Layout
웹페이지의 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업.
오늘 알아볼 레이아웃
- Position
- Display
- Float
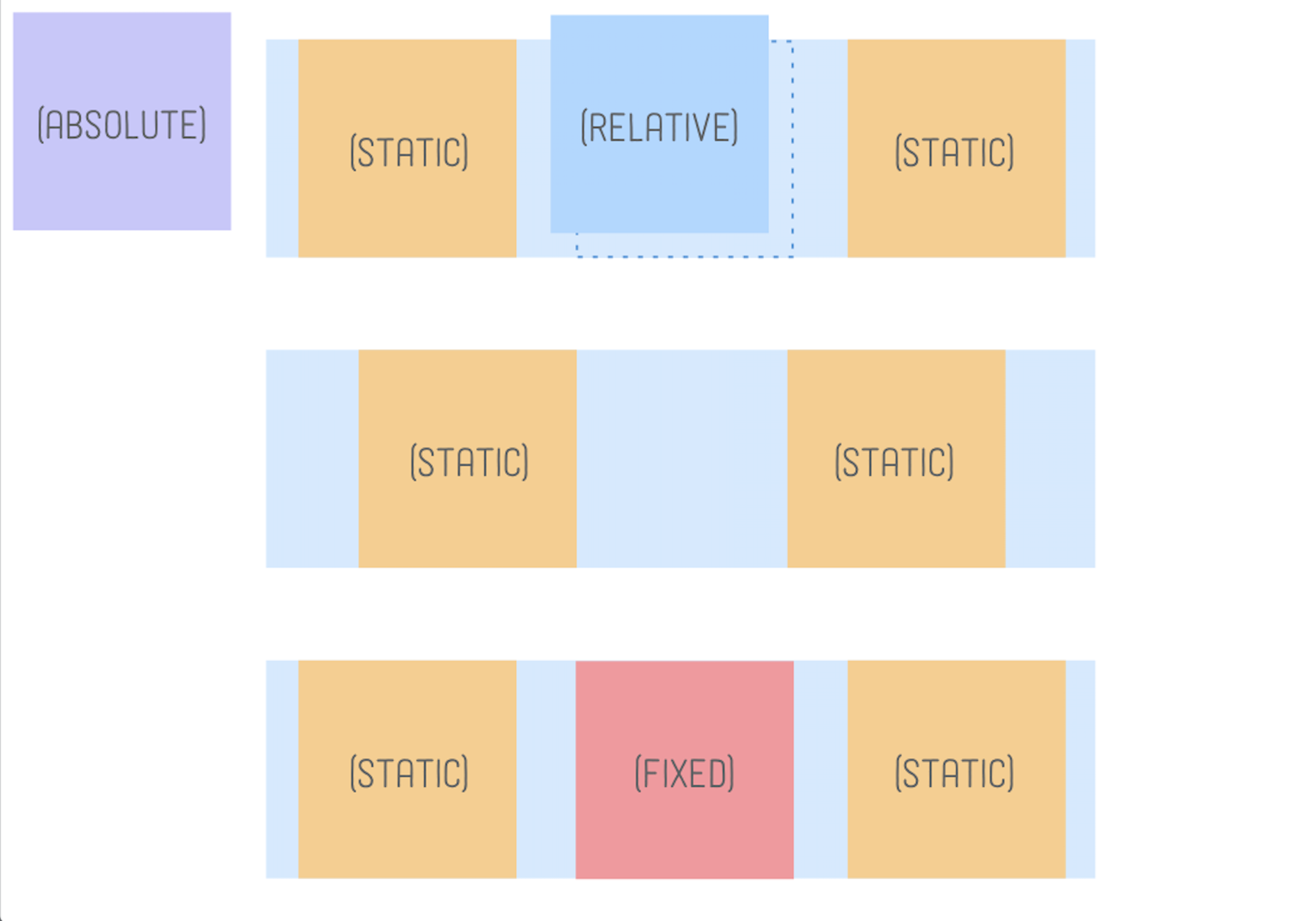
Position
태그를 어떻게 위치시킬지를 정의한다.
static
기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.
