OpenApiContorller
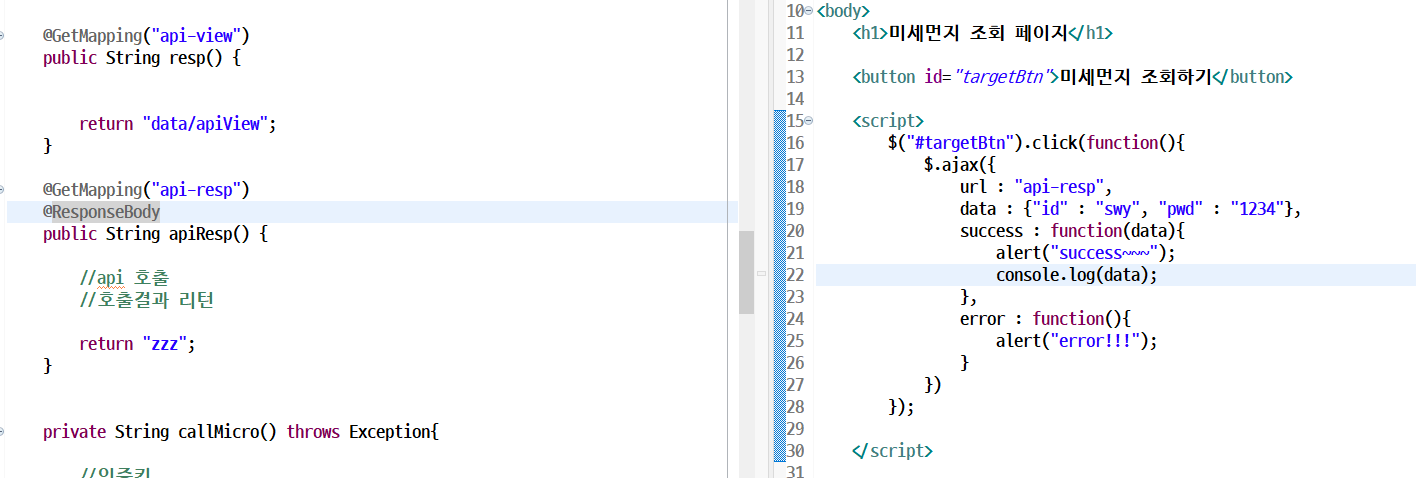
@GetMapping("api-view")
public String resp() {
return "data/apiView";
}
@GetMapping(value = "api-resp", produces = "application/json; charset=utf-8")
@ResponseBody
public String apiResp() throws Exception{
//api 호출
String result = callMicro();
//호출결과 리턴
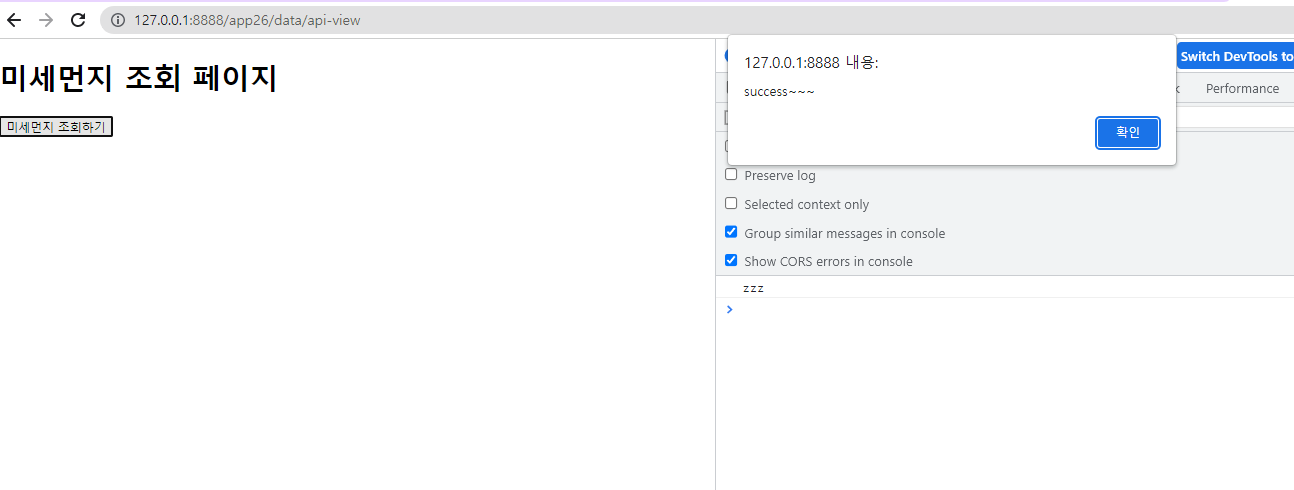
return result;
}apiView.jsp
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
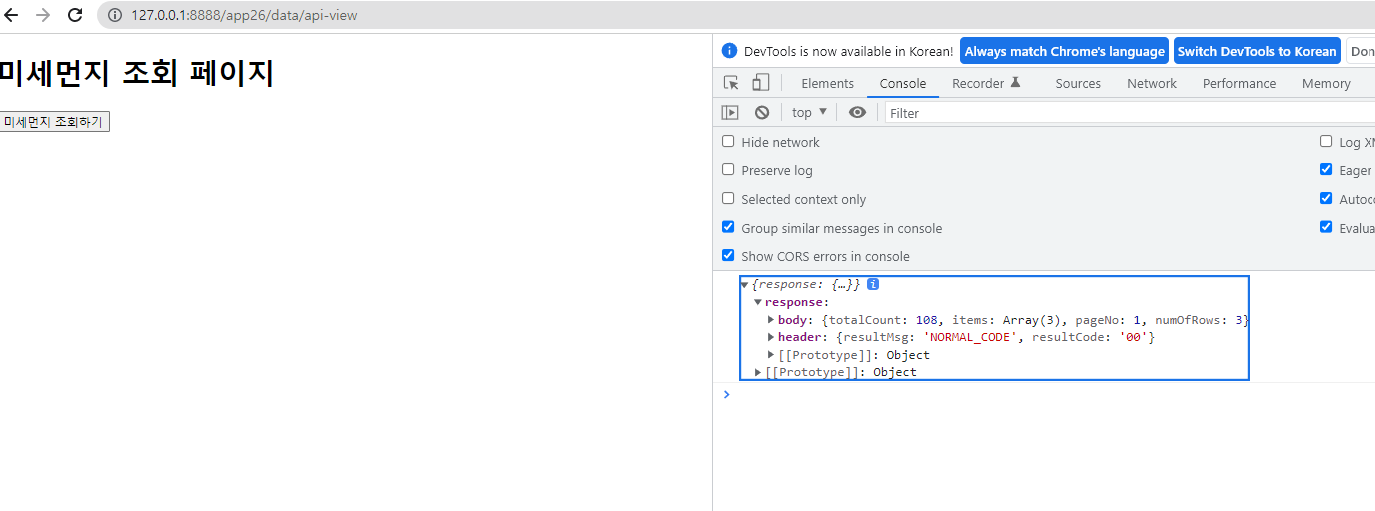
<h1>미세먼지 조회 페이지</h1>
<button id="targetBtn">미세먼지 조회하기</button>
<script>
$("#targetBtn").click(function(){
$.ajax({
url : "api-resp",
data : {"id" : "swy", "pwd" : "1234"},
success : function(data){
alert("success~~~");
console.log(data);
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>

->


numOfRows 를 인자로 받기
OpenApiController
@GetMapping("api-view")
public String resp() {
return "data/apiView";
}
@GetMapping(value = "api-resp", produces = "application/json; charset=utf-8")
@ResponseBody
public String apiResp(String numOfRows) throws Exception{
//api 호출
String result = callMicro(numOfRows);
