함수(Function)
하나의 특정한 작업을 수행하도록 설계된 독립적인 블록입니다.
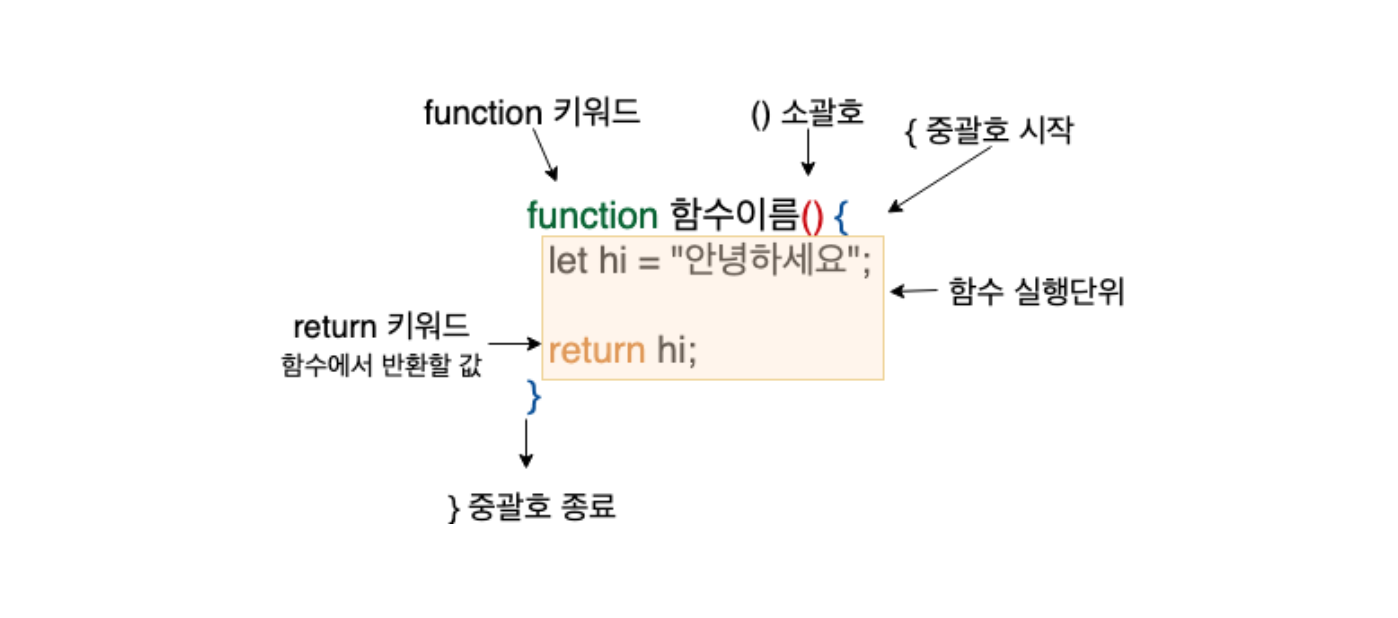
함수의 형태

function키워드로 시작하여- 함수 이름을 지어주고
- 함수를 알리는 소괄호(
(): parentheses)를 열고 닫고 - 함수의 시작을 알리는 중괄호(
{: curly bracket)을 열어줍니다. - 실행할 코드를 중괄호와 중괄호 사이에 작성합니다. 함수의
body라고 부르기도 합니다. 이 부분에 들여쓰기가 되어있습니다. 함수 내부에 있는 코드라는 것을 알기 좋게 하려고 들여쓰기 하였습니다. - return(반환) 할 것이 있다면
return문을 작성합니다. - 중괄호(
}: curly bracket)로 닫아줍니다. 함수의 작성이 끝났음을 알립니다.
함수의 호출과 반환
함수를 불러 실행시키는 것을 '함수 호출'이라고 합니다.
- 함수 이름을 부르면, 함수 내에 있는 코드가 실행됩니다.
unction checkCorrect() {
let hi = "안녕하세요";
return hi;
}
checkCorrect();함수의 이름이 checkCorrect이고 hi를 반환하는 함수를 만들고 이름을 불러 실행시켰습니다.
✔️return의 생략
- 모든 함수가 return을 포함해야 하는 것은 아니고 함수 내부에 return 키워드를 생략할 수도 있습니다.
하지만 이 경우에도 undefined 라는 값을 반환합니다.
