ajax

- 새로고침 없이 처리!!!
- 전체 페이지가 아니라 원하는 일부분만 갱신(서버와 통신)해줌!!
폴더 및 파일 만들기

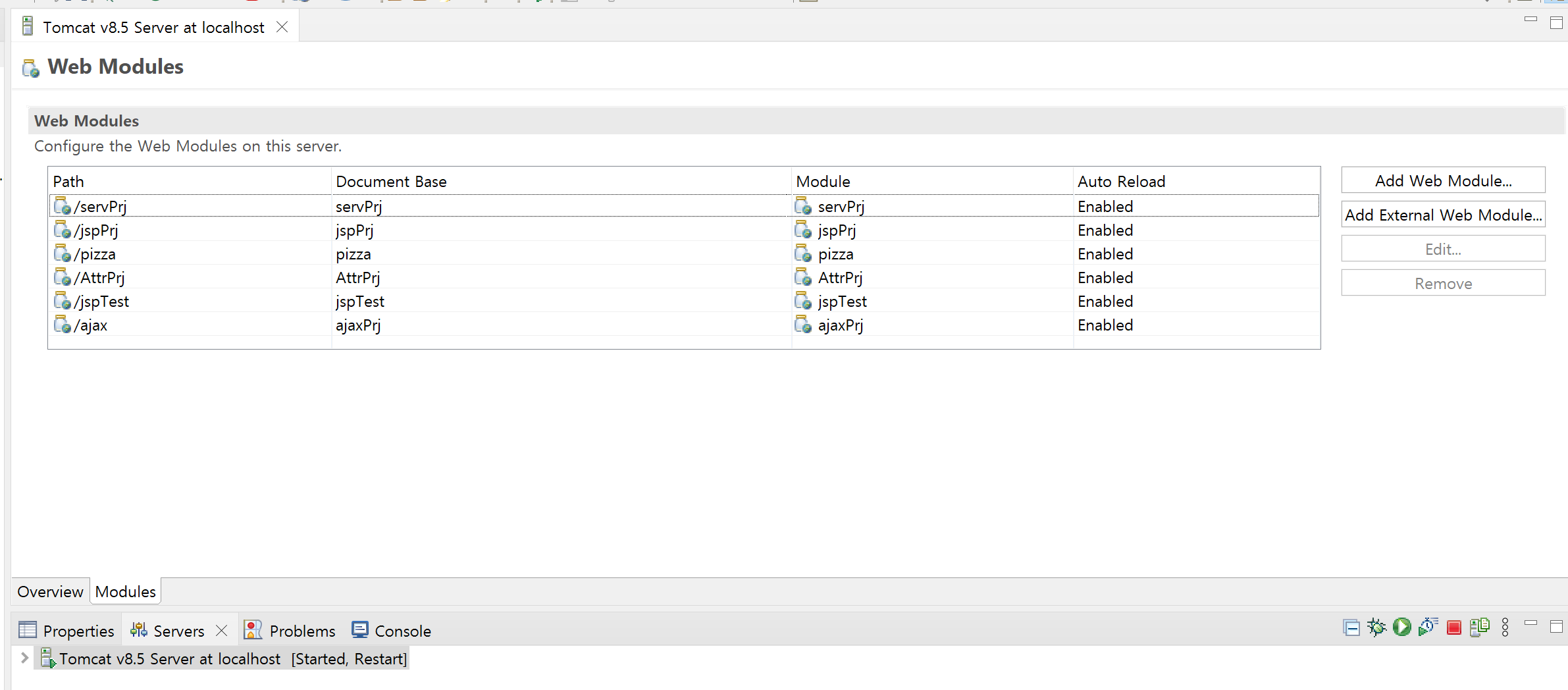
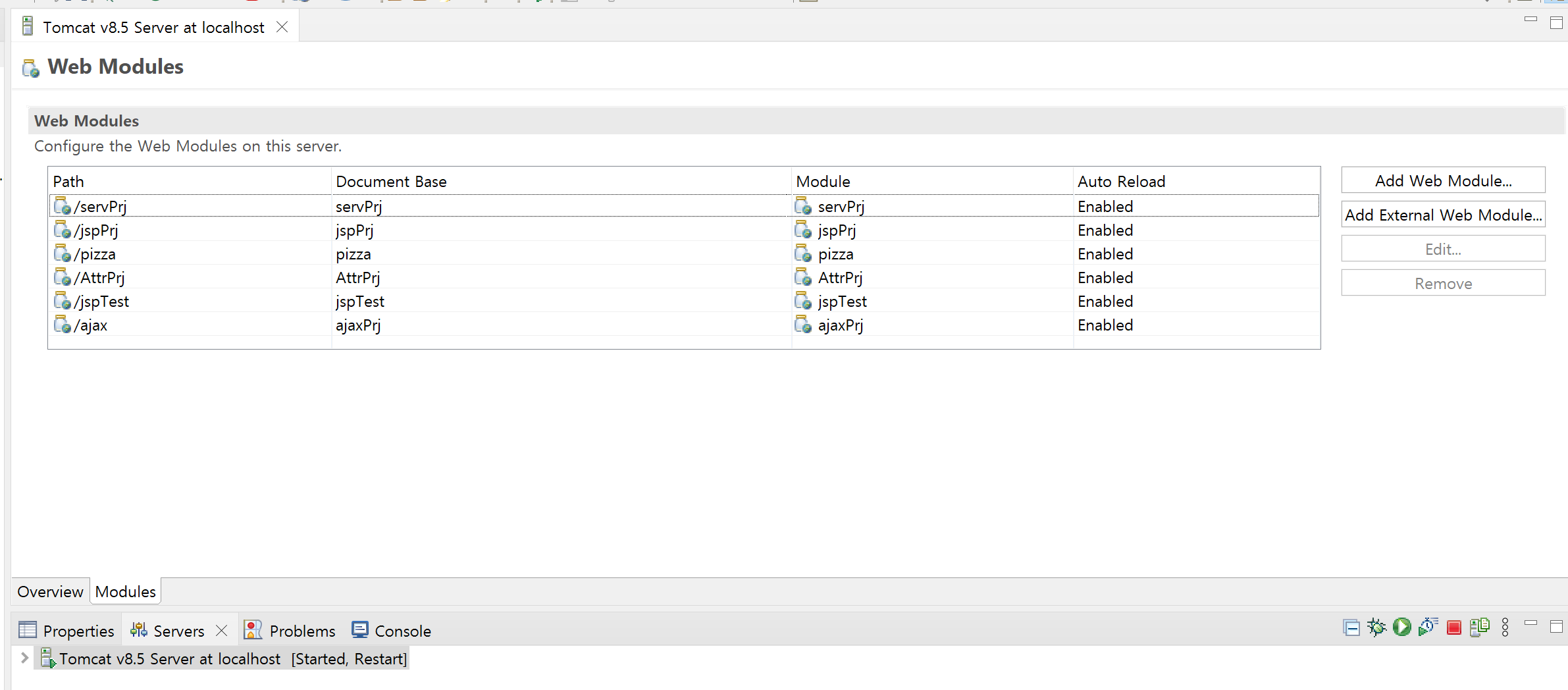
경로확인

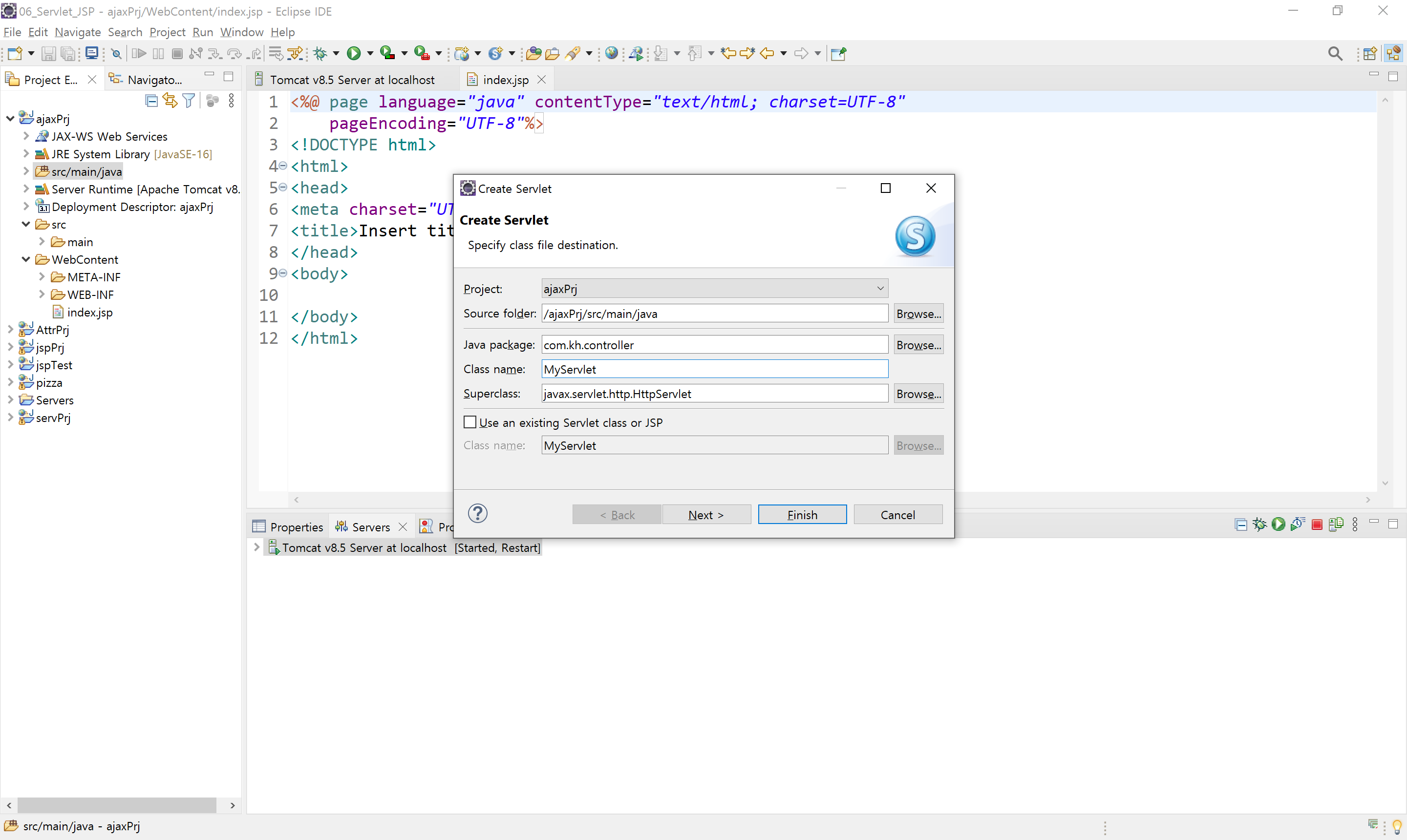
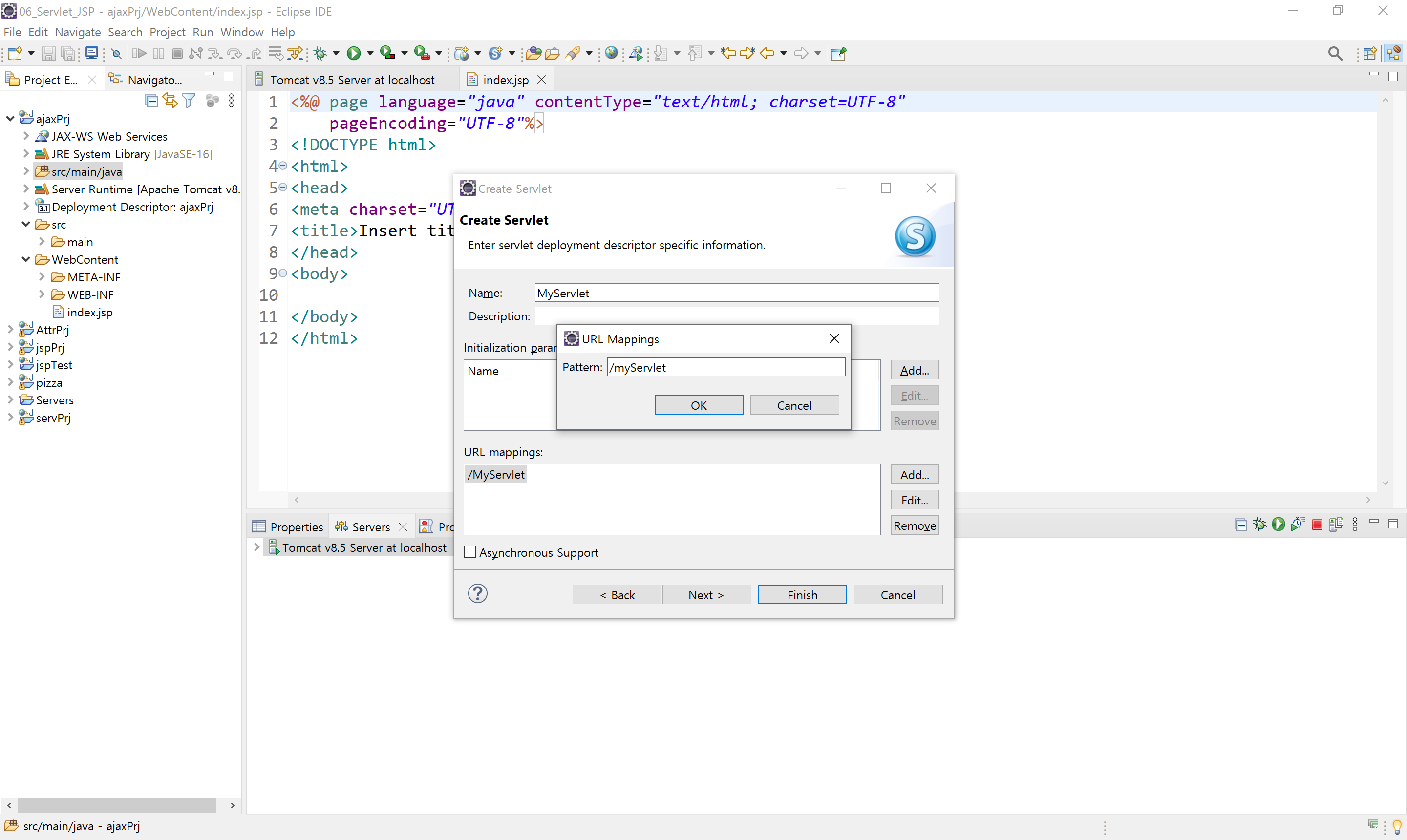
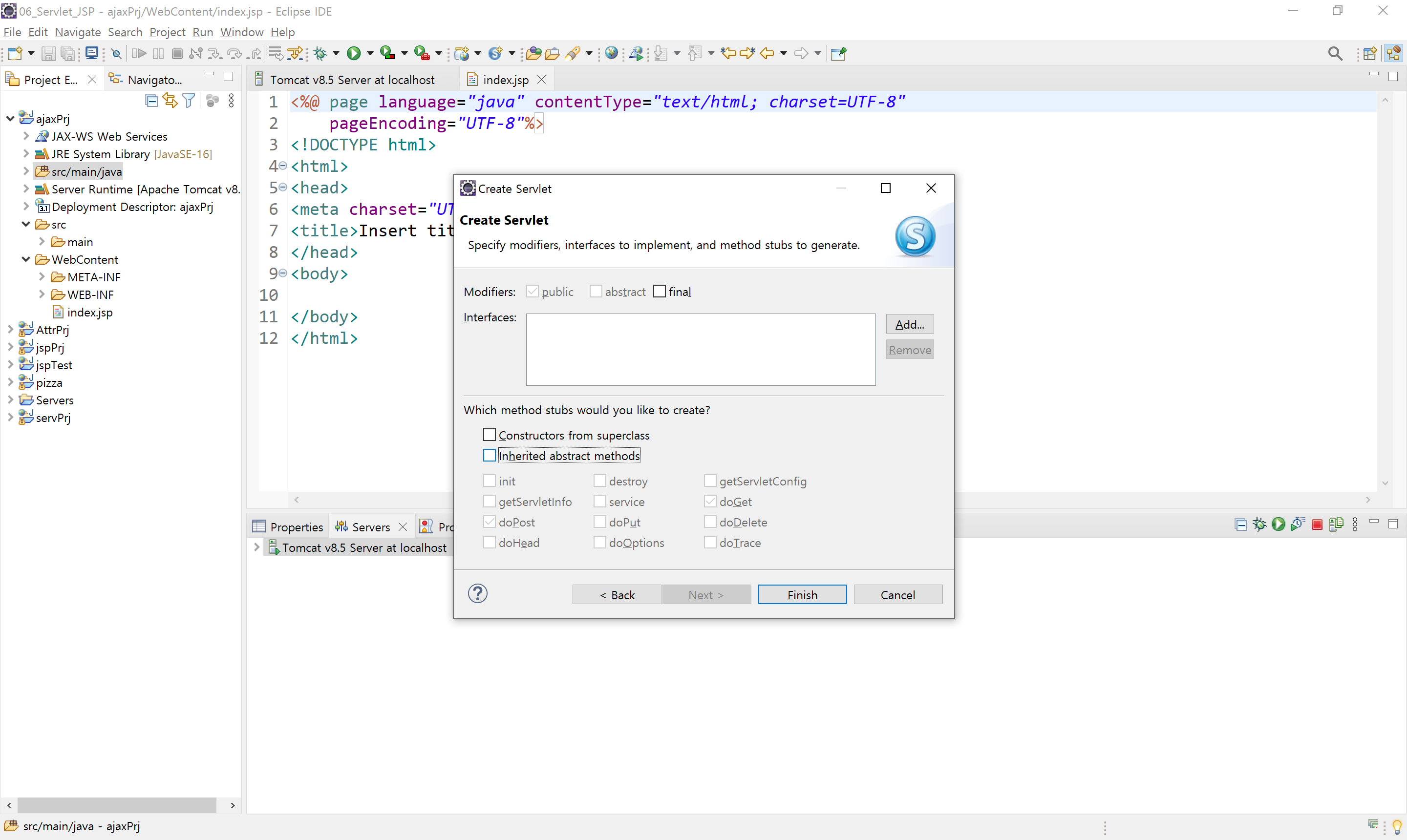
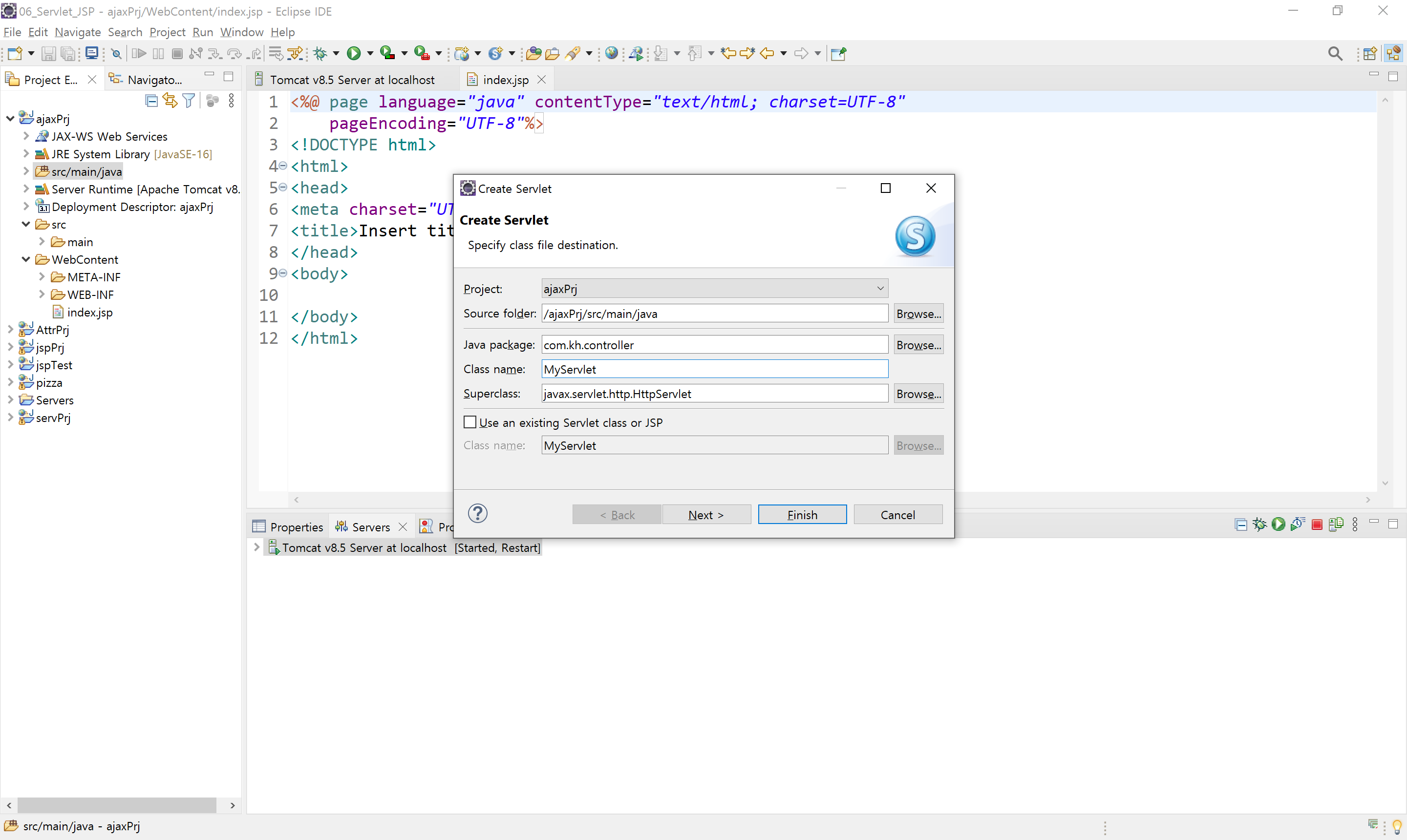
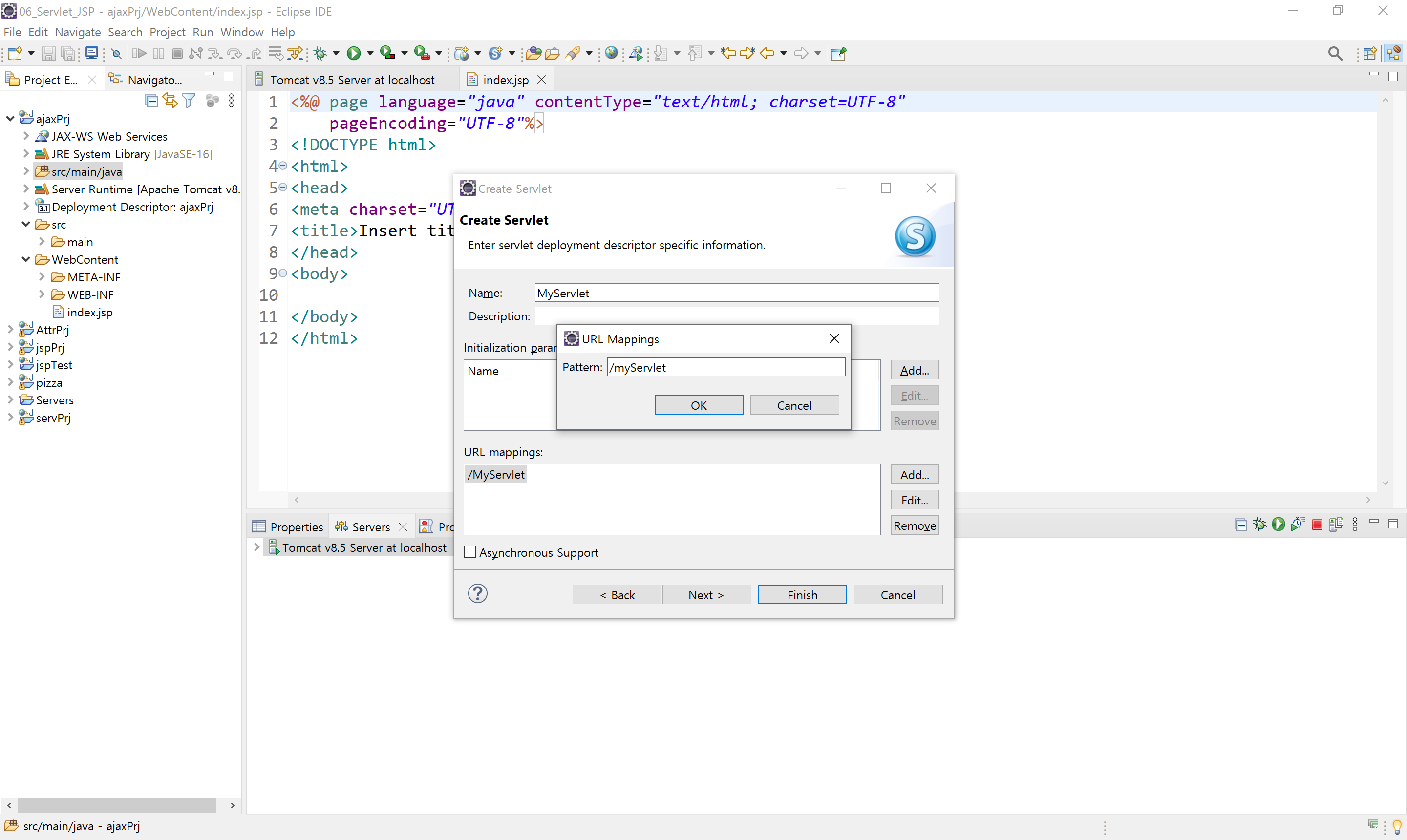
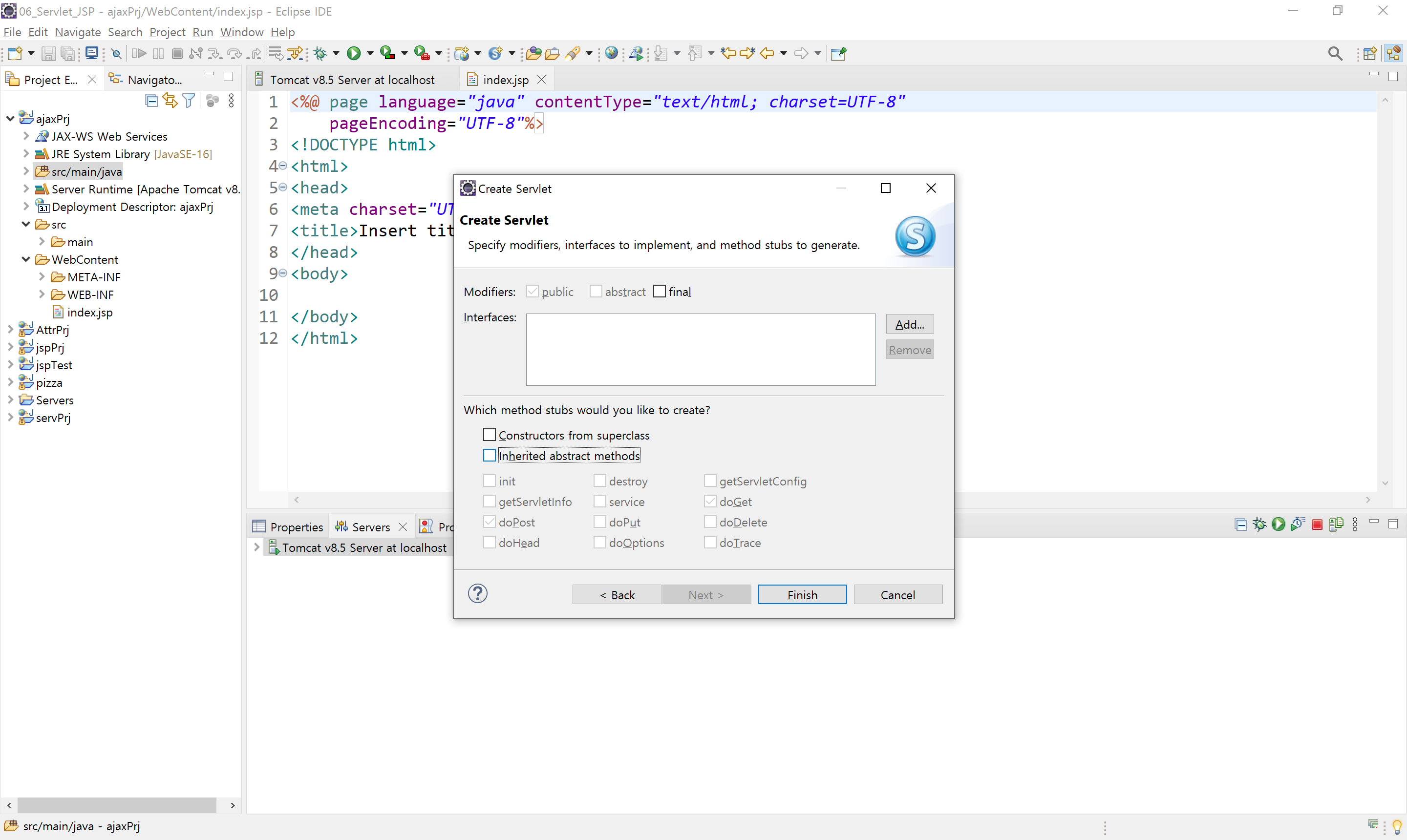
바로 servlet 파일 만들기