- 모든 태그들은 처음에 position: static 상태이다.
relative
원래 있던 위치를 기준으로 좌표를 지정한다.
- 태그의 위치를 약간 변경하고 싶을 때 사용한다.
- top, right, bottom, left 프로퍼티를 사용해서 이동한다.
absolute
절대 좌표와 함께 위치를 지정해 줄 수 있다.
- 특정 부모에 대해 절대적으로 움직이는데 position: static을 가지고 있지 않은 가장 가까운 부모를 기준으로 움직인다.
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직인다.
- 일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 된다.
- 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 된다.
fixed
스크롤과 상관없이 화면에 요소를 고정시킨다.
- 화면이 바뀌더라도, 스크롤을 내리더라도 고정된 위치를 설정할 수 있다.
- 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
absolute와 fixed
포지션 고정이라는 공통점이 있지만 absolute는 position 속성을 지닌 부모를 기준으로 하고 fixed는 브라우저 화면을 기준으로 한다.

Display
요소를 어떻게 보여줄지를 결정한다.
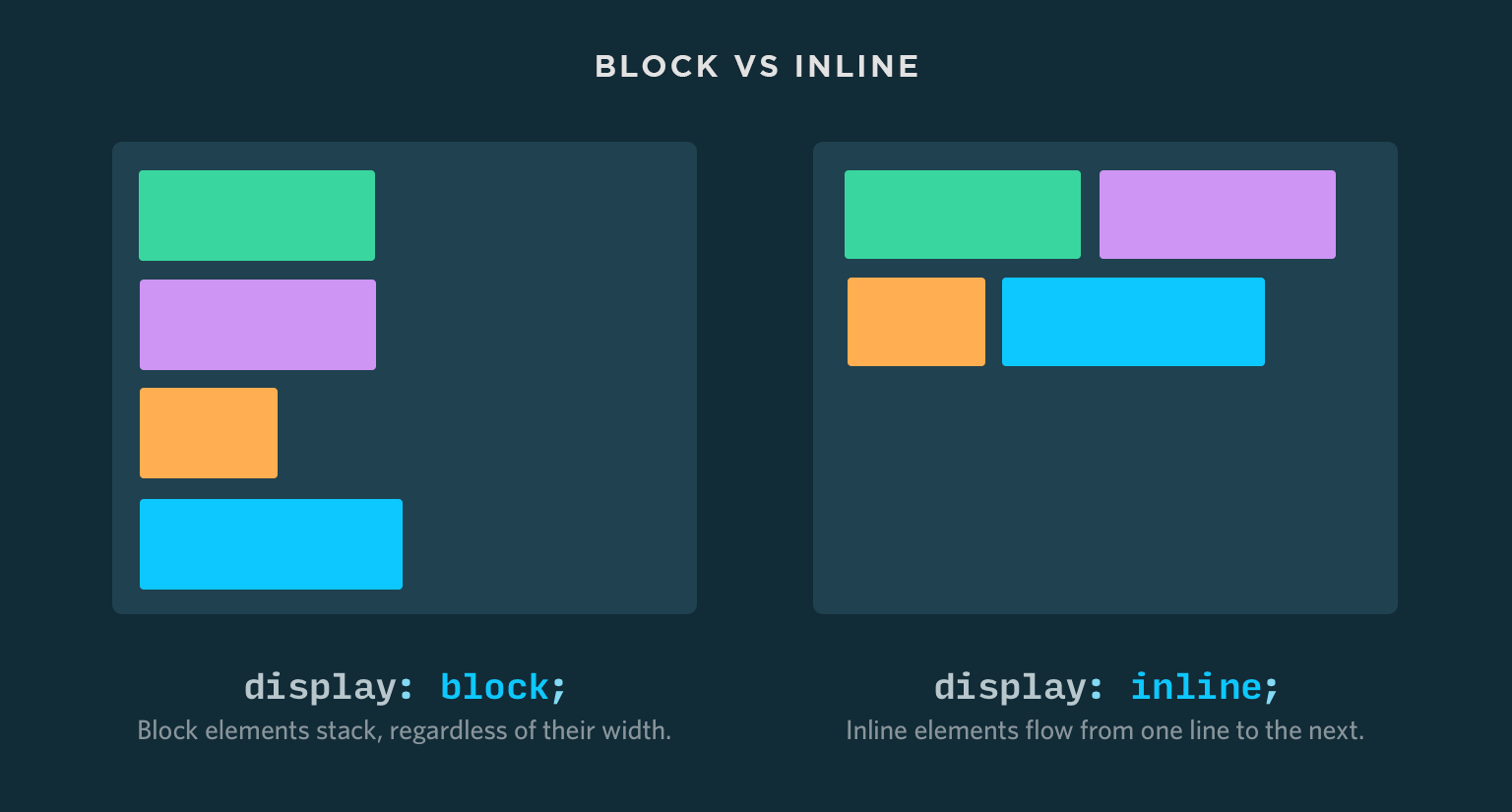
inline
- 텍스트(컨텐츠)의 길이만큼 존재한다.
