개발자도구
개발을 도와주는 다양한 도구
브라우저에서 제공해주는 웹 저작 및 디버깅 도구
-
개발자 도구를 이용하면 HTML, CSS, JavaScript의 생산성을 극대화 할 수 있다.
-
디버깅?
: 개발 단계 중에 발생하는 시스템의 논리적인 오류나 비정상적 연산(버그)을 찾아내고 그 원인을 밝히고 수정하는 작업 과정 -
각 브라우저마다 개발자도구를 가지고 있다.
-
chrome 개발자도구가 대표적이다.
크롬 개발자도구
크롬 브라우저에 내장된 개발 관련 도구
개발자도구 창 띄우는 방법
-
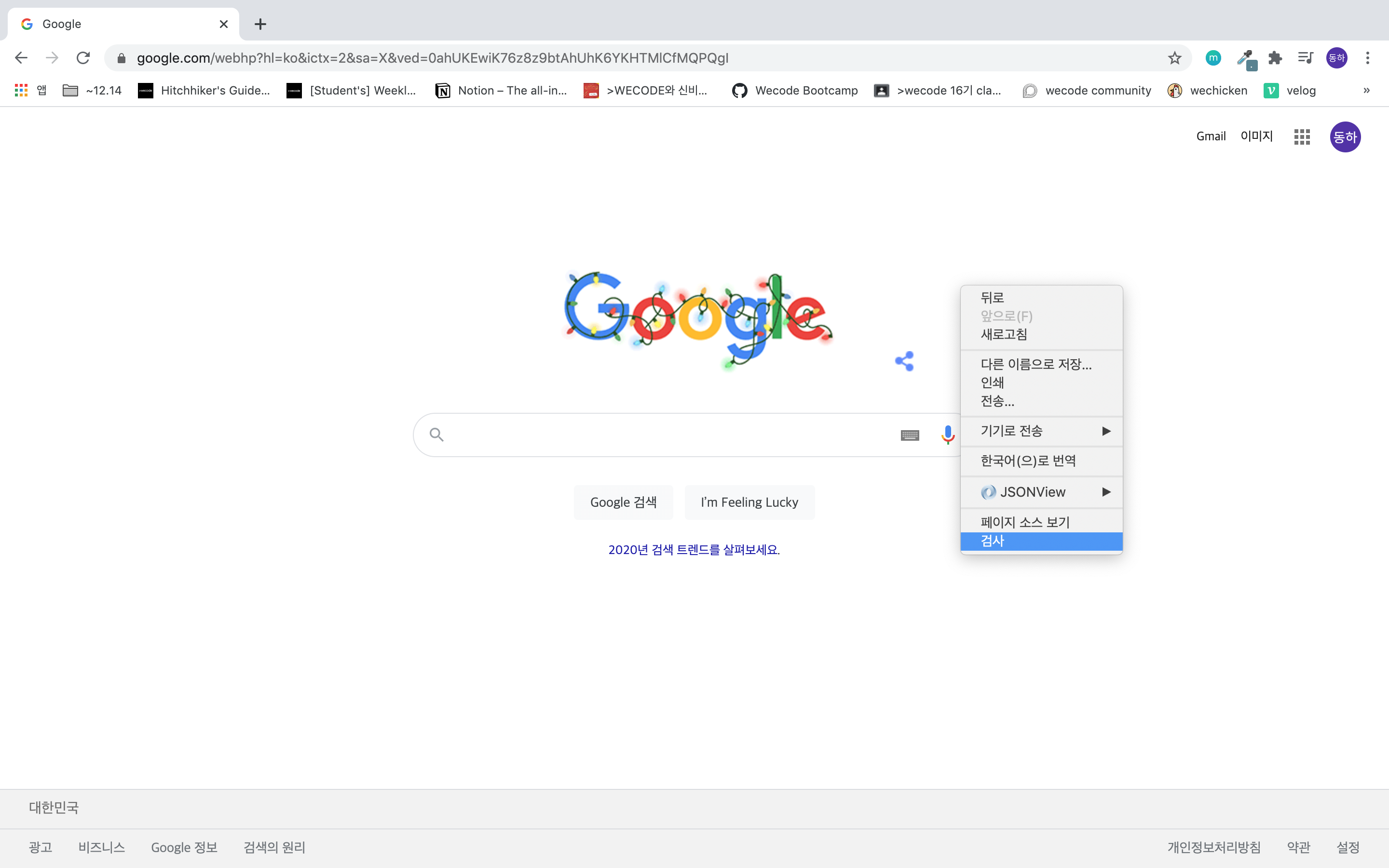
웹 페이지에서 마우스 우클릭 후 '검사' 클릭

-
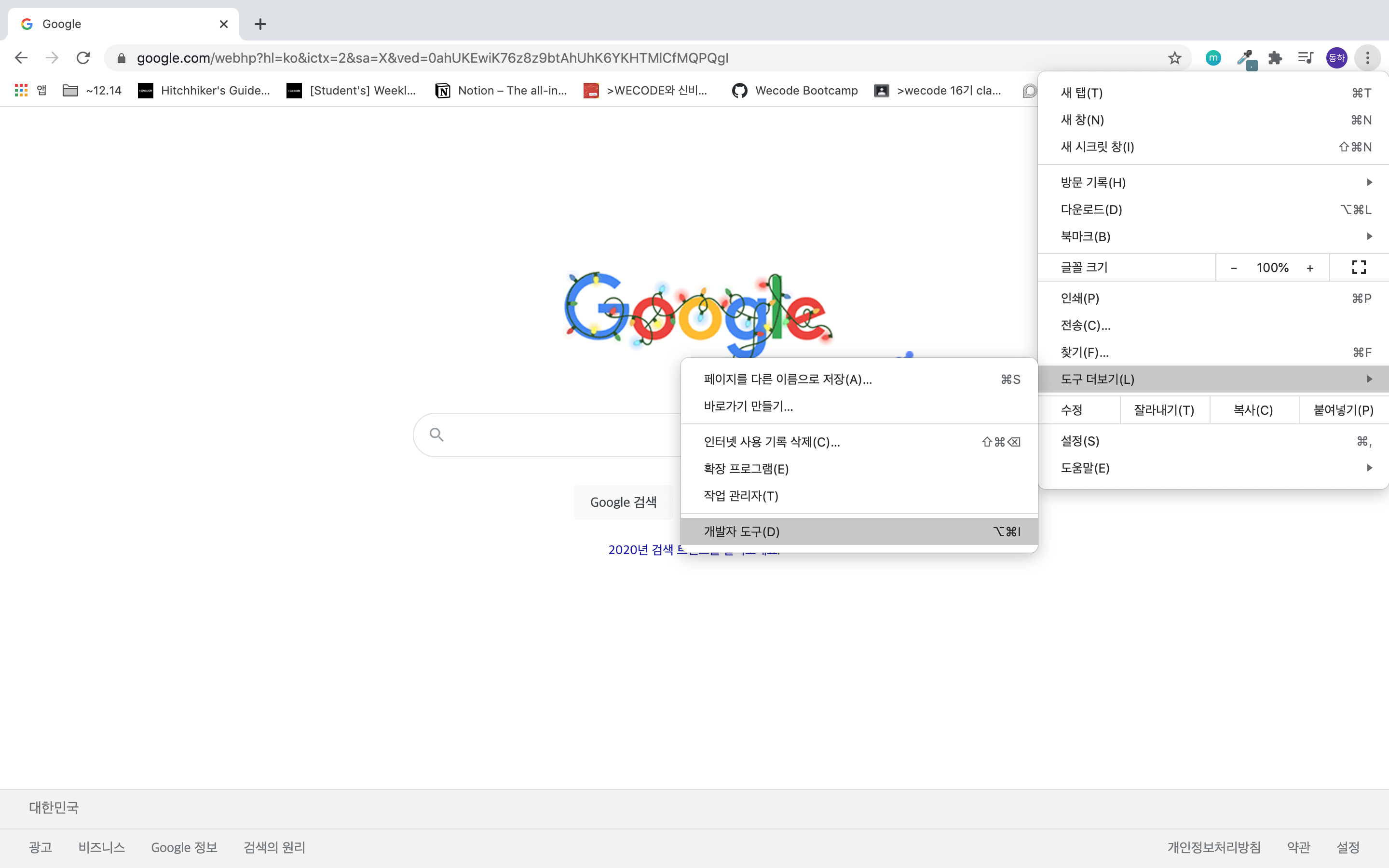
웹 페이지 우측 상단의 Chrome 메뉴에서 '도구 더보기' 클릭 후 '개발자 도구' 클릭.

