 저장을 누르지 않음. = 저장 안 함.
delCookie('userInputId');
delCookie('setCookieYN');
}
$("#loginForm").submit();
});
});- delCookie()
//삭제하기 (삭제할 쿠키 이름)
function delCookie(cookieName) {
//let date = new Date();
//date.setDate(date.getDate() - 1); // 하루 지나게 한다는 뜻. 하루 지나면 삭제되니까(,,)
//document.cookie = cookieName + "=; expires=" + date.toGMTString(); // value가 없어서 그냥 ;로 끝내기
document.cookie = cookieName + "=; max-age=0"; // date를 쓰지 않고 이것도 된다.
}- 날짜를 하루 뒤로 바꿔주거나,
- max-age=0으로 바꿔주거나
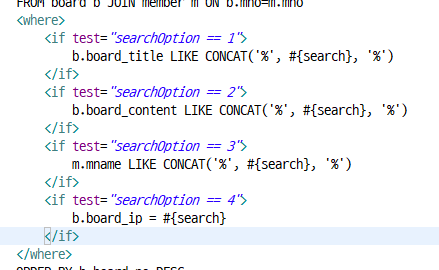
관리자 페이지 게시글 관리 - ip 추가
ip 검색은 like concat 안해도 된다

totalRecordCount도 추가해줘야 검색 결과 페이징이 정상적으로 된다.
새 창으로 열기 (detail 페이지)
target="_blank" 속성
<a href="./detail?no=${row.board_no }" target="_blank">${row.board_title }</a>레거시 배포는 war
https://hosting.cafe24.com/?controller=new_product_page&page=language
스프링 부트는 좀 다르다.
(자바만 깔고 톰캣 안깔고 바로 실행)
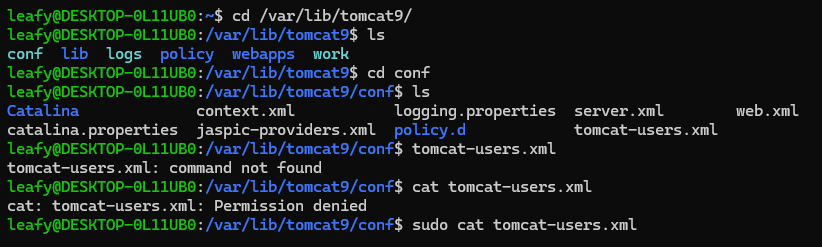
리눅스
wsl을 켜서 한다.

ifconfig로 아이피를 확인
inet <- 이더넷
저기로 접속해서 아이피/manager으로 간다.
아이디와 패스워드를 알고 싶으면
cd /var/lib/tomcat9/
ls로 확인한 뒤
cd conf
ls로 확인
sudo cat tomcat-users.xml을 키면
manager 아이디 비번을 알려준다.


아니 선생님 정규식을 넣으면 어떡해요 앞서나가지마세요