node.js
node.js 설치
(이클립스때문에 14버전 그대로 두는중...)
html 없이도 js 동작하게 하자
[번역] JavaScript — ECMAScript® 2024(ES15)의 새로운 기능 — 심층 가이드
Angular, React, Vue, Svelte
[앵귤러] SPA (Single Page Application)에 대한 고찰
jsx를 쓸 것. js의 확장 문법.
mustache 문법 {{ }}

Vue
연습
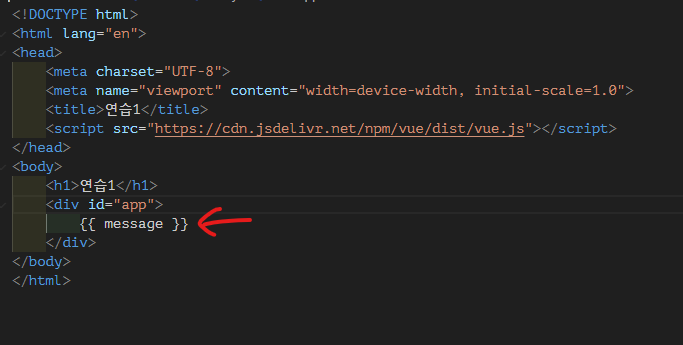
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습1</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
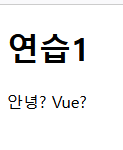
<h1>연습1</h1>
<div id="app">
{{ message }}
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
message:'안녕? Vue?'
}
});
</script>
</html>
와
Vue는 프레임워크, React는 라이브러리
Svelte도 프레임워크
(번역) Evan You가 말하는 2024년 Vue.js의 인사이트 및 트렌드
https://ko.wikipedia.org/wiki/Vue.js
https://ko.wikipedia.org/wiki/%EB%A6%AC%EC%95%A1%ED%8A%B8
리액트는 TypeScript, Redux를 알아야
Vue.js 입문 1일차
vue 2버전 3버전 차이가 좀 있다
npm install -g @vue/cli
C:\Users\user>cd c:\
c:\>mkdir vue
c:\>cd vueVue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint)프리셋은 3버전 선택
🎉 Successfully created project vue-app.
👉 Get started with the following commands:
$ cd vue-app
$ npm run serve
c:\vue>cd vue-app
c:\vue\vue-app>npm run serve이러면 실행된다.


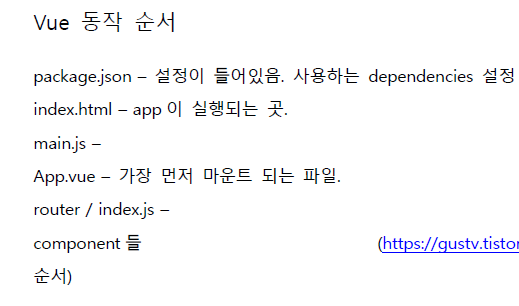
vue.app과 component
vscode에 vue extension 설치
vuter도 설치.. (vetur도 있던데 뭔지 모름)
html css support는 설치햇을 것
Vue 3 Snippets <- 얘도 설치
Vue2, Vue3 문법이 달라서 아까 설치한 Vue3 한다.
Babel
https://en.wikipedia.org/wiki/Babel_(transcompiler)
ESLint (js 코드에서 발견되는 문제시되는 패턴들을 식별?해주는 정적분석도구)
https://ko.wikipedia.org/wiki/ESLint
.vue 파일에는
template, script, style이 존재한다.
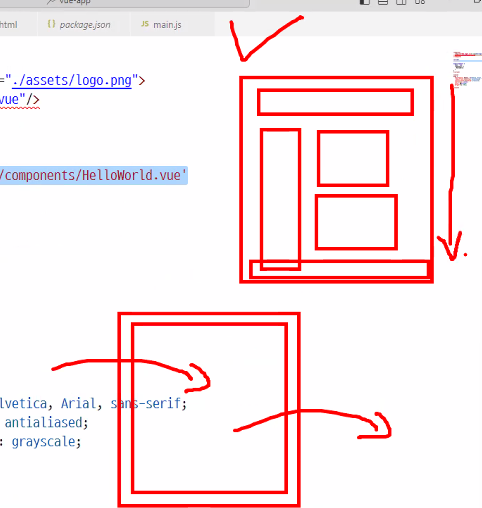
App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="안녕 vue"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>수정하면 바로 변경됨.
HelloWorld.vue도
package.json은 pom.xml 같은 존재다.
종료는 ctrl+c
npm run serve 이러면 서버가 시작된다.
app.js를 열면 난독화되어있다
performance, memory, network <- 개발자도구

이 중 하나라도 깨지면 구동 안된다.
import App from './App.vue' //App.vue호출App.vue를 불러와서 App이라고 쓴다

위 MPA, 아래 SPA
components 아래에 Test.vue 만들어보자.
template, script, style 만든다.
<template>
<div id="test">
<h1>연습한다.</h1>
{{ test }}
</div>
</template>
<script>
export default {
name:'Test',
props:{
test:String
}
}
</script>
<style scoped>
h1{
background-color: cadetblue;
}
</style>템플릿에는 전체를 감싸는 div가 필요하다. container 같은 건가봐
Test.vue는 안된다고 한다 => multi-word여야한대
TestText.vue로 바꿈..
<script>
export default {
name:'TestText',
props:{
test:String
}
}
</script>props는 값을 주면.. (?)

3은 Vuter 오류나더라구요 ㅠ 삭제요망