jQeuery 넣기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
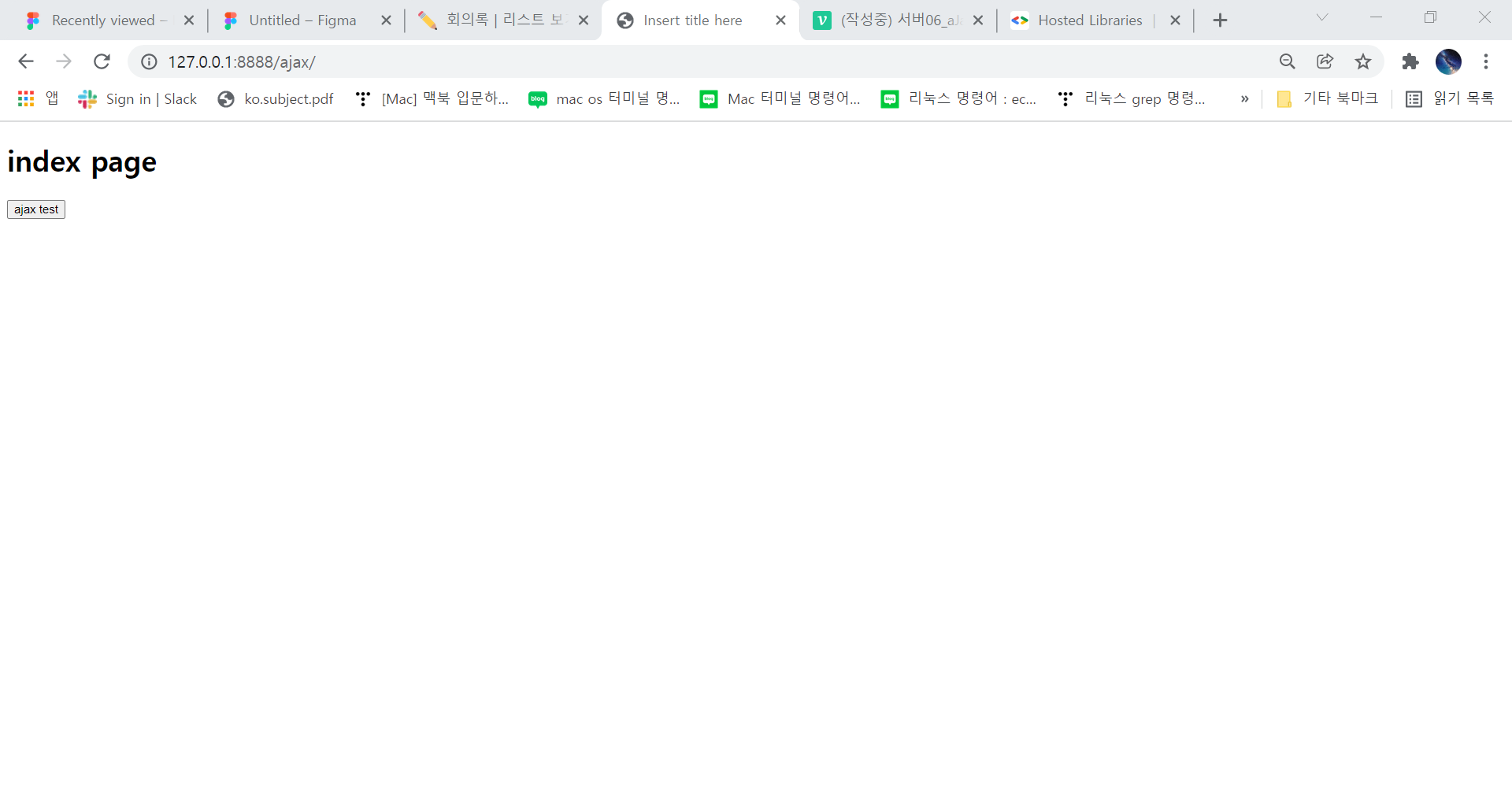
<h1>index page</h1>
<button onclick="ajaxTest();">ajax test</button>
<script>
$(function(){
console.log(123);
})
</script>
</body>
</html>

jQuery로 ajax 요청 보내기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>index page</h1>
<button onclick="ajaxTest();">ajax test</button>
<script>
function ajaxTest(){
$.ajax({
url : "/ajax/myServlet",
data : {
name : "sim",
