Network panel
Network 패널의 기능은?
개발자도구의 네트워크 탭은 서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구이다. 각 소스들을 불러올 때 속도, 응답 등 네트워크 측면에서 확인 가능하며, 문제시 비교, 분석을 할 수 있게 해준다.
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
Network 탭에서는 브라우저에서 주고받는 Transaction 들을 보여줍니다.
각 Transaction이 언제 보내졌고 언제 응답이 왔으며 요청, 요청 응답의 여러 정보를 보여줍니다.
All: 통신하는 모든 목록
Fetch/ XHR: xml http request
브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.
JS: 페이지에서 사용하고 있는 JS 파일들. 해당 페이지에서 어떤 라이브러리를 사용했는지 대충 알 수 있음.
CSS
Img
Media: 보통 mp4 파일들
Font
Doc
WS
Wasm
Manifest
other
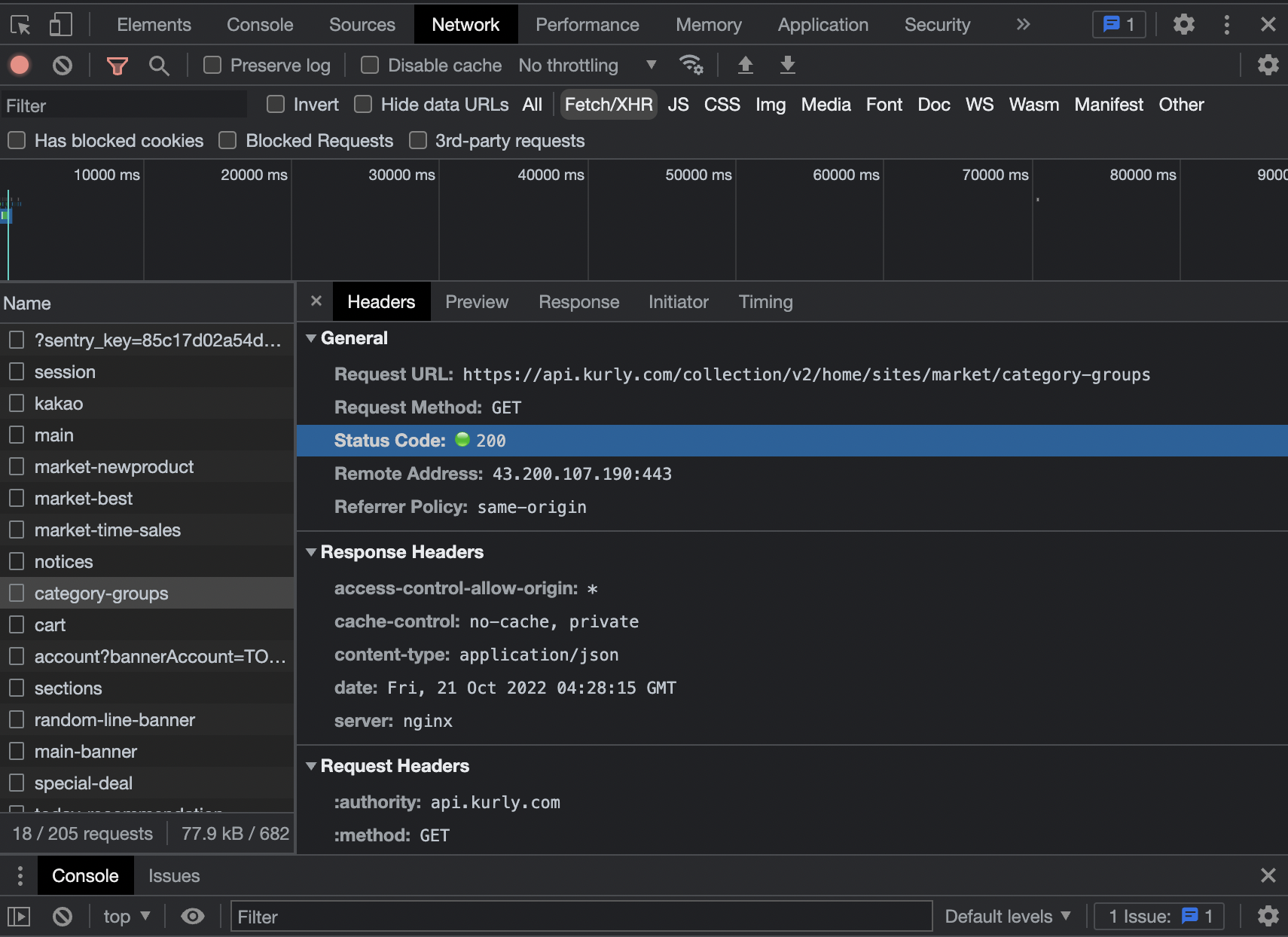
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
Network> Fetch/XHR > category-groups > Headers> request URL
서버에 요청하는 link url: https://api.kurly.com/collection/v2/home/sites/market/category-groups

API란?