//호출결과 리턴
return result;
}
//------------------
private String callMicro(String numOfRows) throws Exception{
//인증키
final String MY_KEY = "A3nhXM%2B8eD%2FtaKtnnZ8jh1RhBRIPv%2BIwyplaq9oBZ3KUp5z3Kkung0s77hMg2GX2DRP7K5u108sc5oBE%2F6YQ1A%3D%3D";
//<자바에서 웹으로 요청하는 방법>
//1. URL 세팅(요청주소 + 파라미터들 세팅)
StringBuilder urlBuilder = new StringBuilder("http://apis.data.go.kr/B552584/UlfptcaAlarmInqireSvc/getUlfptcaAlarmInfo"); /*URL*/
urlBuilder.append("?" + URLEncoder.encode("serviceKey","UTF-8") + "=" + MY_KEY); /*Service Key*/
urlBuilder.append("&" + URLEncoder.encode("returnType","UTF-8") + "=" + URLEncoder.encode("json", "UTF-8")); /*xml 또는 json*/
// urlBuilder.append("&" + URLEncoder.encode("numOfRows","UTF-8") + "=" + URLEncoder.encode("100", "UTF-8")); /*한 페이지 결과 수*/
urlBuilder.append("&" + URLEncoder.encode("numOfRows","UTF-8") + "=" + URLEncoder.encode(numOfRows, "UTF-8")); /*한 페이지 결과 수*/
......apiView.jsp
<body>
<h1>미세먼지 조회 페이지</h1>
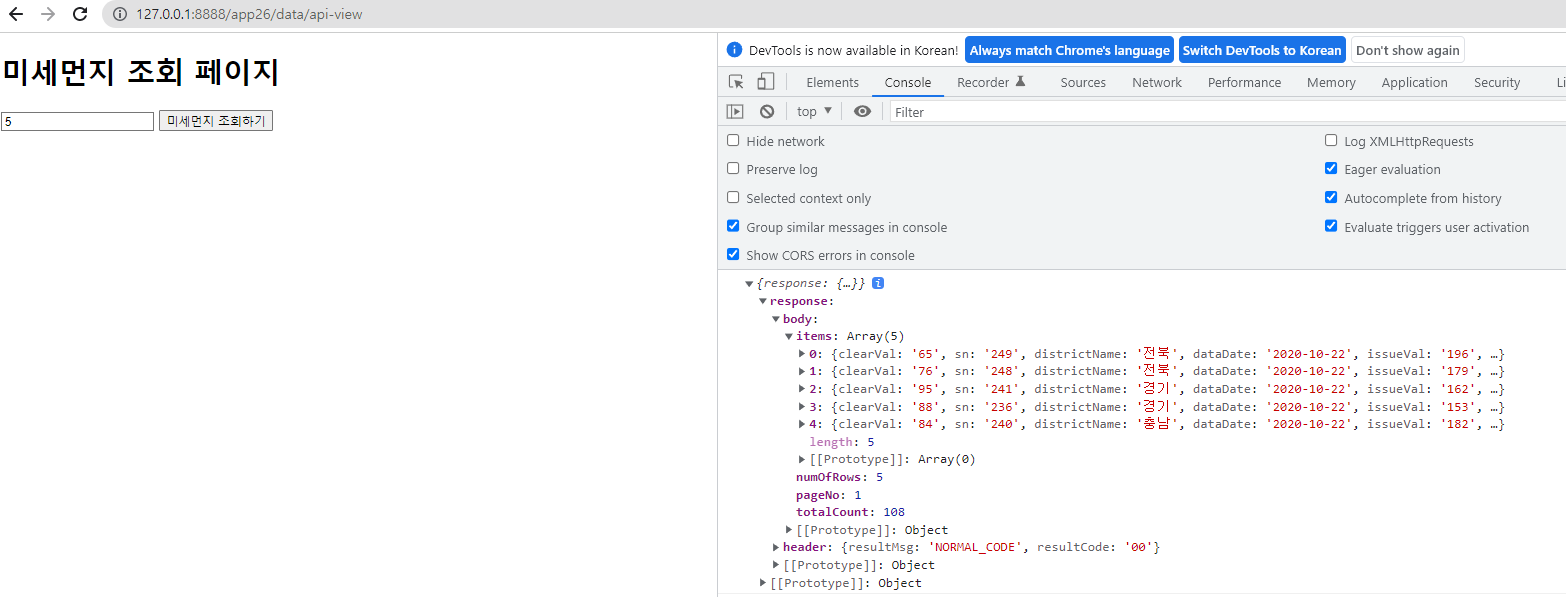
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<script>