age : 20,
addr : "korea"
},
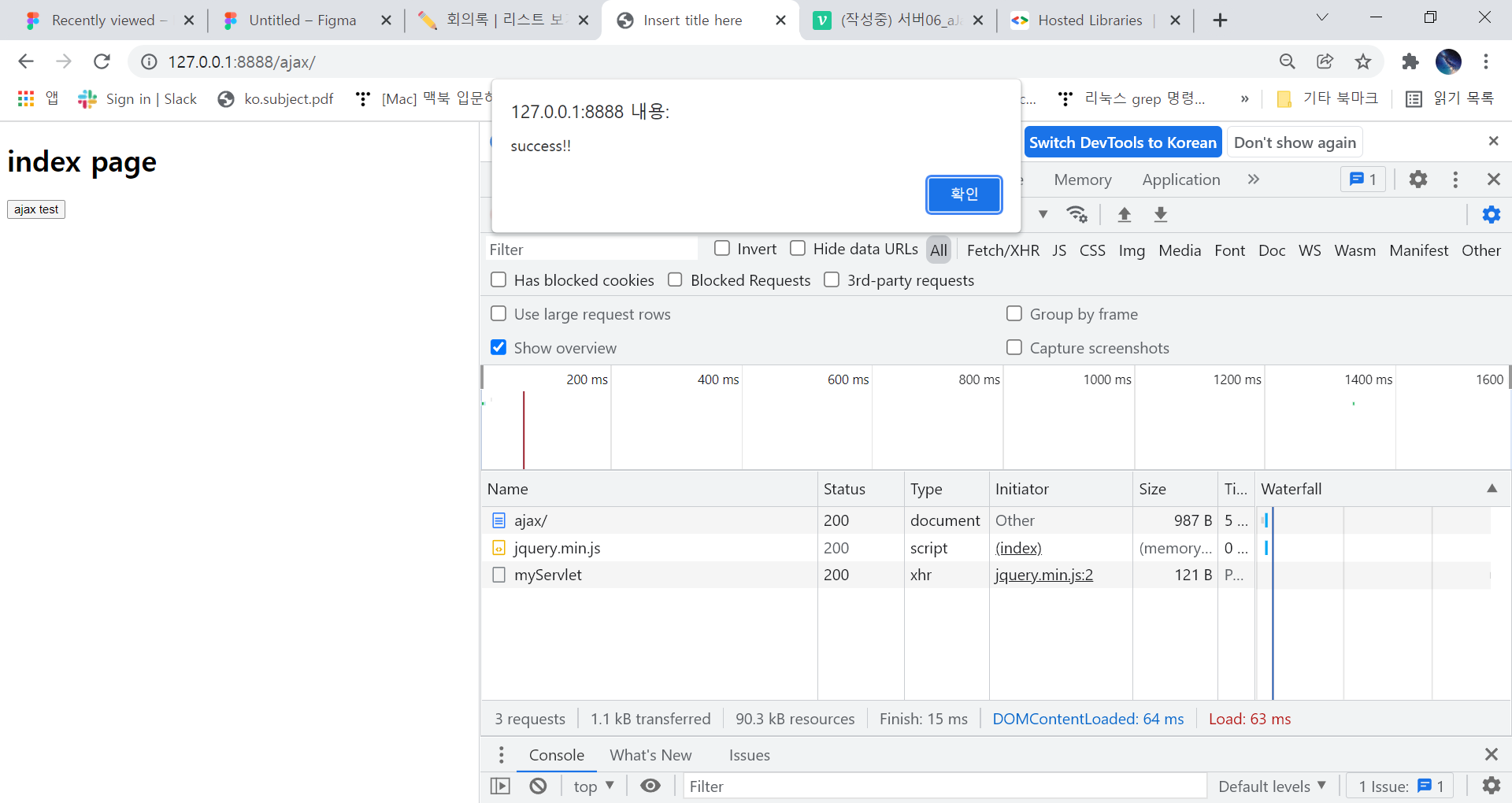
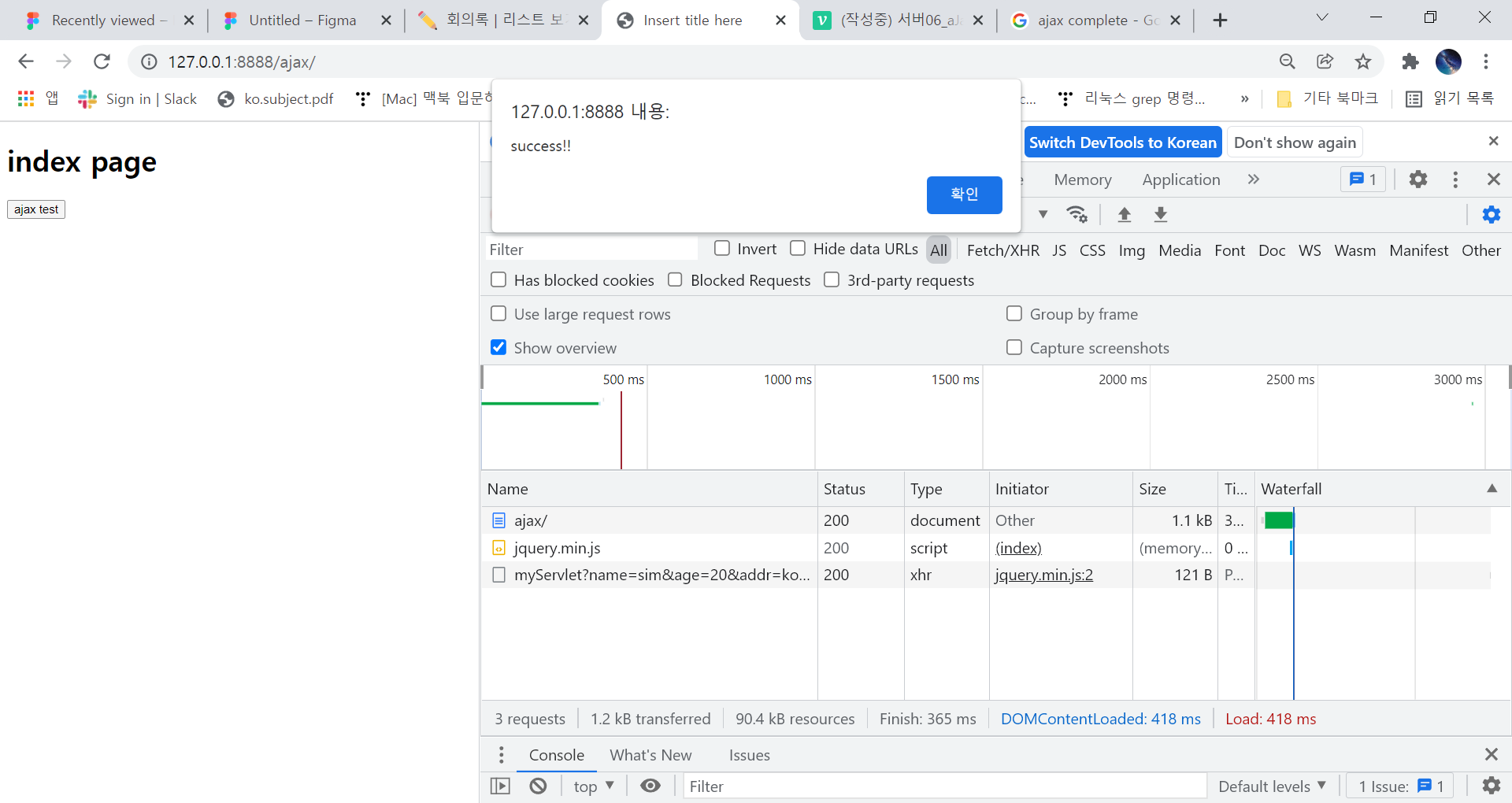
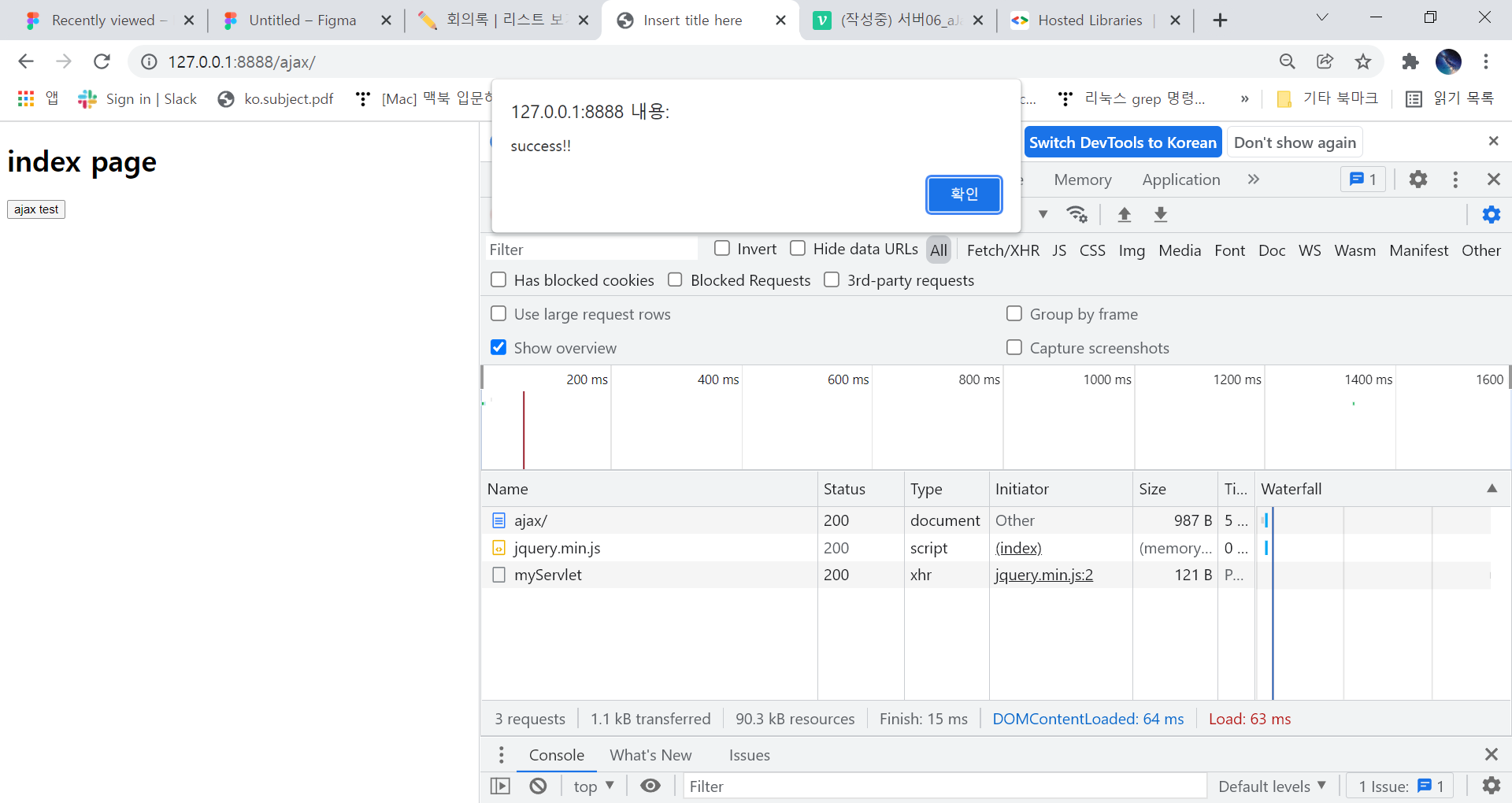
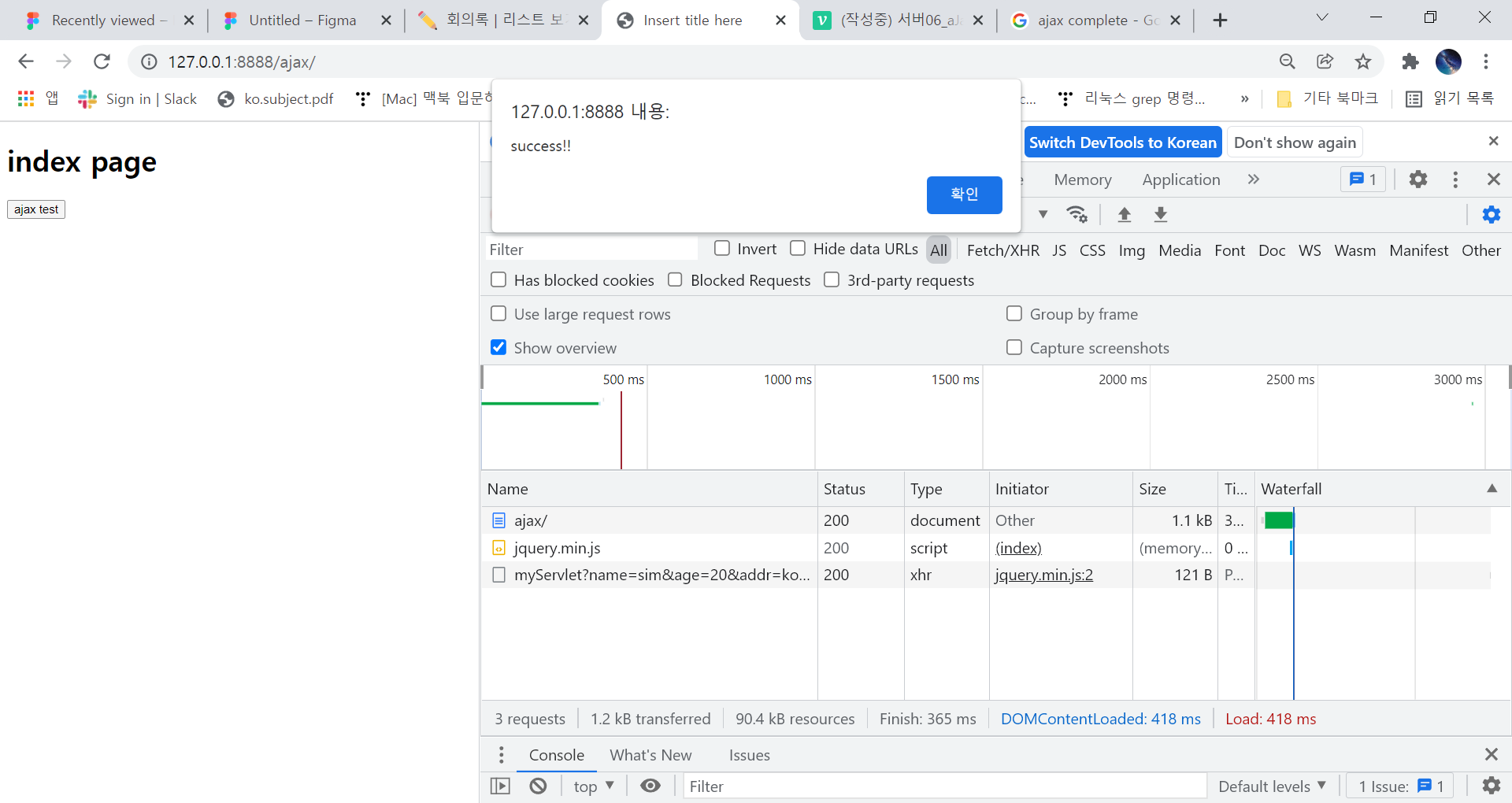
success : function(result){alert("success!!");},
error : function(result){alert("error~!~");},
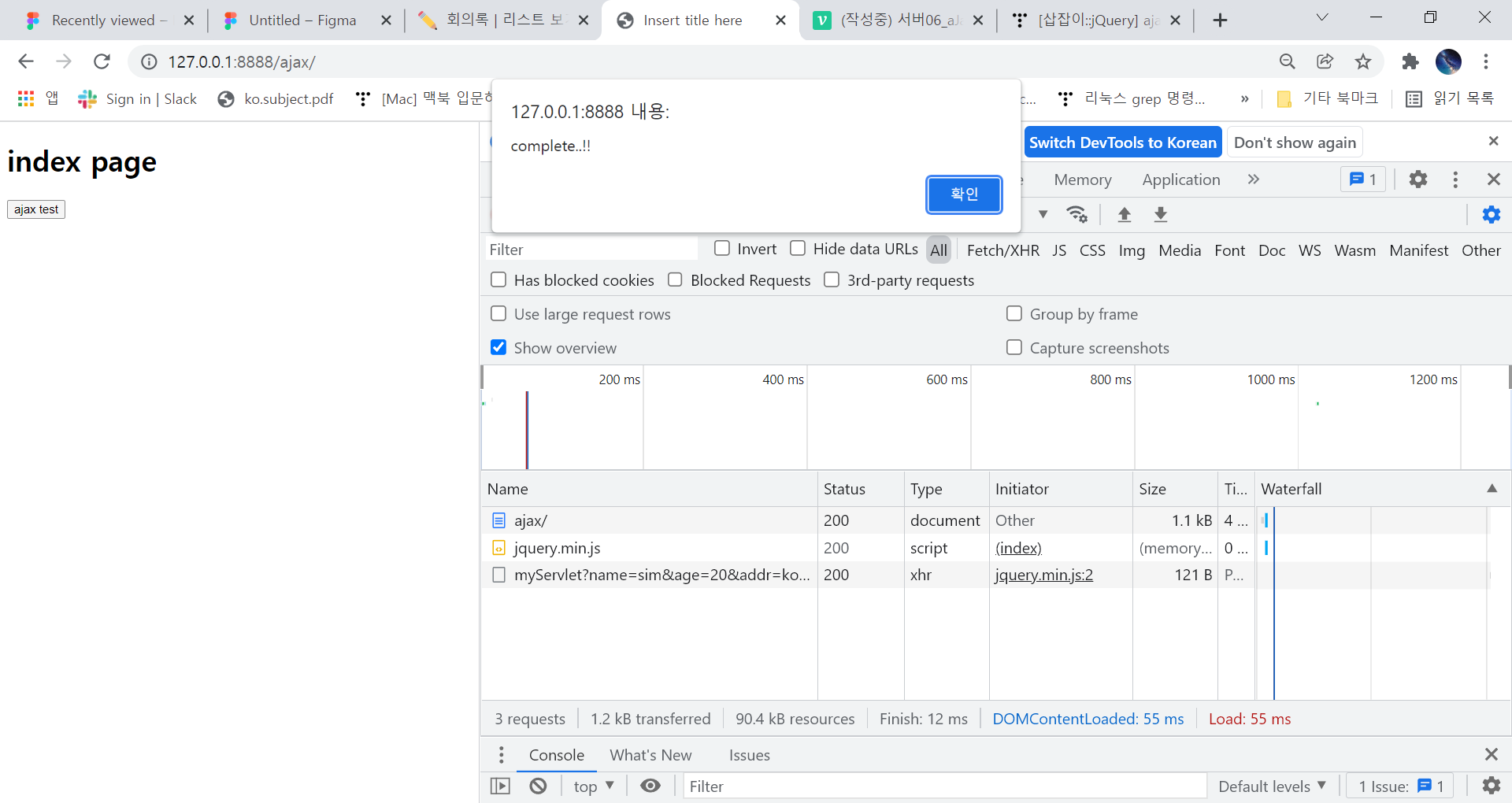
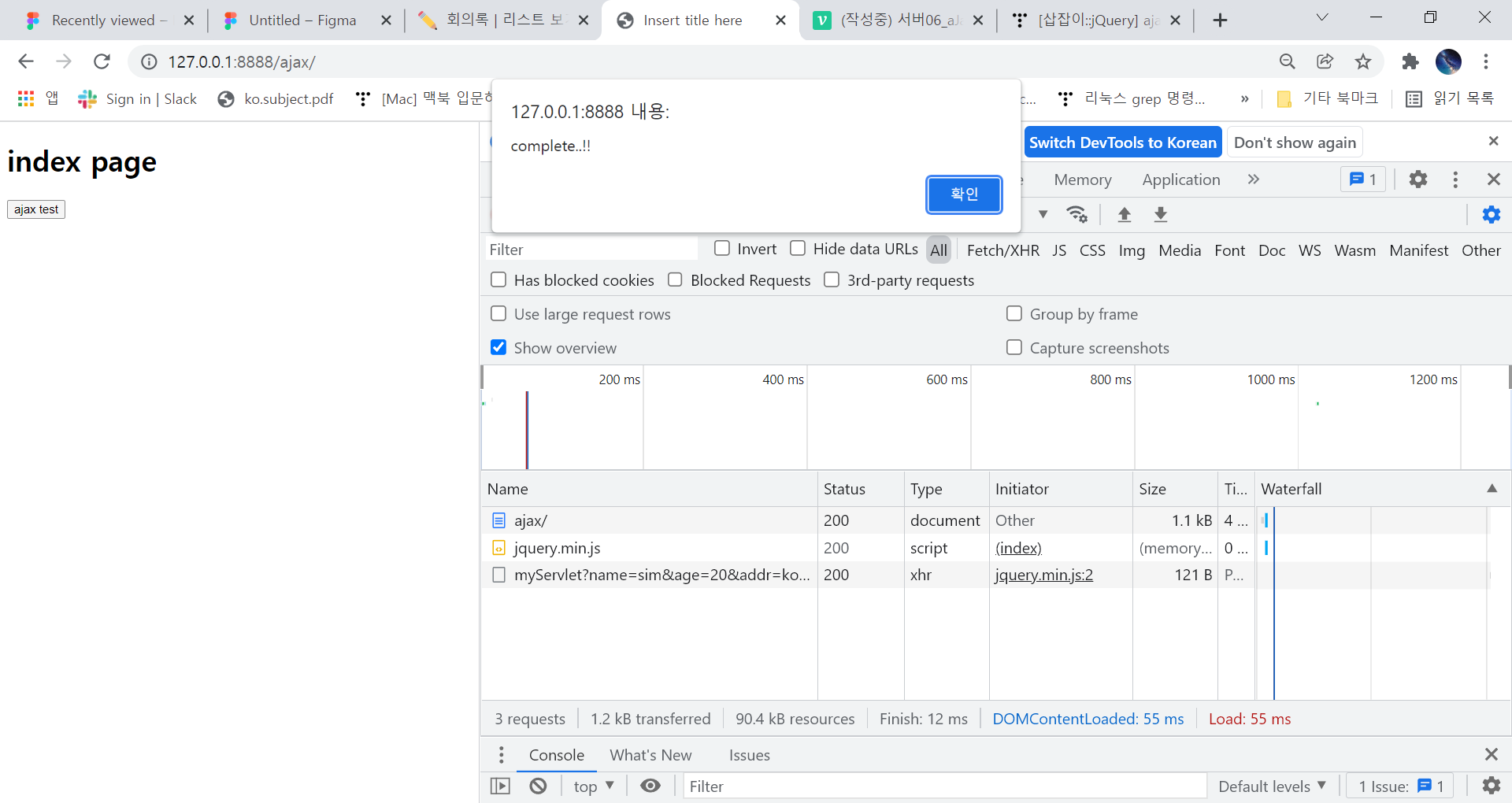
complete : function(result){alert("complete..!!");}
});
}
</script>
</body>
</html>



