단어
- Semantic Web과 Semantic Tag에 대해 알아보기 전에 Semantic이라는 단어를 먼저 알아봤다.
형용사로서 의미의, 의미론적인
- 먼저 단순하게 단어로만 해석을 해본다면 Semantic Web은 의미있는 웹이고 Semanticc Tag는 의미있는 태그라고 생각해 볼 수 있다.
Semantic Web
- by 위키백과
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
- 의미론적인 웹이란 무엇일까?
기존의 HTML로 작성된 문서는 컴퓨터의 해석보다는 사람의 시각적인 정보수용에 초점을 두었는데 시맨틱 웹은 컴퓨터의 해석 즉, 의미에 초점을 두었다.
#1 <font size="6"><b>Hello</b></font>
#2 <h1>Hello</h1>두 개의 코드를 실행하면 화면에 보이는 결과는 동일하게 'Hello'가 출력되지만 큰 차이가 있다. 의미의 유무이다.
#1의 코드는 아무런 의미를 가지고 있지 않다. 그냥 Hello라는 단어일뿐이다.
#2의 코드는 제목을 의미한다. Hello라는 제목을 나타내는 것이다.
사람이 볼 때는 동일한 값처럼 보여도 컴퓨터에게는 그렇지 않은 것이다.
#1의 코드는 단순히 시각 정보에 대한 데이터만 제공하고 있다. 시각적인 것은 컴퓨터에게는 아무런 의미가 없다.
하지만 #2의 코드는 컴퓨터가 의미정보를 해석할 수 있는 메타데이터이다. 컴퓨터가 '제목'이라는 의미를 알 수 있게 해준다.
- 컴퓨터가 의미를 이해할 수 있다는 것은 큰 차이를 가져온다.
우리가 'Hello'를 검색을 했을 때 아무런 의미가 없는 #1의 코드를 가지고 있는 웹페이지는 컴퓨터가 중요하지 않다고 생각하고 '제목'이라는 의미를 가진 #2의 코드가 있는 웹페이지를 상단에 노출시켜준다.
- Semantic Web
시맨틱 웹은 컴퓨터(기계)가 정보(의미)를 이해할 수 있는 웹이다. 컴퓨터가 정보를 이해할 수 있기 때문에 분석하여 의미론적인 자료를 만들어 거대한 데이터 베이스를 구축할 수 있다.
본인은 진화된 웹이라고도 생각한다.
단순 정보전달의 역할을 하던 컴퓨터가 사람을 대신해서 분석하고 자료를 제공해주는 역할을 하기 시작한 것이라고 생각한다.
#2의 코드에서 사용된 h1을 Semantic Tag라고 한다.
그렇다면 Semantic Tag는 무엇을까?
Semantic Tag
- 시맨틱 태그는 HTML5부터 도입되었다.
HTML5 이전에는 아무런 의미가 없는 div와 span 태그에 id, class 속성을 붙여서 임의로 구역 혹은 역할을 부여했지만 HTML5에서는 시맨틱 태그를 사용해서 코드의 의미를 부여해서 가독성을 높인다.
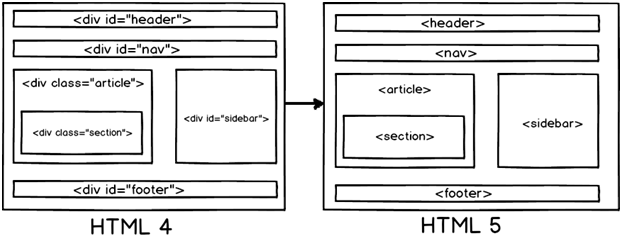
- 이해를 돕기 위한 이미지

HTML4에서는 div 태그에 id="header" 속성을 부여했다면 HTML5에서는 미리 정의된 header 태그를 사용한다. div 태그를 사용했을 때보다 코드의 길이 줄었기 때문에 가독성이 좋고 정의된 태그를 사용하기 때문에 누구나 파악할 수 있다. 그리고 코드의 의미를 사람뿐만 아는 것이 아니라 컴퓨터도 의미를 이해할 수 있게 된다. 그렇기 때문에 div를 의미없는 태그, header는 의미있는 태그가 된다.
- 의미있는 태그와 의미가 없는 태그는 무엇일까?
non-semantic elements :
div,span
semantic elements :header,article,secetion,footer...
두 요소의 차이점은 '의미의 여부'이다.
앞서 본 것처럼 div 태그는 아무런 의미를 가지고 있지 않지만 header 태그는 우리들이 봤을 때 바로 '머리글'이라는 의미를 가지고 있다는 것을 알 수 있다. 그렇기 때문에 header 태그와 같은 카테고리에 있는 태그들은 시맨틱 요소 즉, 의미있는 요소를 가지고 있고 있다.
'시맨틱 요소 = 시맨틱 태그' <- 이렇게 생각해도 좋을 것 같다.
중요한 부분은 시맨틱 요소는 사람뿐만 아니라 브라우저도 이해할 수 있다. 그러기에 시맨틱 요소를 사용한다면 브라우저와 개발자 모두가 이해할 수 있게 된다. 의미가 정확해진만큼 검색엔진을 활용할 때 시맨틱 태그가 활용된 웹사이트일 수록 효과적으로 크롤링이 될 수 있다.
- Semantic Tag
시맨틱 태그는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 해서 웹페이지의 구조를 쉽게 이해할 수 있도록 정의된 태그이다.
용어정리
- 메타데이터
데이터에 관한 구조화된 데이터로, 다른 데이터를 설명해 주는 데이터.
또는 다른 데이터를 설명해주는 데이터. - 크롤링
스크레이핑이라고도 하며 웹 페이지를 그대로 가져와서 거기서 데이터를 추출해 내는 행위.