-
키보드 단축키 사용
Windows : Ctrl+Shift+I
Mac : Cmd+Opt+I -
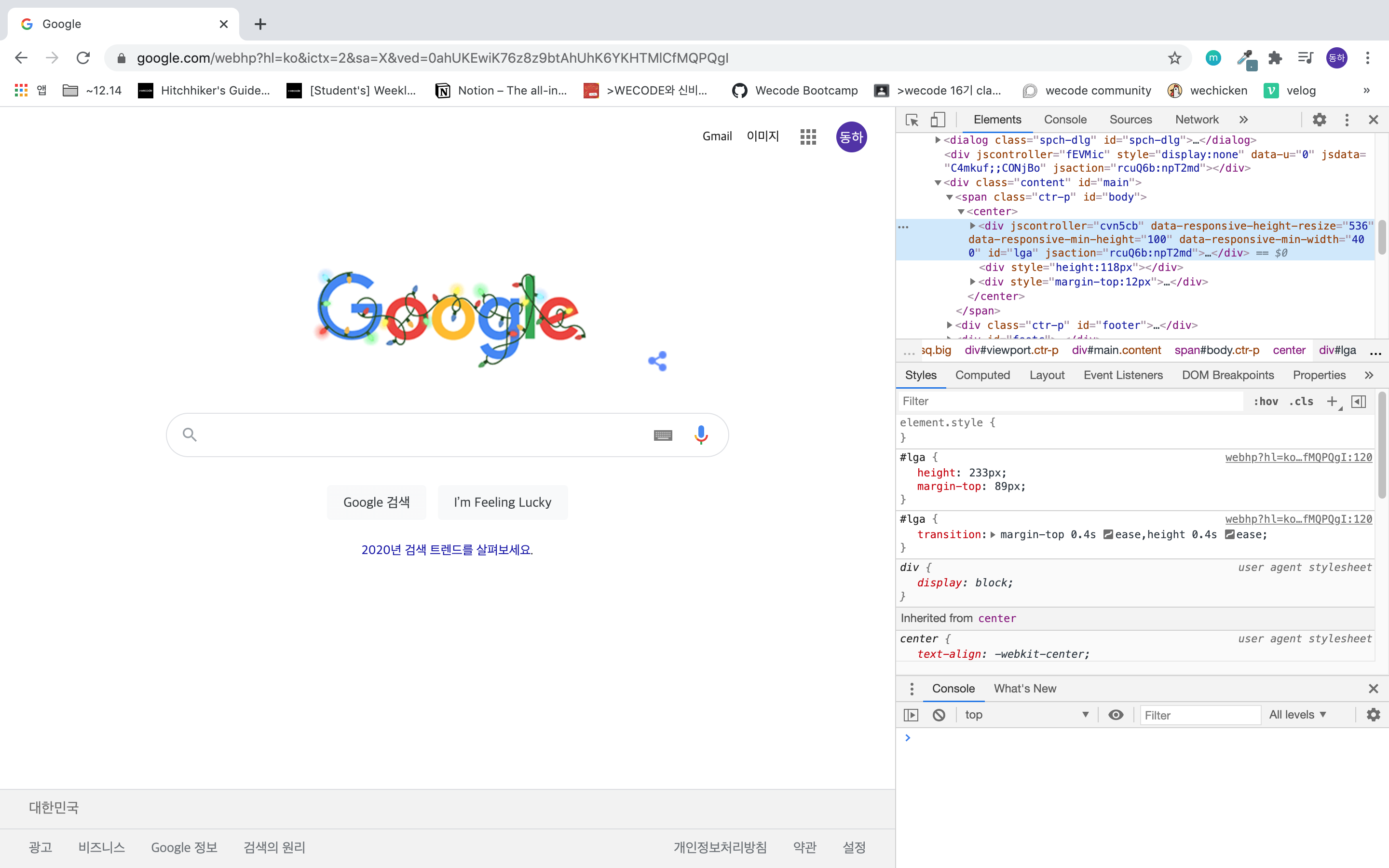
개발자도구 화면

개발자도구 중 HTML 개발에 도움이 되는 기능
Elements : HTML 코드를 분석하고, 실시간으로 수정할 수 있는 도구
Sources : 현재 로딩된 웹페이지에서 사용된 리소스(이미지, 스크립트, 데이터)를 열람 할 수 있는 도구
Network : 서버와의 통신 내역을 보여주는 도구로, 존재하지 않는 리소스를 찾는데 도움이 됩니다.
