그래도 일주일동안 스파르타코팅클럽 웹개발 강의를 들었던 탓인지 내가 사용해야하는 함수가 어떤 함수인지 내가 이어줘야할 다리가 어떤것이 있는지 어느정도 느낌'은' 오는 상태이다. 난생 처음해보는 코딩인데 그래도 일주일 새 많이 친해졌나보다.
지금 내가 제일 잘하는건 Crtl+C Crtl+V다.
오늘부로 부트캠프가 개강함과 동시에 미니프로젝트를 시작하게 되었다.
(9to9 강행군의 시작이다. 9월.. 언제더라.. 아무튼 그 쯤 종강이다.)
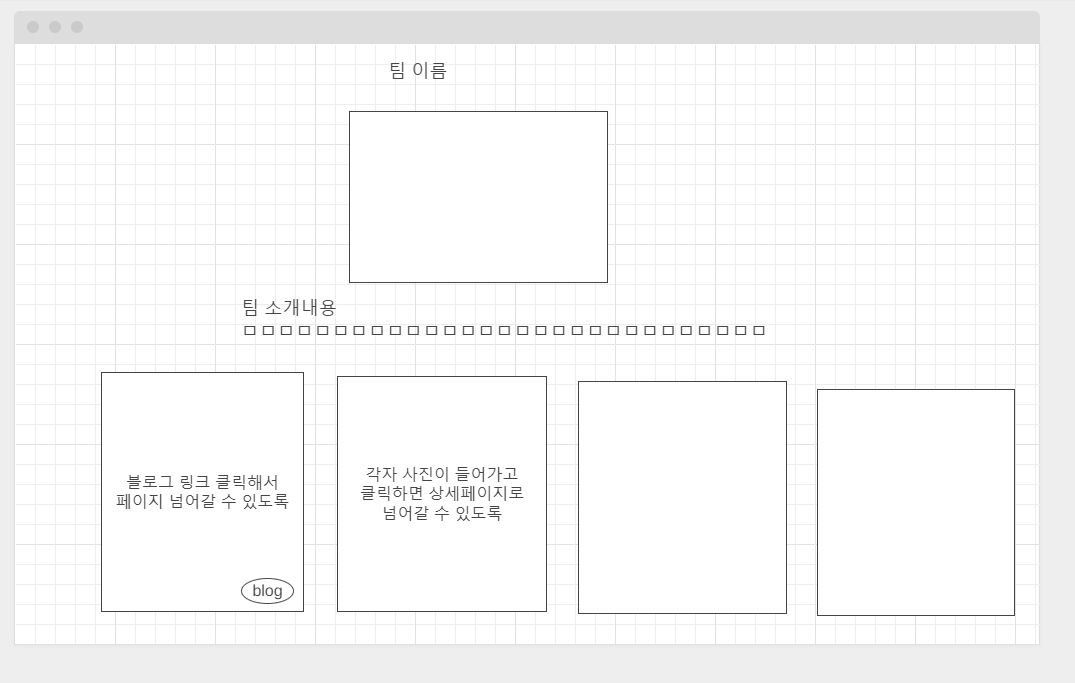