$("#targetBtn").click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-resp",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
console.log(data);
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>
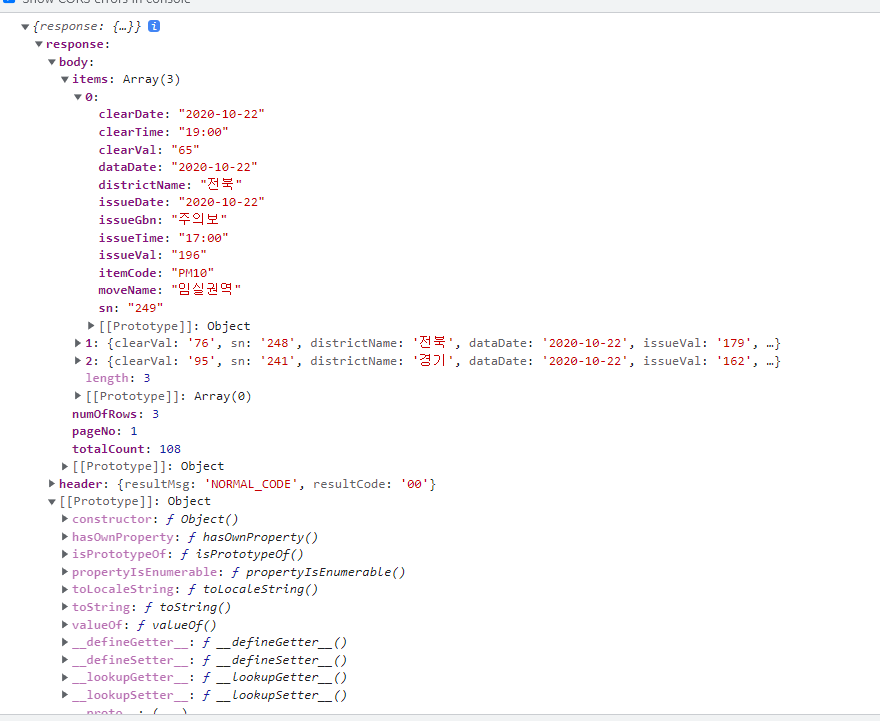
items만 가져오기
apiView.jsp
1)
<body>
<h1>미세먼지 조회 페이지</h1>
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<script>
$("#targetBtn").click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-resp",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
//console.log(data);
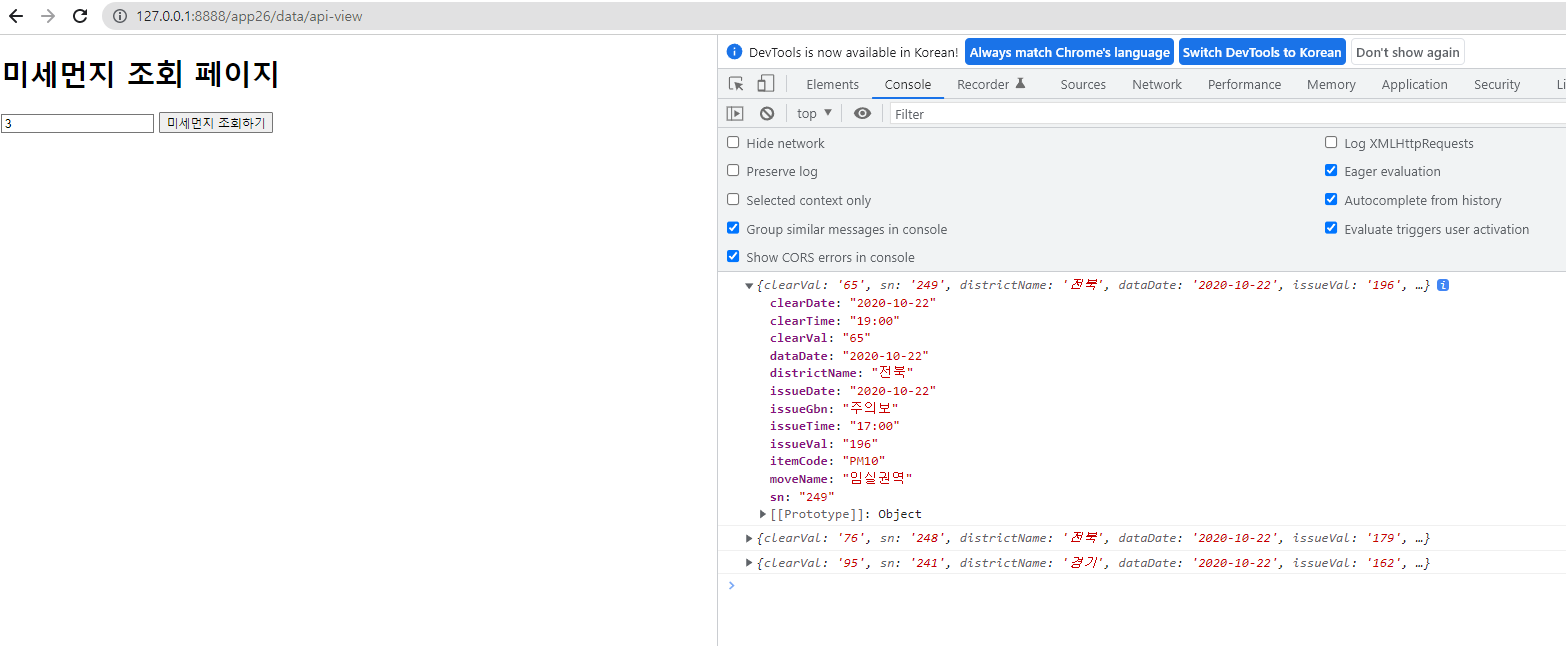
console.log(data.response.body.items);
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>
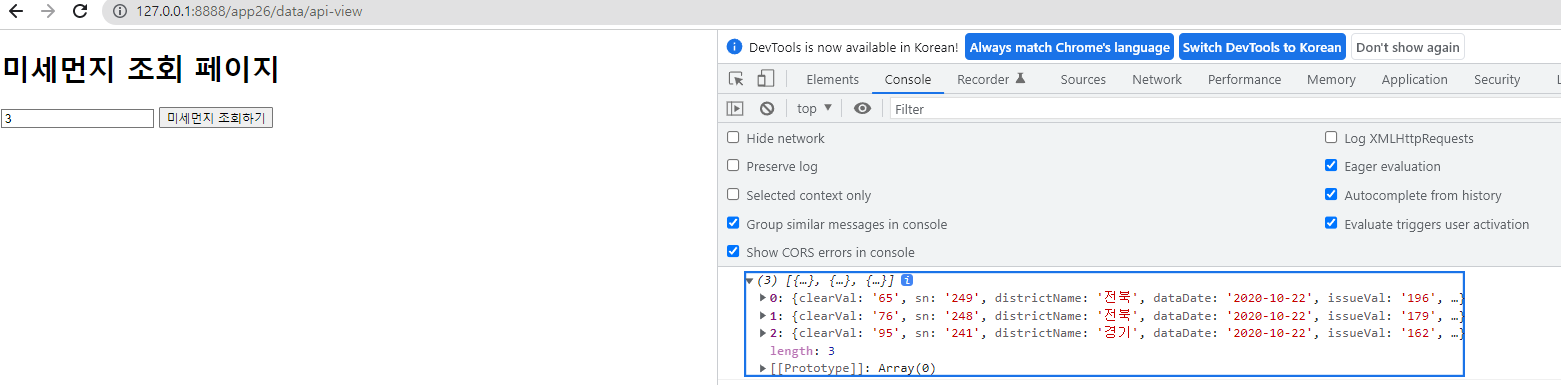
2)
<body>
<h1>미세먼지 조회 페이지</h1>
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<script>
$("#targetBtn").click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-resp",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
//console.log(data);
//console.log(data.response.body.items);
const itemArr = data.response.body.items;
/* for(let i=0; i<itemArr.length; ++i){