- 줄 바꿈이 되지 않고,
width와height를 지정 할 수 없다. - inline 요소 뒤에 나오는 태그 또한 줄바꿈 되지 않고 바로 오른쪽에 표시된다.
span태그,b태그,a태그 등이 있다.
block
- 가로 영역을 모두 채우며,
block요소 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보인다. width,height속성을 지정 할 수 있다.div태그,p태그,h태그,li태그 등이 이에 해당됩니다.
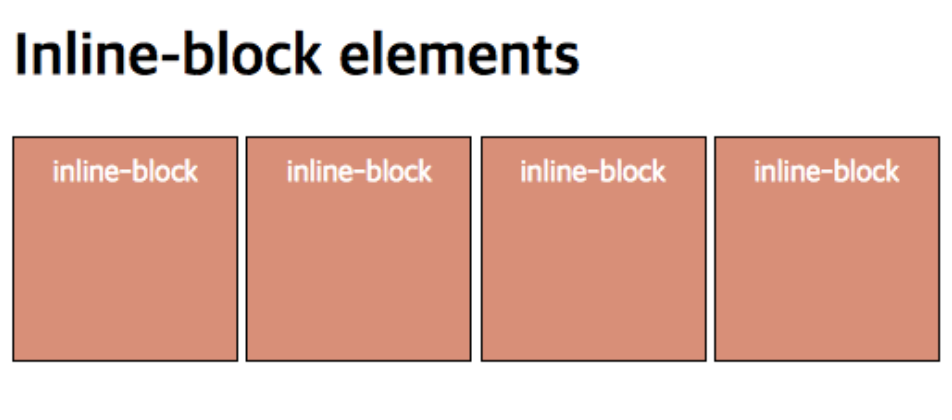
inline-block
block과inline의 중간 형태라고 볼 수 있는데, 줄 바꿈이 되지 않지만 크기를 지정 할 수 있다.inline처럼 줄 바꿈을 하지 않고 다른 요소와 함께 한 행에 위치할 수 있다.block처럼width,height등 프로퍼티를 적용할 수 있다.- 반응형 웹페이지에 작동되지 않는 큰 단점이 있다.


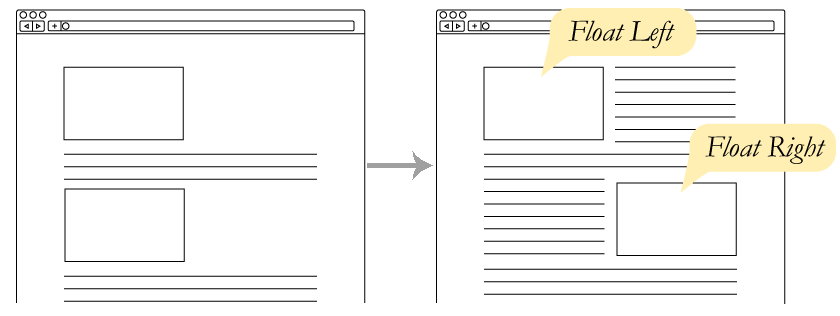
Float
정렬하기 위해서 사용하는 속성이다.