Audits : 웹 에플리케이션의 성능을 향상시킬 수 있는 방법들을 컨설팅해주는 도구
Elements panel

Elements panel의 기능
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트
변경된 사항들에 대해서는 실시간으로 웹 브라우저를 통해 확인
- DOM이란?
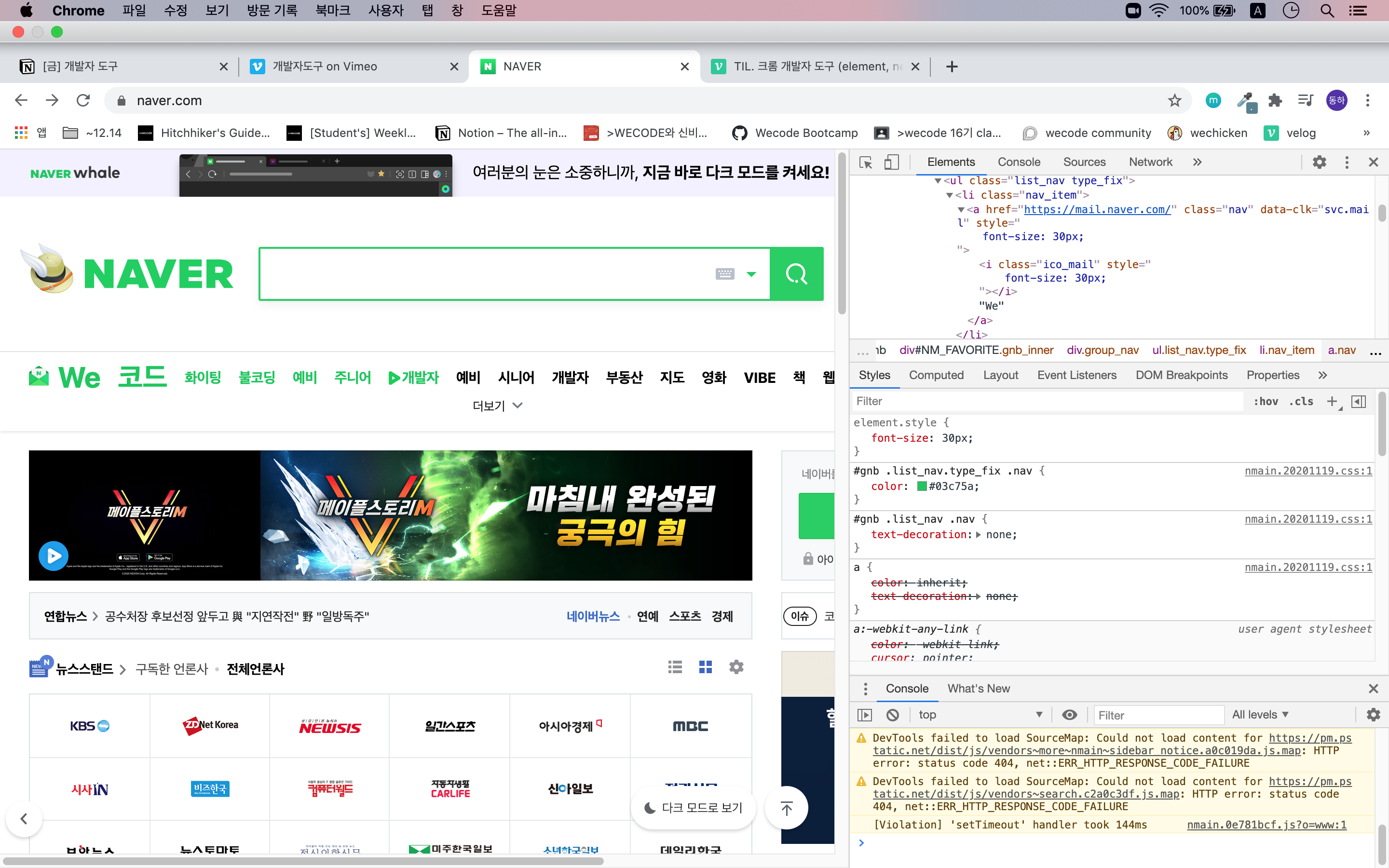
: 문서 객체 모델(The Document Object Model, 이하 DOM)은 HTML, XML 문서의 프로그래밍 interface 이다. NAVER의 Elements panel에서 HTML, CSS코드를 일부 수정한 화면