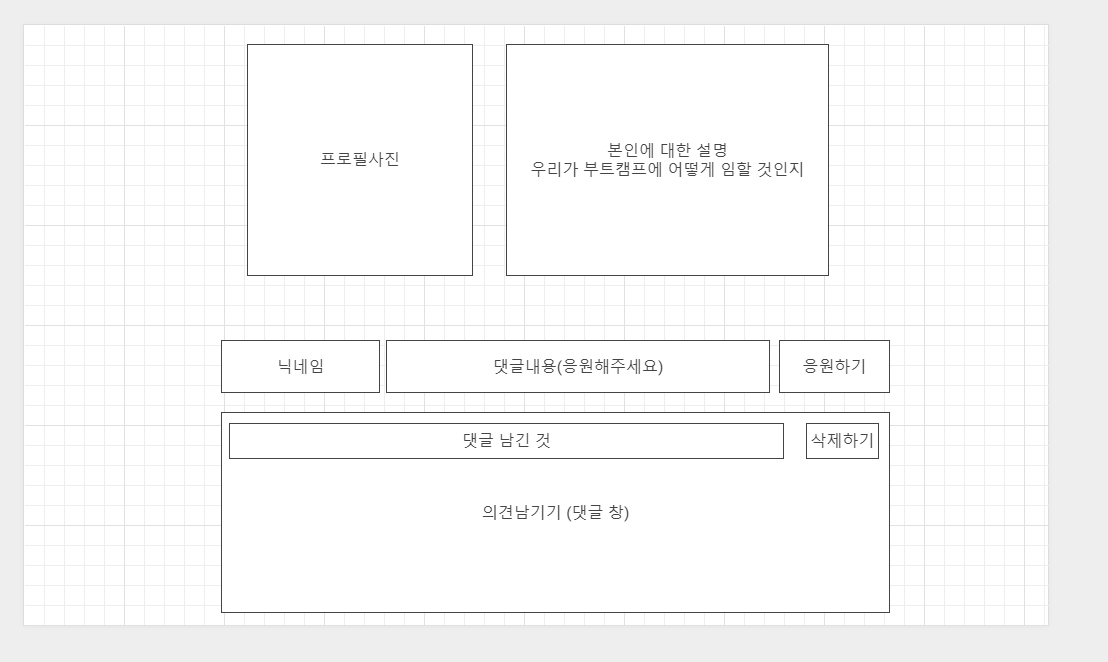
조편성 이후 처음 본 팀원들과 커뮤니케이션 하면서 와이어프레임을 만들어 나갔다.
와이어 프레임 구성을 하고나서
우리가 어떤 기술을 구현하는게 좋을까?부터 생각했다.
(우리가 어느정도까지 구현할 수 있느냐는 나중문제다.)
내가 맡은 임무는 메인페이지 구축하기.
하단 개인프로필과 블로그 버튼을 통해서 다른 웹페이지로 연결 될 수 있게 만들어야한다.
일단 와이어프레임대로 레이아웃부터 만들었다.(이거만 3시간 걸린거 같은데.. 만들고 지우고 뜯고 고치고..)
