internet & web
| internet | web |
|---|---|
| 도시 | 도시에 있는 건물 하나 |
| 도로 | 도로를 달리고 있는 자동차 하나 |
| 운영체제 | 운영체제에서 동작하는 앱 하나 |
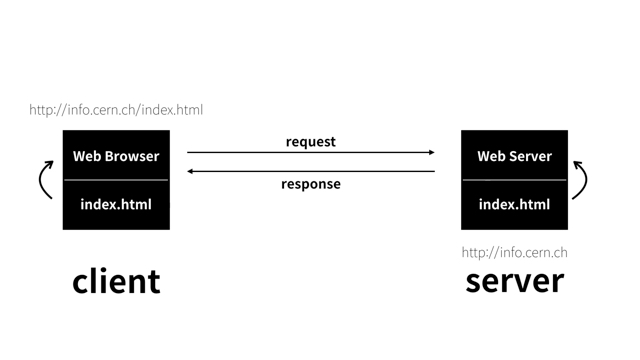
client & server

- 웹서버에 설치된 컴퓨터에
- info.cern.ch라는 주소를 부여한다.
- 이 컴퓨터의 어떤 디렉토리에 index.html이라는 파일을 저장한다.
- -> 웹브라우저가 설치된 컴퓨터의 주소창에
http://info.cern.ch/index.html이라는 주소를 입력한다.

-
즉, 웹브라우저가 깔린 컴퓨터가 웹서버가 깔린 컴퓨터에게 컴퓨터에 있는 해당 파일을 요청한 것이다.
-
이에 웹서버가 깔린 컴퓨터가 응답하면, 웹서버가 깔린 컴퓨터에 index.html 파일의 내용, 즉 코드가 도착한다.
-
웹브라우저는 그 코드를 읽어서 웹페이지를 화면에 출력한다.
-
cliet = 고객
-> 요청하는 컴퓨터 = 클라이언트 컴퓨터
-> 웹브라우저가 동작하는 컴퓨터 = 클라이언트
-> 웹브라우저 = 웹클라이언트 -
server = 사업자
-> 응답하는 컴퓨터 = 서버 컴퓨터
-> 웹서버가 동작하는 컴퓨터 = 서버 -
게임 클라이언트 & 게임 서버
채팅 클라이언트 & 채팅 서버
...
- 내가 만든 컨텐츠를 인터넷을 사용할 수 있는 전 세계의 누구나 사용하도록 하는 방법 2가지
- 내 컴퓨터에 웹서버 직접 설치
- 많이 어렵다.
- 많은 것을 배울 수 있다.
- 웹호스팅 업체(웹서버를 제공해주는 업체) 이용
- 쉽다.
- 많은 것이 감춰져 있다.
- 내 컴퓨터에 웹서버 직접 설치
- ☝추천☝ 웹호스팅으로 쉽게 목표를 달성한 후에 웹서버를 직접 설치하는 방법을 공부해보자.