- 요소가 기본적인 문서 배치의 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽으로 이동하는 것을 말한다.
- 문서의 흐름과 관계없이 화면 배치를 유연하게 할 수 있다.
float속성 값에는left,right,none이 있다.float을 사용한 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 레이아웃을 무너뜨리게 되는 현상을 겪을 수 있다.float를 해제하면 이런 문제를 해결할 수 있다.
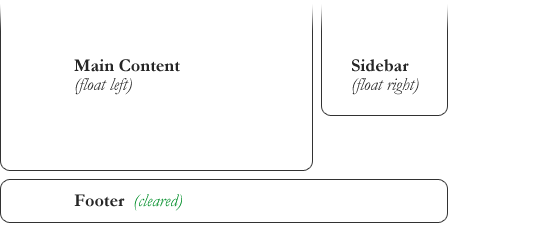
float 해제
clear
-
clear속성 값에는left,right,both,none이 있다left : 왼쪽에 floating 된 요소를 지정 해제
right : 오른쪽에 floating 된 요소를 지정 해제
both : 왼쪽 오른쪽 모두 floating 된 요소를 지정 해제
none : 기본값(default), floating 을 해제하지 않음 -
clear를 사용하면 다음 요소는float의 영향을 받지 않는다.
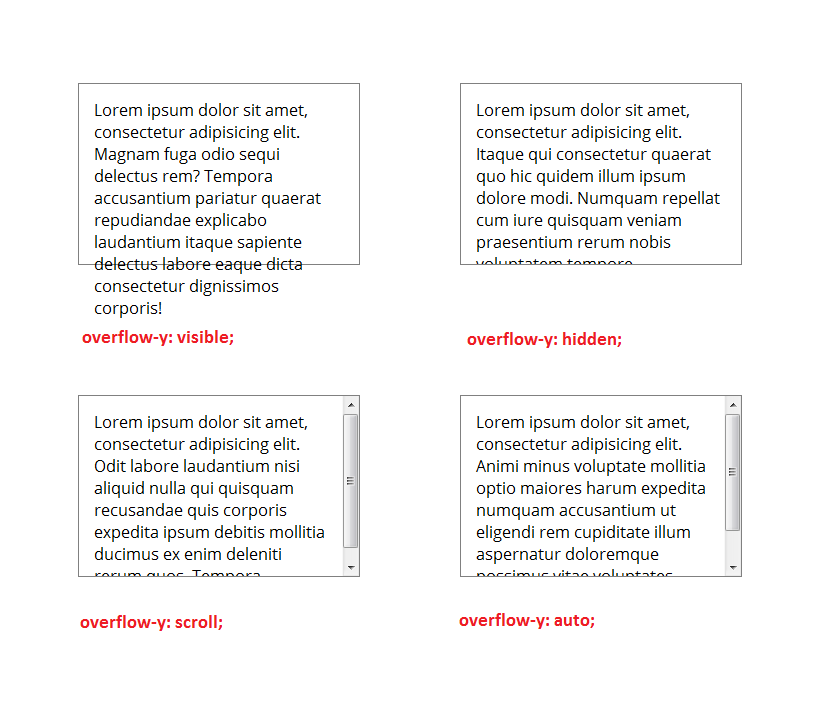
overflow
내용이 요소의 크기를 벗어났을 때 어떻게 처리할지를 정하는 속성이다.
-
종류
visible : 박스를 넘어가도 보여준다
hidden : 박스를 넘어간 부분은 보이지 않는다.
scroll : 박스를 넘어가든 넘어가지 않든 스크롤바가 나온다다.
auto : 박스를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나온다.
initial : 기본값으로 설정한다.
inherit : 부모 요소의 속성값을 상속받는다. -
여기서
overflow : hidden을float태그의 부모 태그에 적용한다.