모르는것 투성이라 구글링하고서 겨우 만들어냈다.
HTML, CSS, Javascript 까지 아직은 모르는것 투성이지만
구글링으로 만들어낸 결과물.

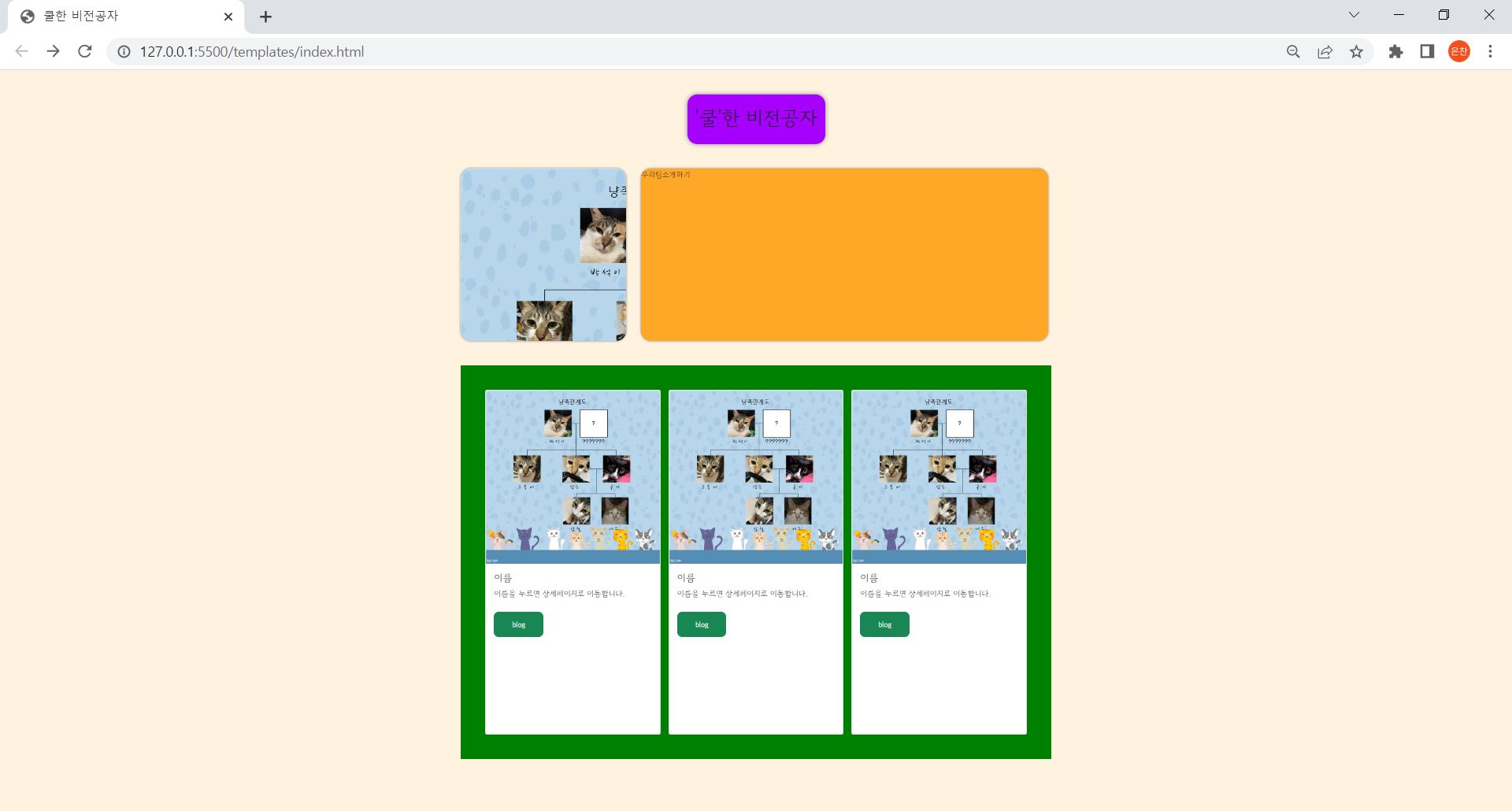
이제 블로그 버튼과 이름 부분에 onclick 함수를 사용해서 각자의 블로그와 상세페이지까지 넘어갈 수 있게 구축해야한다.
(원래 오늘 공부 여기까지만 하려고 했다.)

이름에 구글, blog버튼에 네이버까지 연결해서 정상적으로 작동하는 것까지 만들었다.
하지만 문제가 있었다.