Application Programming Interface
(애플리케이션 프로그램 인터페이스)
API의 애플리케이션이라는 단어는 고유한 기능을 가진 모든 소프트웨어를 나타냅니다. 인터페이스는 두 애플리케이션 간의 서비스 계약이라고 할 수 있습니다. 이 계약은 요청과 응답을 사용하여 두 애플리케이션이 서로 통신하는 방법을 정의합니다. API 문서에는 개발자가 이러한 요청과 응답을 구성하는 방법에 대한 정보가 들어 있습니다.
API는 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘입니다.
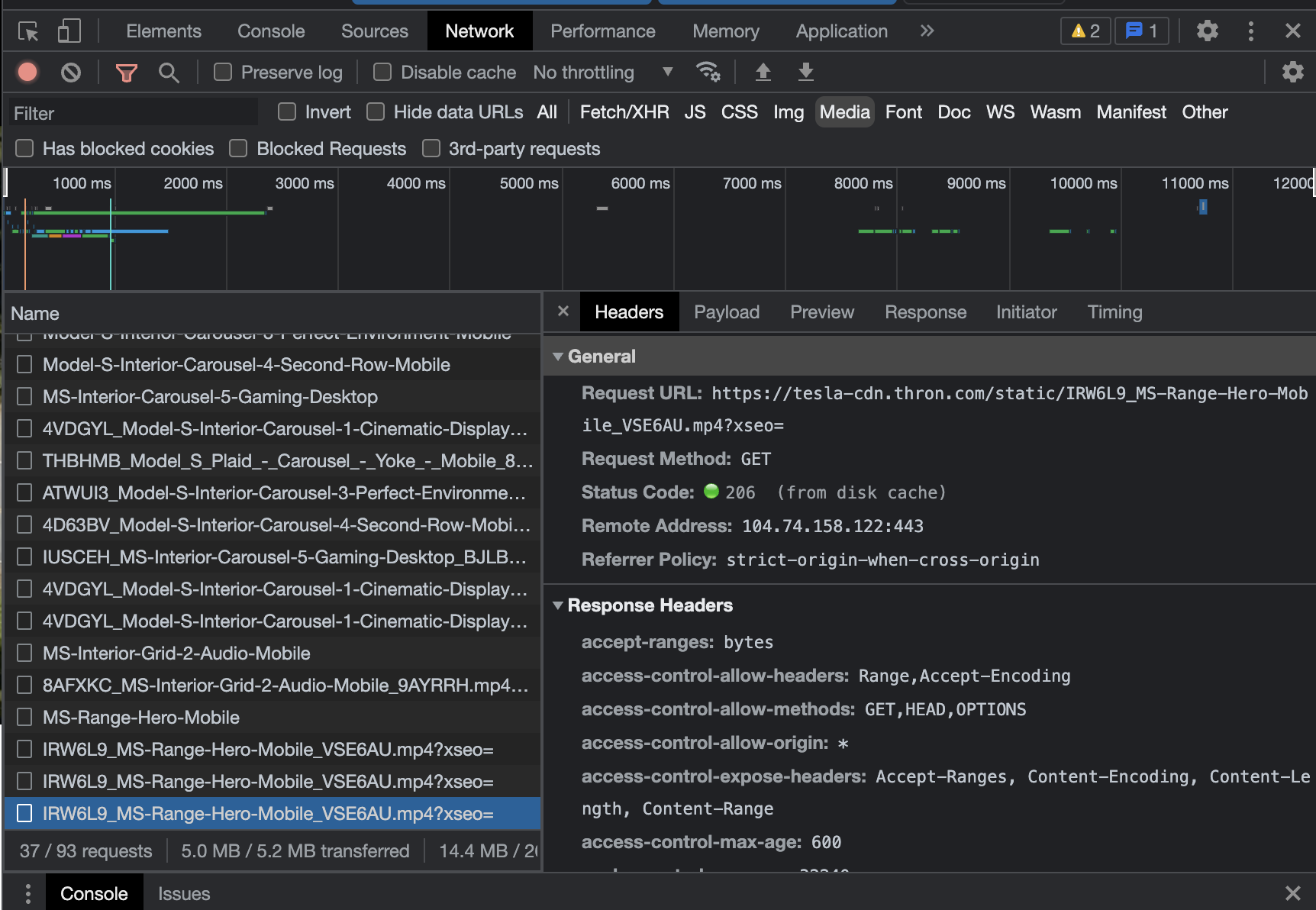
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
Network> Media >해당 영상까지 스트롤 > Headers

link: https://tesla-cdn.thron.com/static/IRW6L9_MS-Range-Hero-Mobile_VSE6AU.mp4?xseo=