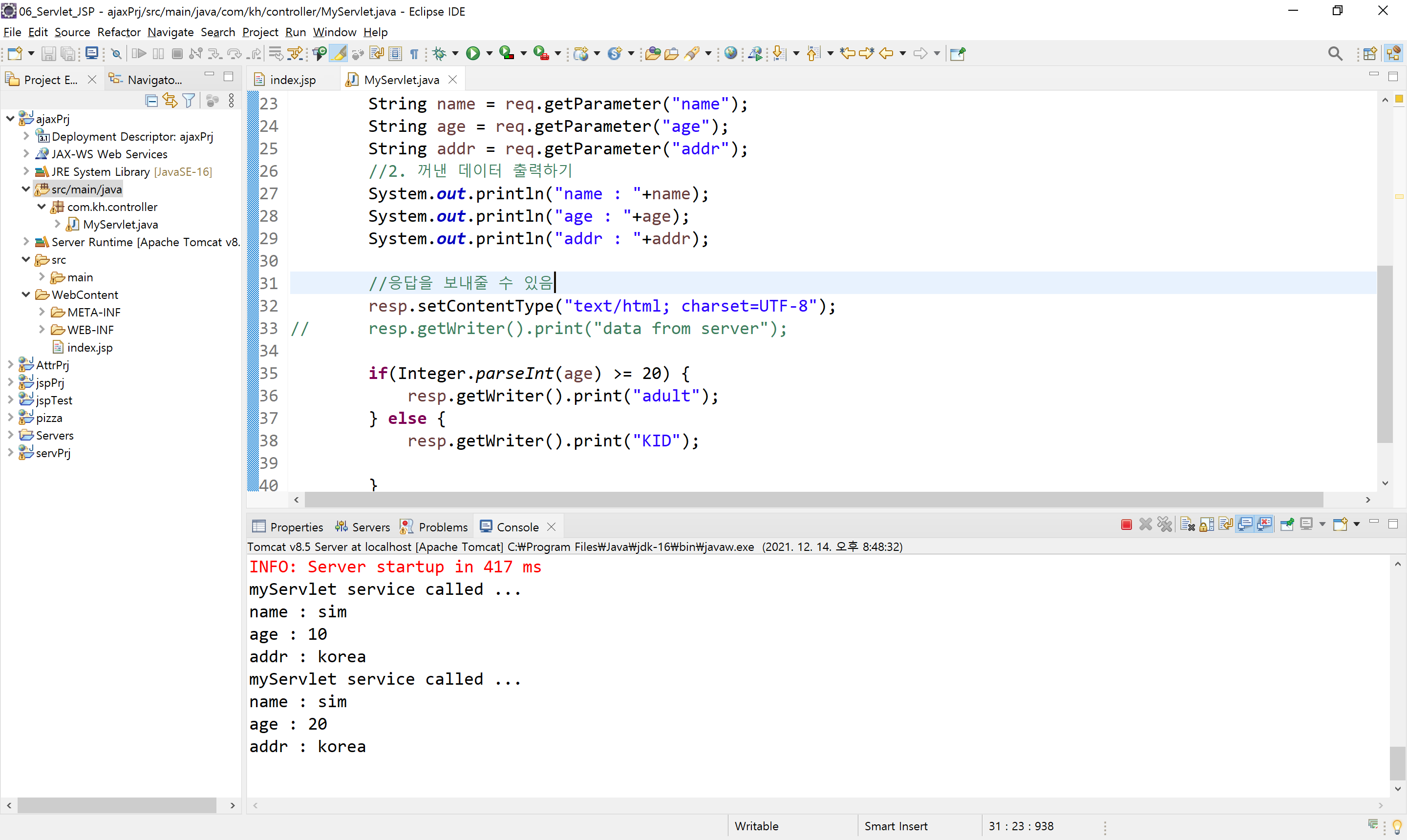
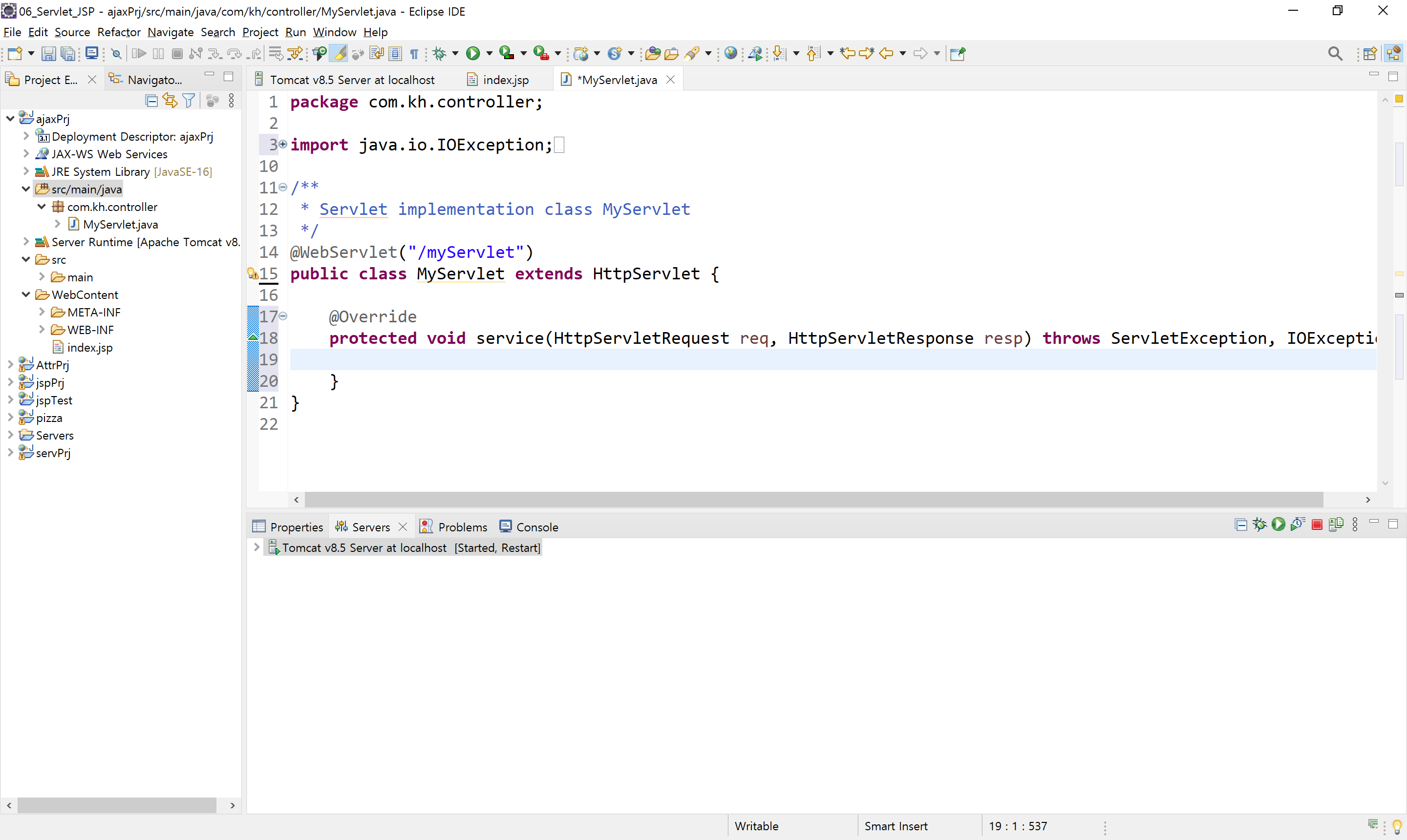
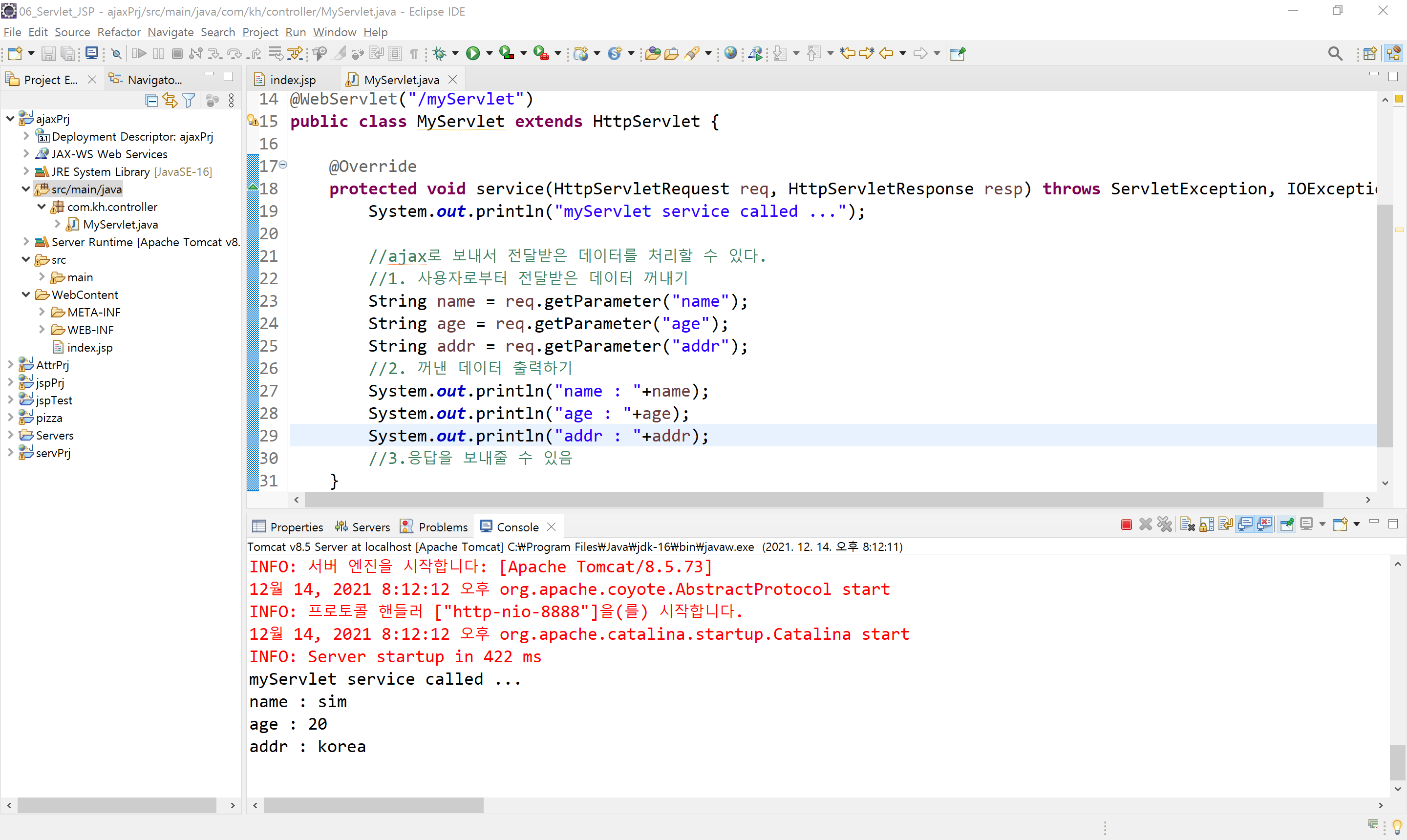
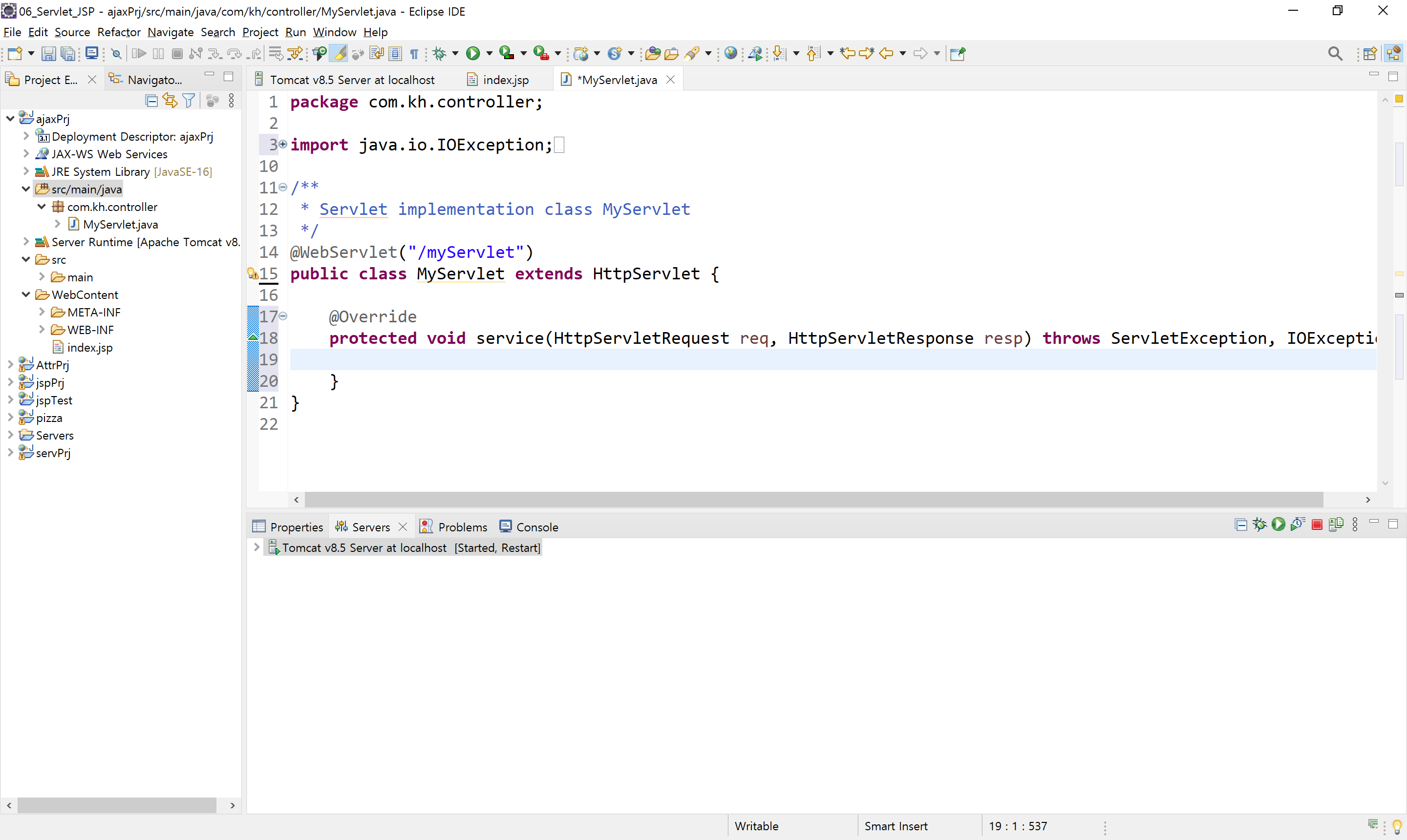
ajax에서 보낸 데이터(가 담긴 요청을) 받아서 처리
package com.kh.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/myServlet")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
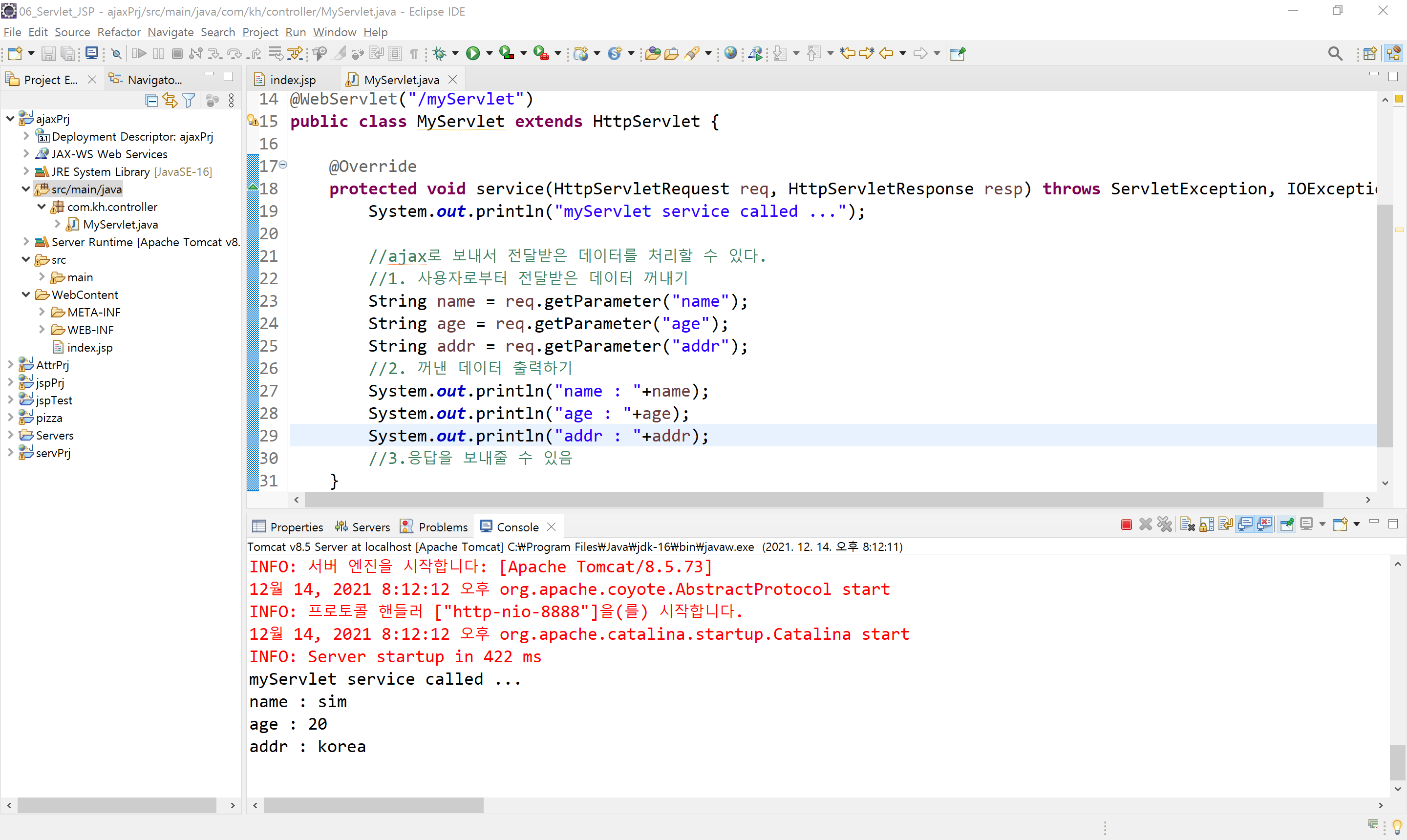
System.out.println("myServlet service called ...");
String name = req.getParameter("name");