console.log(itemArr[i]);
} */
for(let i in itemArr){
console.log(itemArr[i]);
}
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>
3) ✨테이블 만들기 1
<body>
<h1>미세먼지 조회 페이지</h1>
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<hr>
<table id="targetTable" border="1">
<thead>
<tr>
<th>districtName</th>
<th>issueDate</th>
<th>issueGbn</th>
<th>issueTime</th>
<th>moveName</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$("#targetBtn").click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-resp",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
//console.log(data);
console.log(data.response.body.items);
const itemArr = data.response.body.items;
//itemArr는 자바스크립트 문법? 이고 each()는 제이쿼리라 맞춰줘야함
let tbodyContent = "";
$(itemArr).each(function(i, item){
tbodyContent += '<tr>'
+ '<td>' + item.districtName + '</td>'
+ '<td>' + item.issueDate + '</td>'
+ '<td>' + item.issueGbn + '</td>'
+ '<td>' + item.issueTime + '</td>'
+ '<td>' + item.moveName + '</td>'
+ '</tr>';
$tbody.append(tbodyContent);
});
$("#targetTable tbody").html(tbodyContent);
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>
4) ✨테이블 만들기 2
<body>
<h1>미세먼지 조회 페이지</h1>
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<hr>
<div id="targetDiv">
</div>
<script>
$("#targetBtn").click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-resp",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
//console.log(data);
console.log(data.response.body.items);
const itemArr = data.response.body.items;
//테이블 만들기
let $table = $('<table id="targetTable" border="1"></table>');
let $thead = $('<thead></thead>');
let $theadContent = $('<tr> <th>districtName</th><th>issueDate</th><th>issueGbn</th><th>issueTime</th><th>moveName</th></tr>');
let $tbody = $('<tbody></tbody>');
$thead.append($theadContent);
//itemArr는 자바스크립트 문법? 이고 each()는 제이쿼리라 맞춰줘야함
let tbodyContent = "";
$(itemArr).each(function(i, item){
tbodyContent = '<tr>'
+ '<td>' + item.districtName + '</td>'
+ '<td>' + item.issueDate + '</td>'
+ '<td>' + item.issueGbn + '</td>'
+ '<td>' + item.issueTime + '</td>'
+ '<td>' + item.moveName + '</td>'
+ '</tr>';
$tbody.append(tbodyContent);
