[Javascript] 생활코딩- Execute context
debugging시 확인 법!
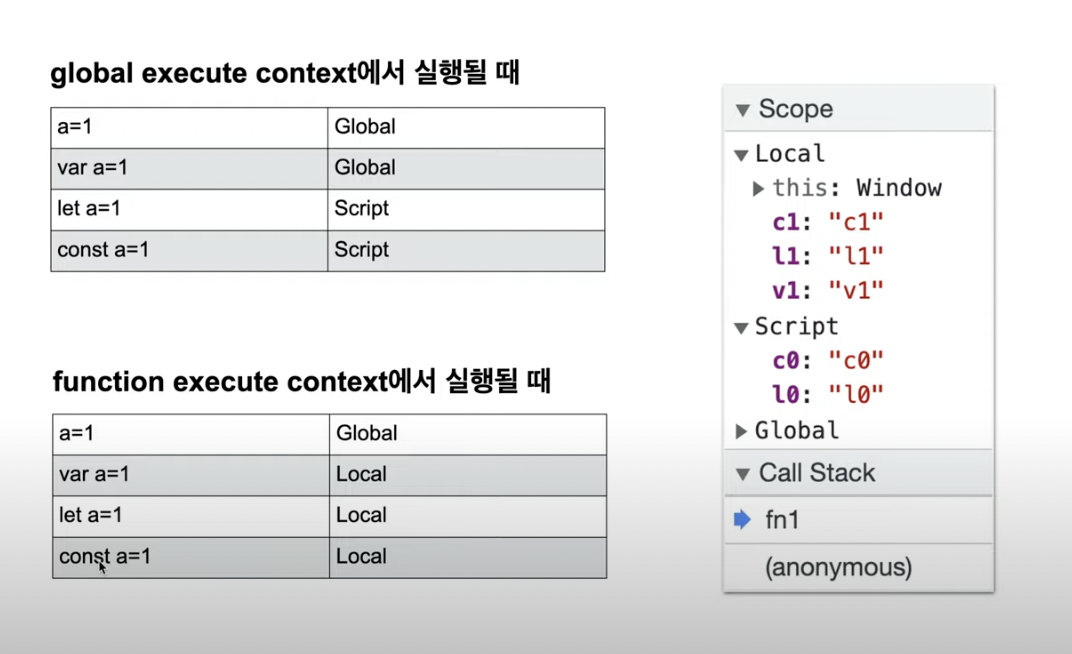
개발자도구-> sources -> breakpoints& scope& call stack을 확인할 수 있다.
Scope (like 파일)
- Script //먼저 찾아봄
- Global //그 다음에 찾아봄
- global 객체(scope) == window 객체
어디에서든 접근 가능함
ex. global 내에 있는 메서드 alert() 는
alert(1) === window.alert(1) 똑같이 값을 찾아온다.
n0= "n0"변수선언시 이름만 붙히면 global 내부에 저장됨
var v0= "v0"var로 선언 된 변수는 global 에 저장됨
let l0= "l0"let으로 선언 된 변수는 script 에 저장됨
const c0= "c0"const로 선언 된 변수는 script 에 저장됨
console.log(window.v0, window.n0, window.l0, window.c0)
// v0, n0, undefined, undefinedl0 와 c0는 global에 없으므로 window에서 읽어오지 못함
function fn1(){
n1='n1'; // fn1 stack의 global scope에 저장됨
var v1='v1'; // fn1 stack의 local scope에 저장됨
let l1='l1'; // fn1 stack의 local scope에 저장됨
const c1='c1'; // fn1 stack의 local scope에 저장됨
fn2(); //실행 시 fn2 stack이 생기고, local scope이 fn2의 local scope으로 변경됨
v1, l1, c1 은 찾아볼 수 없게된다..
}
fn1();Call Stack -> execute context가 쌓이는 곳 (like 폴더)
- fn2 // 3rd stack
- fn1 // 2nd stack, function execute context, 함수 내부 코드들이 접근할 수 있는 변수의 scope을 보여줌
Scope -> Local, Script, Global
scope chaining: scope끼리 서로 연결되어 있다.
- (anonymous) // 1st stack, global execute context, 함수 바깥쪽 코드들이 접근할 수 있는 scope을 보여줌
fn1, fn2 stack은 함수 실행시에만 보이고 함수 실행이 끝나면 없어짐
정리