String age = req.getParameter("age");
String addr = req.getParameter("addr");
System.out.println("name : "+name);
System.out.println("age : "+age);
System.out.println("addr : "+addr);
}
}

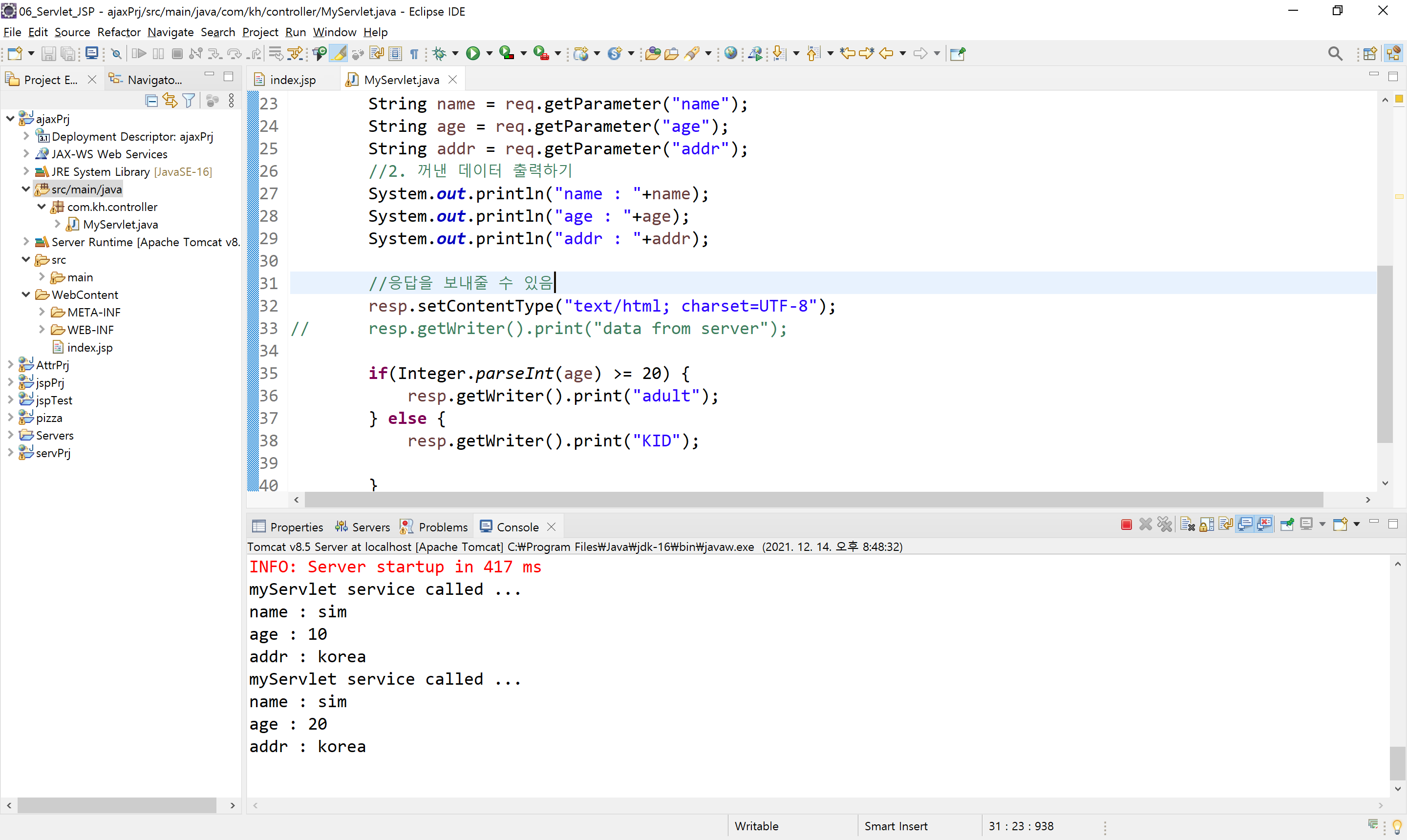
응답을 보내줄 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>index page</h1>
<button onclick="ajaxTest();">ajax test</button>
<script>
function ajaxTest(){
$.ajax({
url : "/ajax/myServlet",
data : {
name : "sim",