}); //each end
//반복문 안에서 얻은 데이터들을 테이블에 넣기
//table, theadm, tbody 를 targetdiv에 넣기
$("#targetDiv").html("");
$table.append($thead, $tbody).appendTo($("#targetDiv"));
},
error : function(){
alert("error!!!");
}
})
});
</script>
</body>
xml 방식으로
컨트롤러
@GetMapping(value = "api-respxml", produces = "text/xml; charset=utf-8")
@ResponseBody
public String apiRespXml(String numOfRows) throws Exception{
//api 호출
String result = callMicro(numOfRows);
//호출결과 리턴
return result;
}
private String callMicro(String numOfRows) throws Exception{
//인증키
final String MY_KEY = "A3nhXM%2B8eD%2FtaKtnnZ8jh1RhBRIPv%2BIwyplaq9oBZ3KUp5z3Kkung0s77hMg2GX2DRP7K5u108sc5oBE%2F6YQ1A%3D%3D";
//<자바에서 웹으로 요청하는 방법>
//1. URL 세팅(요청주소 + 파라미터들 세팅)
StringBuilder urlBuilder = new StringBuilder("http://apis.data.go.kr/B552584/UlfptcaAlarmInqireSvc/getUlfptcaAlarmInfo"); /*URL*/
urlBuilder.append("?" + URLEncoder.encode("serviceKey","UTF-8") + "=" + MY_KEY); /*Service Key*/
urlBuilder.append("&" + URLEncoder.encode("returnType","UTF-8") + "=" + URLEncoder.encode("xml", "UTF-8")); /*xml 또는 json*/
...