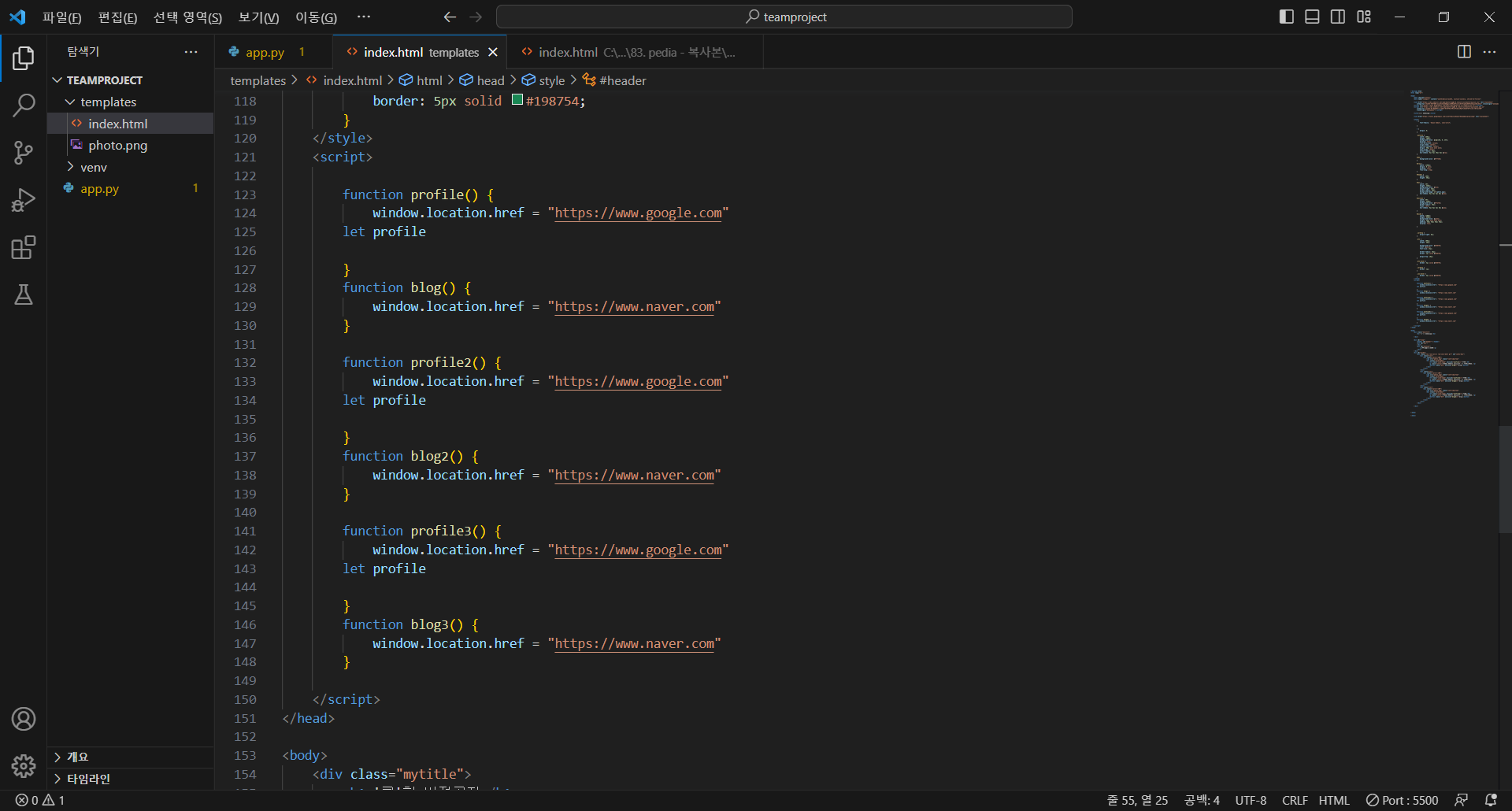
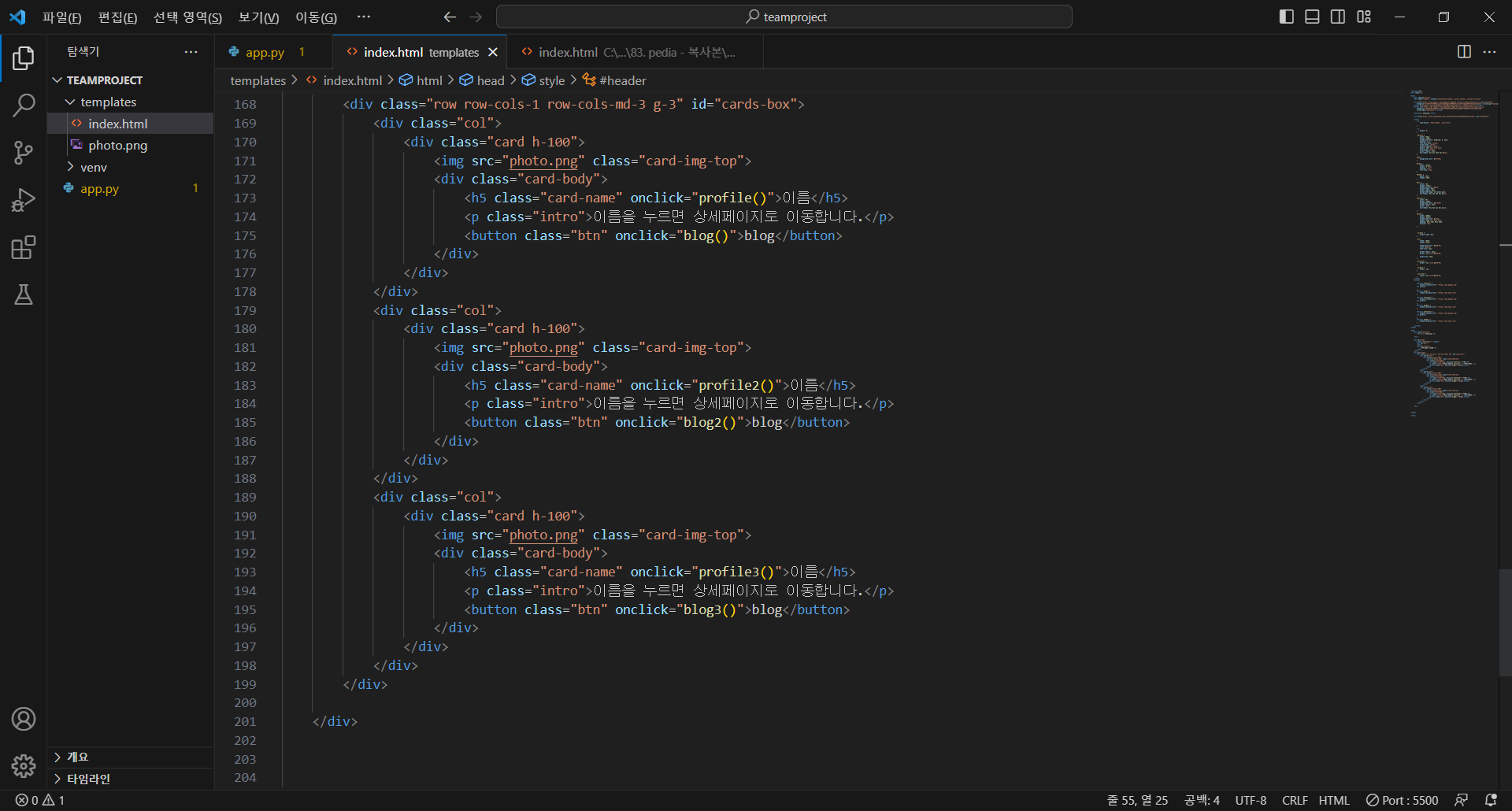
각 이름마다 설정된 onclick 함수는 하나였던것.
다른 버튼 누르면 각자 다른곳으로 연결이 되어야하는데.. 조건문을 써야하나?(쓸 줄 모름.)
한참 멍 때렸던것 같다.
그러다가 문득 든 생각
"아 그냥 키 값 따로주고 따로 연결하면 되잖아?"


모로가도 서울만 가면 된다고 했다.
(개발 오래하면 이 말 좋아질 것 같다.)
나는 일주일차 코린이다.
내일은 팀원들 사진 받아서 프로필 사진만드는것 부터 해야지,
내일 아침 회의시간이 기다려진다.
프론트엔드 구축하는동안 우리 고양이들을 볼 수 있어서 행복했다.
내 능력밖에 일이라고 생각 할 수 있겠지만 다행히 엉덩이는 무거운가보다.
시작했으니 한번 부딪혀보자고~
(ps.우리 팀원 3명인데 다들 열심히 한다. 좋은사람들,, 협업 하고 싶은데 github 사용할 줄 몰라서 팀원들이랑 협업을 못하고 있다. 빨리 github 공부해서 협업하자고 해야겠다.)


와이어프레임을 잘 짜셨네요! 일주일 사이에 코딩과 친해지셨다니 반가운 말인 거 같아요! 파이팅!