age : 20,
addr : "korea"
},
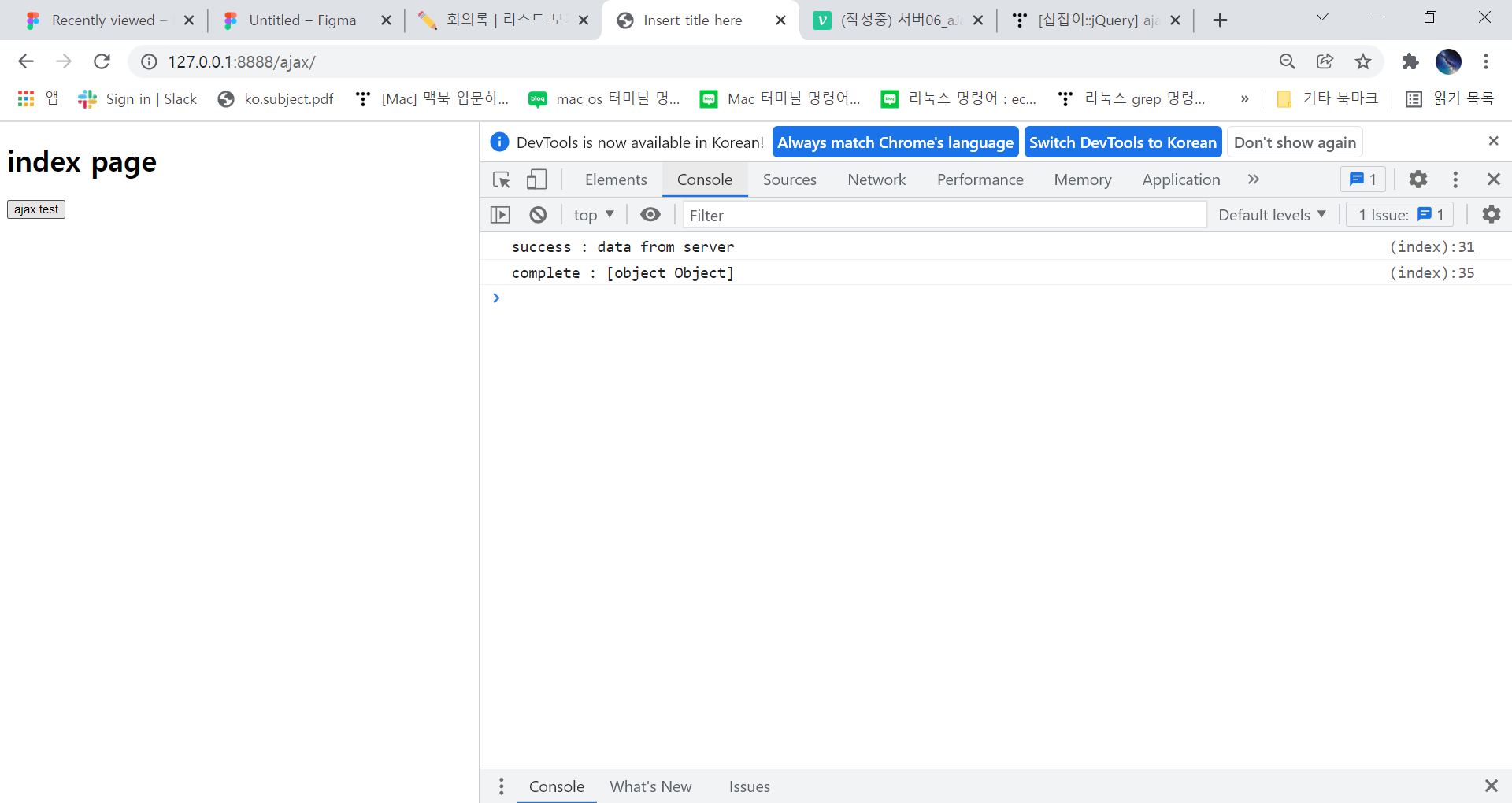
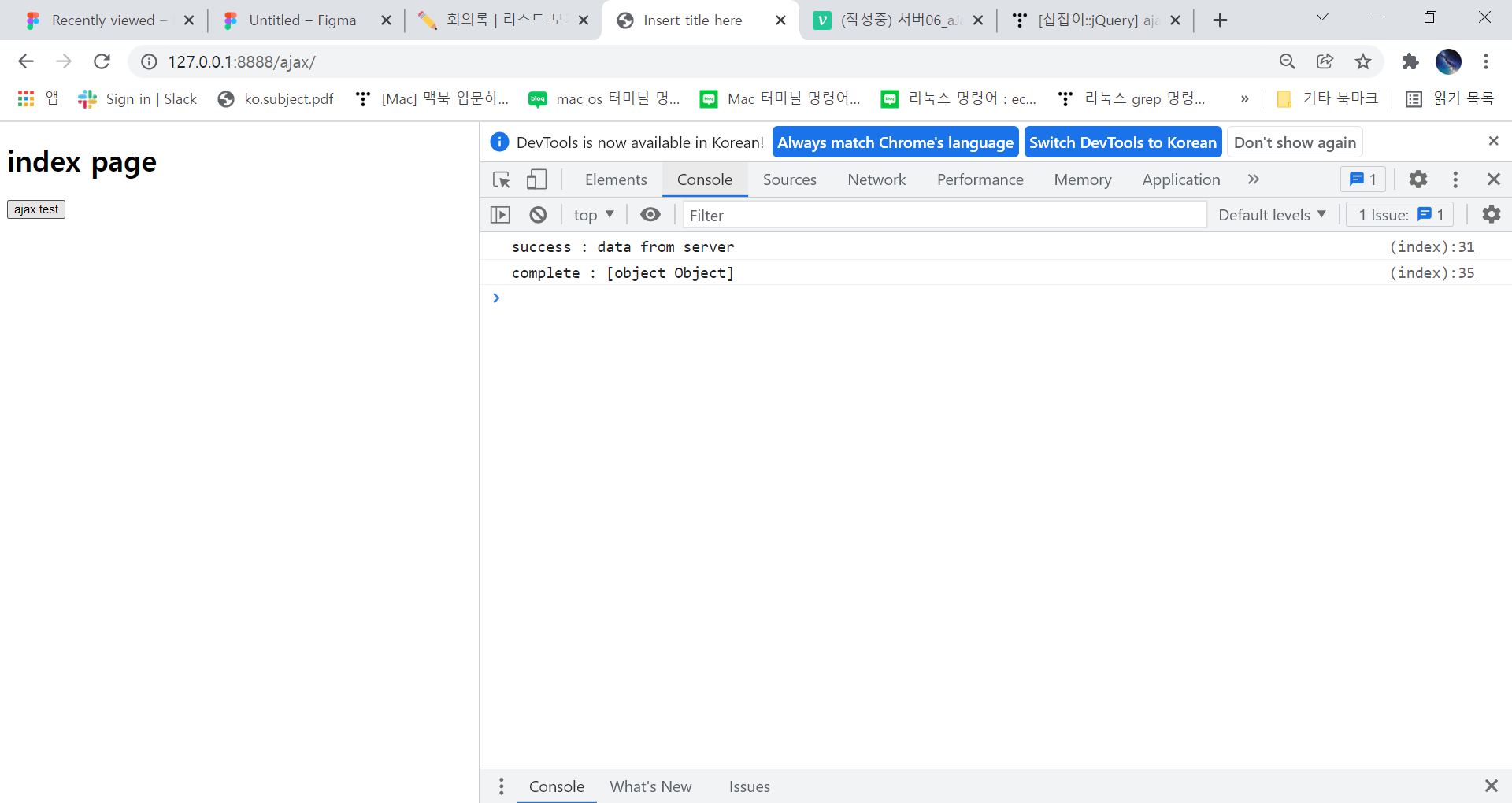
success : function(result){console.log("success : "+result);},
error : function(result){console.log("error : "+result);},
complete : function(result){console.log("complete : "+result);}
});
}
</script>
</body>
</html>
package com.kh.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/myServlet")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("myServlet service called ...");
String name = req.getParameter("name");
String age = req.getParameter("age");
String addr = req.getParameter("addr");
System.out.println("name : "+name);
System.out.println("age : "+age);
System.out.println("addr : "+addr);
resp.setContentType("text/html; charset=UTF-8");
resp.getWriter().print("data from server");
}
}

- ✨success :
result객체의 responseText 속성이
- ✨error, complete :
result 객체가 그대로 나오게 된다???