jsp
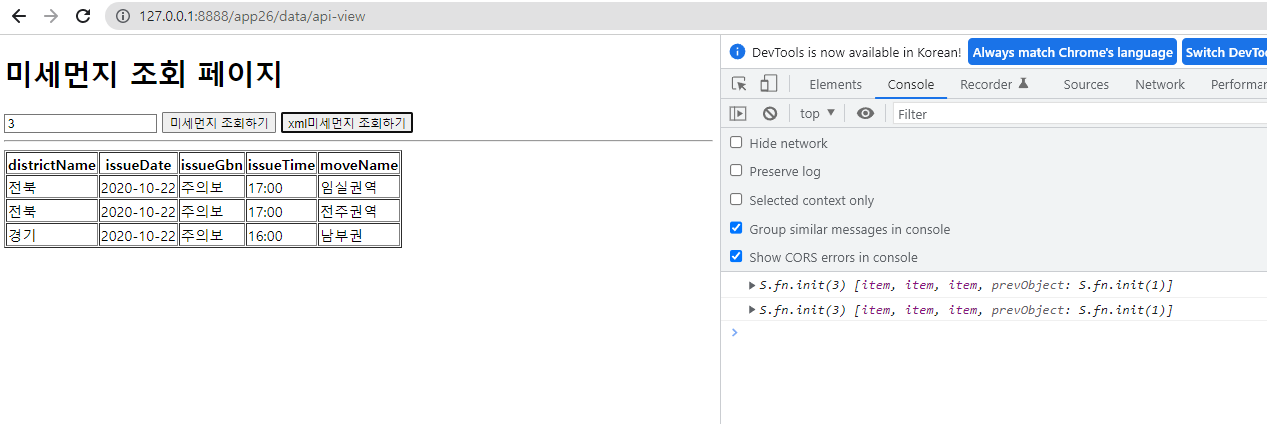
<body>
<h1>미세먼지 조회 페이지</h1>
<input type="text" id="numOfRows" placeholder="numOfRows" >
<button id="targetBtn">미세먼지 조회하기</button>
<button id="targetBtnXml">xml미세먼지 조회하기</button>
<hr>
<div id="targetDiv">
</div>
<script>
$('#targetBtnXml').click(function(){
let numOfRows = $("#numOfRows").val();
$.ajax({
url : "api-respxml",
data : {"numOfRows" : numOfRows},
success : function(data){
alert("success~~~");
//제이쿼리 방식으로 맞춰야
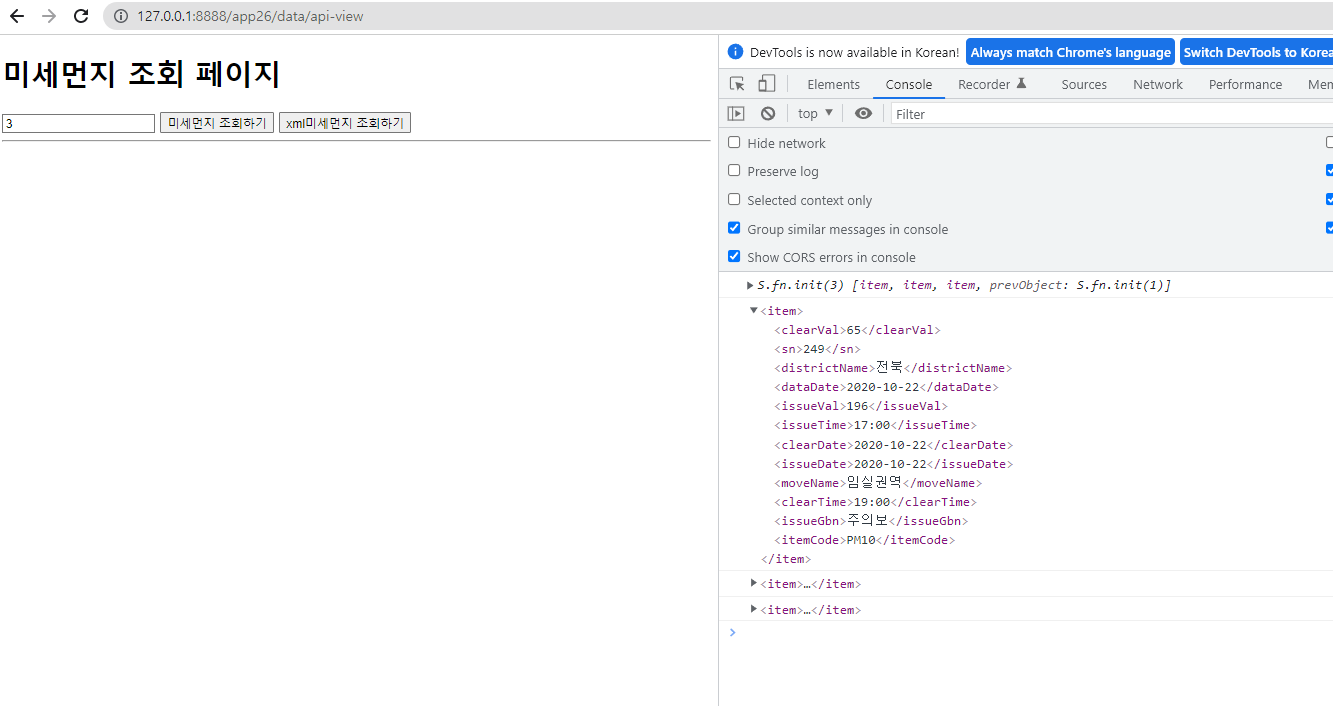
const itemArr = $(data).find('item');
//items > item, item, ...