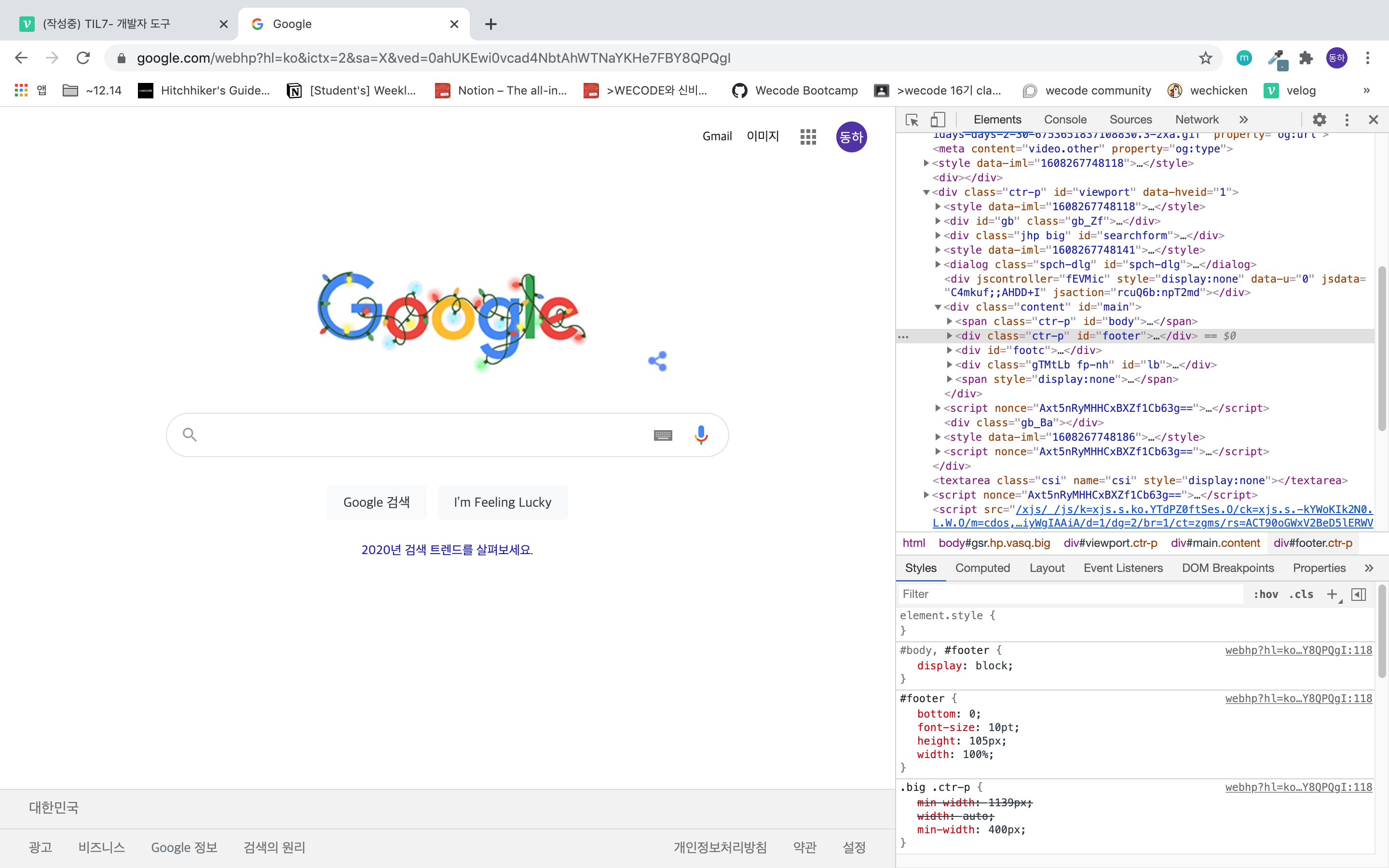
Styles 부분 순서의 의미
개발자가 입력한 CSS 순서와 무관하게 상단부터 CSS 선택자의 우선순위에 따른 순서
- 선택자 우선순위 순서
: !important > HTML에서 style을 직접 지정한 속성 > id > class > tag > 상속된 속성
user agent stylesheet
각 브라우저마다 기본적 가지고 있는 default stylesheet(브라우저가 기본적으로 주는 css값)
- 브라우저 마다 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업을 시작하면 브라우저의 종류에 상관 없이 동일한 화면 출력 가능 하다.