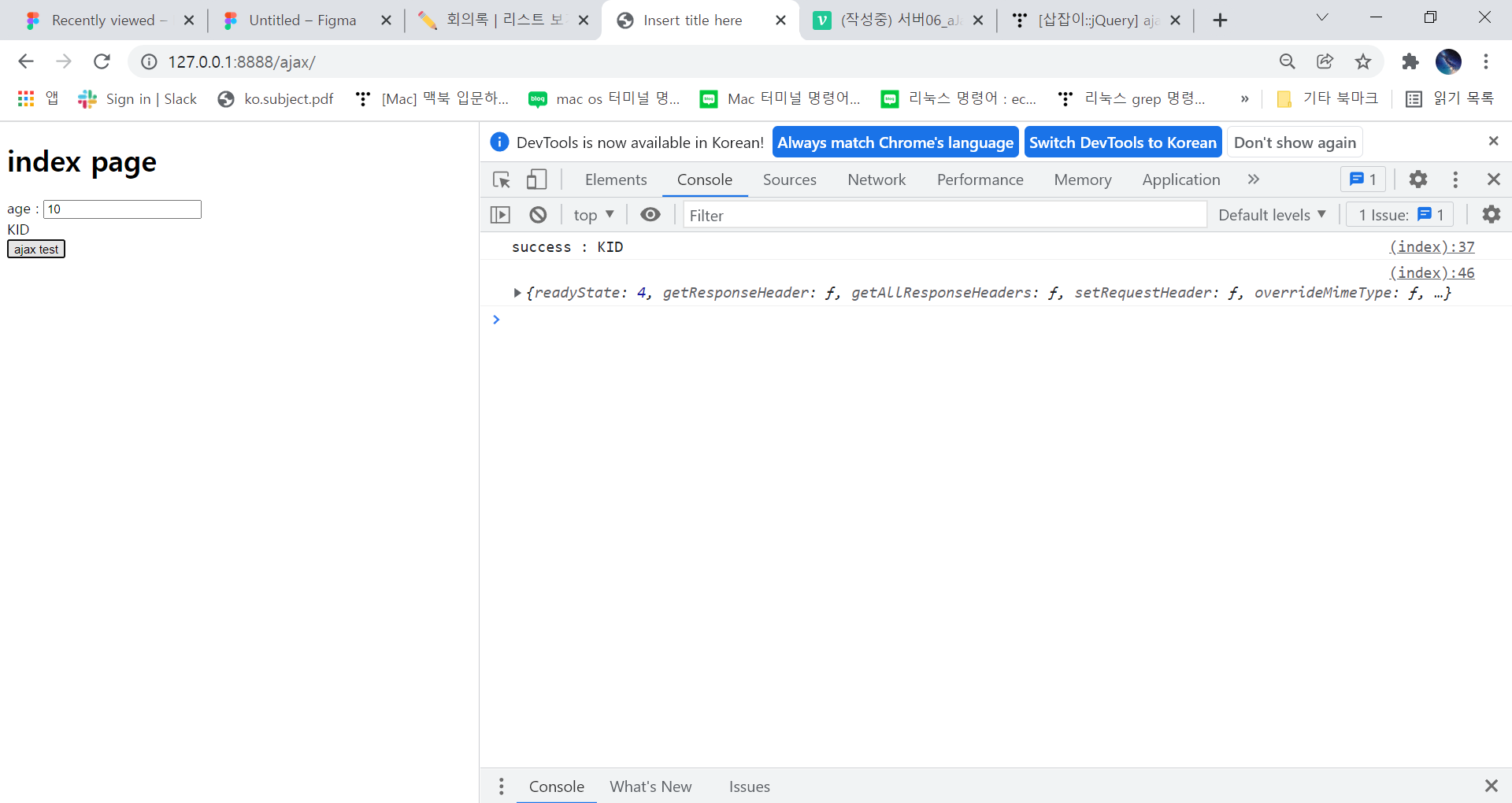
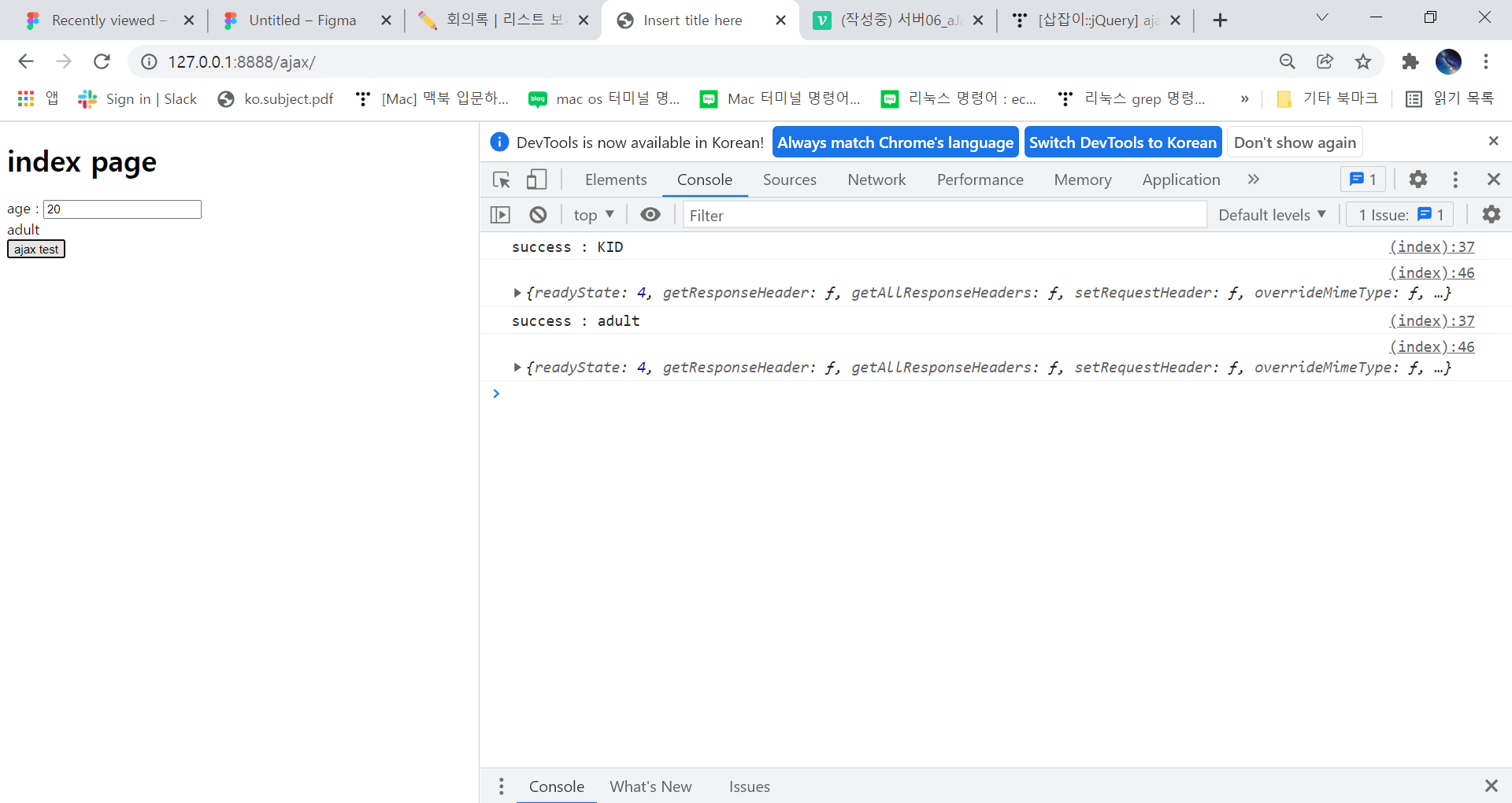
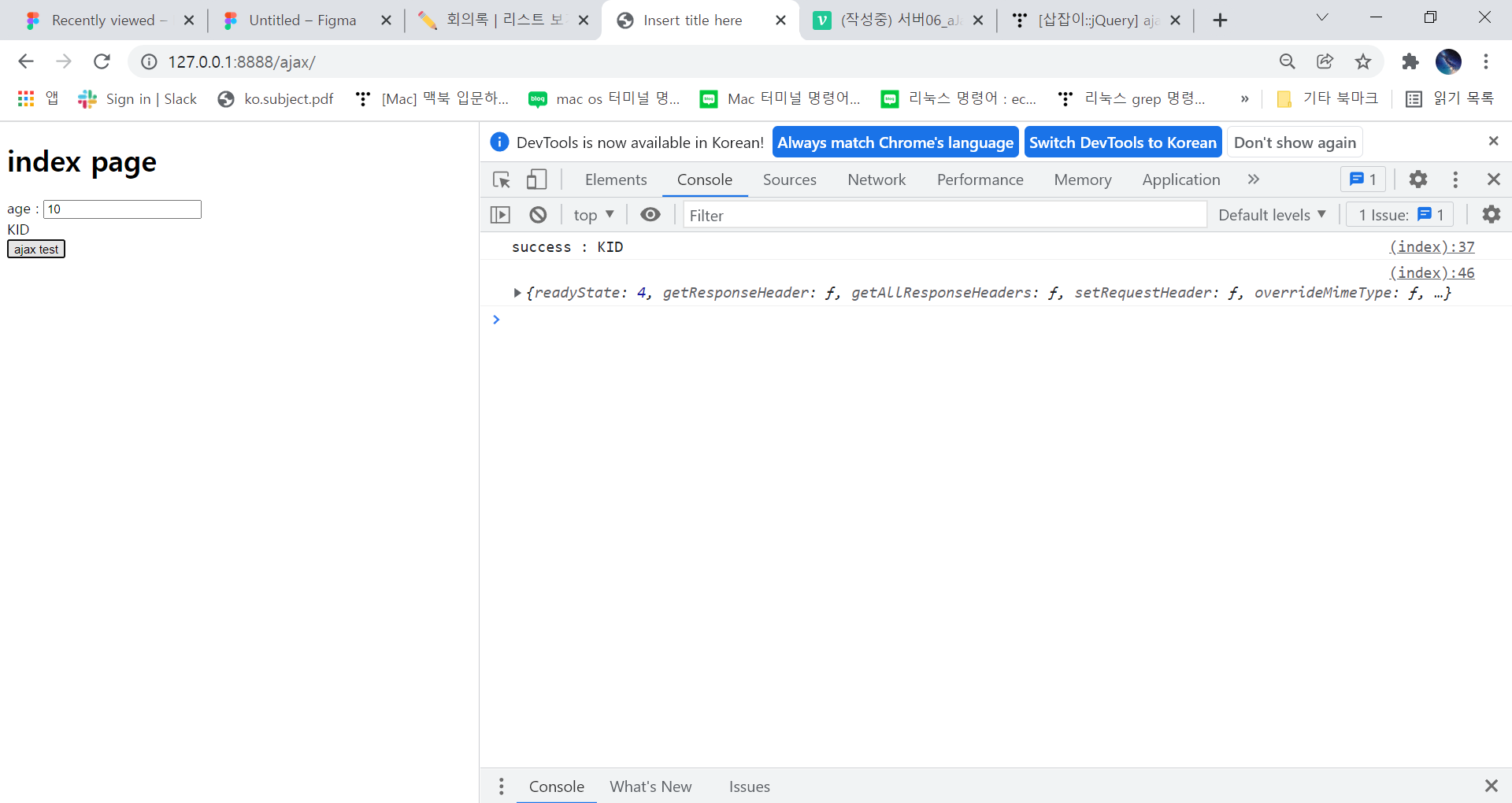
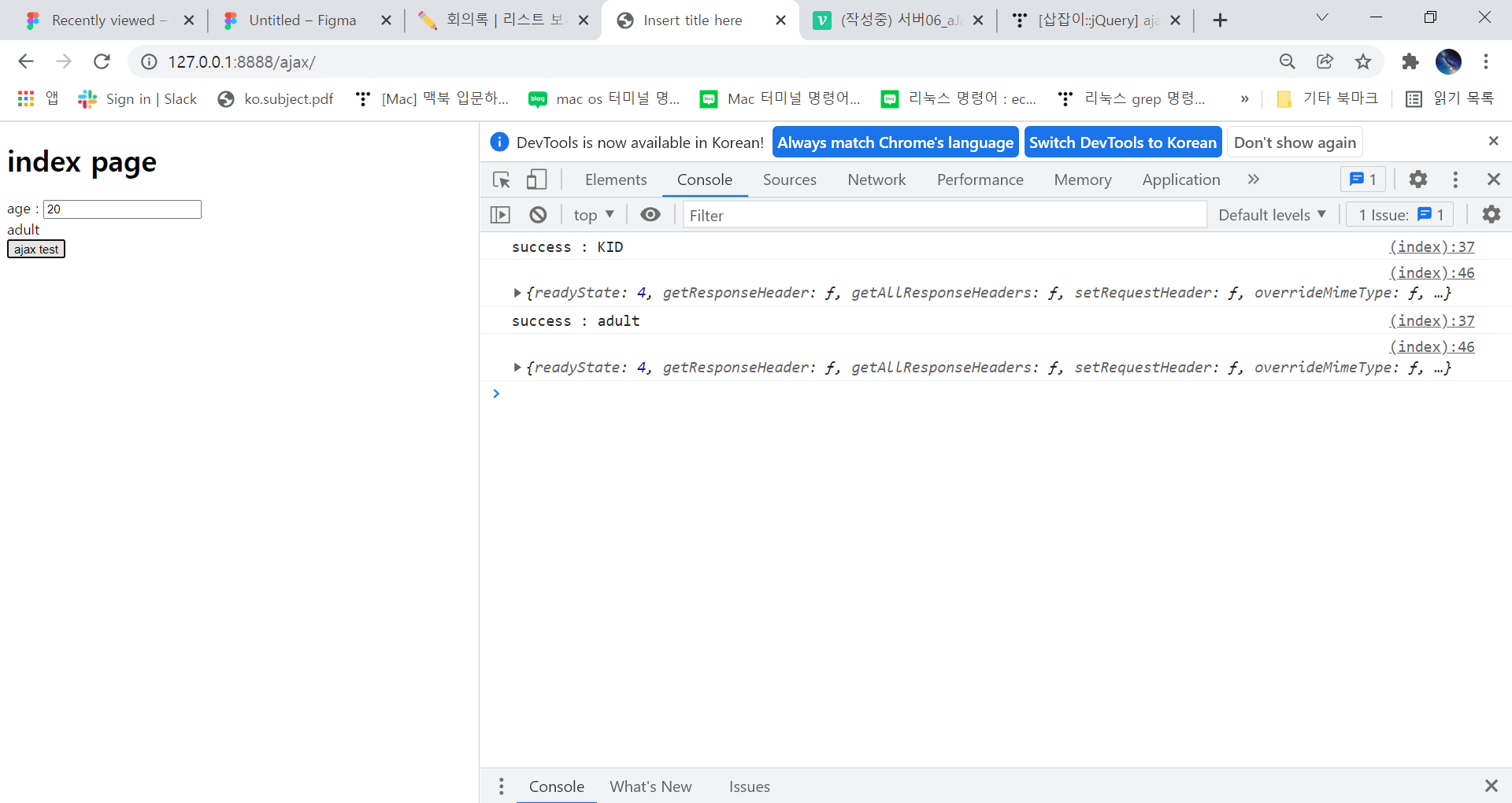
사용자 입력값으로....
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>index page</h1>
age : <input type="text" id="age">
<br>
<span id="isAdult"></span>
<br>
<button onclick="ajaxTest();">ajax test</button>
<script>
function ajaxTest(){
$.ajax({
url : "/ajax/myServlet",
method : "GET",
data : {
name : "sim",
age : $('#age').val(),
addr : "korea"
},
success : function(result){
console.log("success : "+result);
$("#isAdult").text(result);
},
error : function(result){
console.log(result);
},
complete : function(result){
console.log(result);
}
});
}
</script>
</body>
</html>
package com.kh.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/myServlet")
public class MyServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("myServlet service called ...");
String name = req.getParameter("name");
String age = req.getParameter("age");
String addr = req.getParameter("addr");
System.out.println("name : "+name);
System.out.println("age : "+age);
System.out.println("addr : "+addr);
resp.setContentType("text/html; charset=UTF-8");
if(Integer.parseInt(age) >= 20) {
resp.getWriter().print("adult");
} else {
resp.getWriter().print("KID");
}
}
}