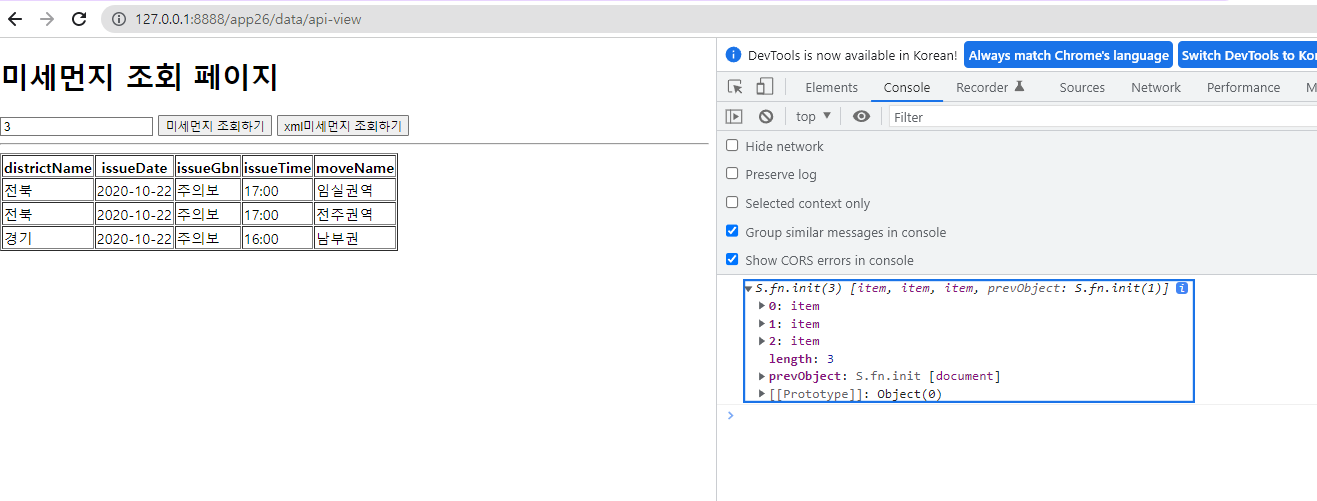
console.log(itemArr);
//테이블 만들기
let $table = $('<table id="targetTable" border="1"></table>');
let $thead = $('<thead></thead>');
let $theadContent = $('<tr> <th>districtName</th><th>issueDate</th><th>issueGbn</th><th>issueTime</th><th>moveName</th></tr>');
let $tbody = $('<tbody></tbody>');
$thead.append($theadContent);
let tbodyContent = "";
//itemArr는 자바스크립트 문법? 이고 each()는 제이쿼리라 맞춰줘야함
$(itemArr).each(function(i, item){
tbodyContent = '<tr>'
+ '<td>' + $(item).find('districtName').text() + '</td>'
+ '<td>' + $(item).find('issueDate').text() + '</td>'
+ '<td>' + $(item).find('issueGbn').text() + '</td>'
+ '<td>' + $(item).find('issueTime').text() + '</td>'
+ '<td>' + $(item).find('moveName').text() + '</td>'
+ '</tr>';
$tbody.append(tbodyContent);
})//each end
//반복문 안에서 얻은 데이터들을 테이블에 넣기
//table, theadm, tbody 를 targetdiv에 넣기
$table.append($thead, $tbody).appendTo($("#targetDiv"));
/* for(let i=0; i<itemArr.length; ++i){
//console.log(itemArr[i]);
}
*/
},
error : function(){
alert("error!!");
}
})
})
</script>