
JavaScript 소개
웹 페이지와 상호작용하도록 만들어진 언어
-
브라우저에서 사용자의 행동을 처리하고, 데이터도 저장하고, 네트워크 응답과 요청을 처리하는 역할을 합니다.
-
프론트앤드 개발자의 가장 큰 역할은 JavaScript 를 사용하여 웹페이지를 dynamic 하고 interactive 하게 만드는 일입니다.
-
JavaScript를 실행시키려면
브라우저가 존재해야하고,
HTML파일이 있어야하고,
HTML파일에서 JavaScript 파일을 연결시켜줘야 합니다.
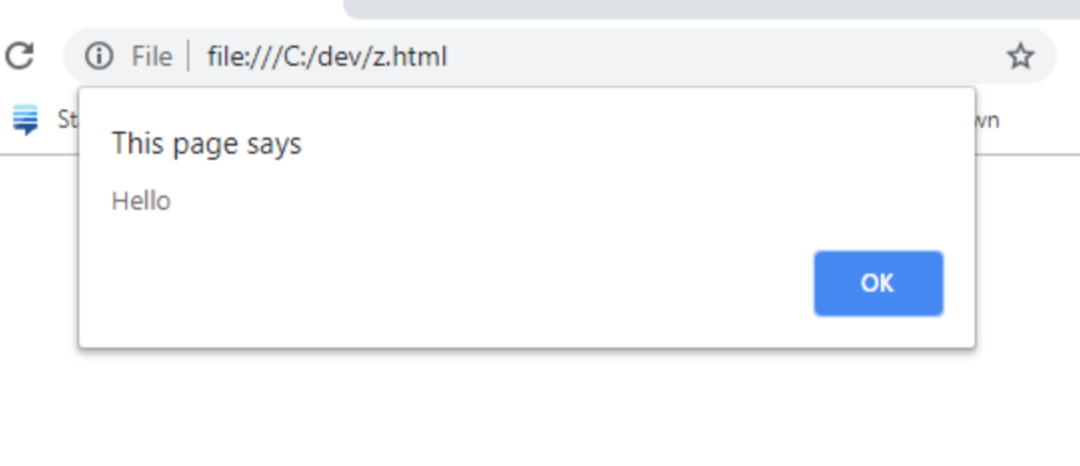
alert( )

alert()함수는 이름 그대로 사용자에게 중요한 내용이나 경고창을 띄워줄 때 주로 사용하는 함수입니다.- HTML, CSS 코드 없이 JavaScript 코드로 알림창을 띄울 수 있습니다.
alert("사용자에게 알릴 내용");
console.log()
alert()함수가 사용자에게 내용을 보여줬다면console.log( )함수는 개발자가 확인하고 싶은 내용을 출력하는 함수입니다.
console.log(obj1 [, obj2, ..., objN]);
console.log(msg [, subst1, ..., substN]);📍약속어(Reserved Words)
자바스크립트에서 이미 정의된, 약속된 단어입니다.
- 위에서 살펴본
alert()함수,console.log()함수가 약속어 입니다. - 두 함수 외에도 다양한 약속어들이 있습니다.
- 말그대로 자바스크립트에서 '지정된' 단어이기 때문에 다른 함수의 이름으로 사용할 수 없습니다.
