문제링크
https://programmers.co.kr/learn/courses/30/lessons/17680
문제 설명
지도개발팀에서 근무하는 제이지는 지도에서 도시 이름을 검색하면 해당 도시와 관련된 맛집 게시물들을 데이터베이스에서 읽어 보여주는 서비스를 개발하고 있다.
이 프로그램의 테스팅 업무를 담당하고 있는 어피치는 서비스를 오픈하기 전 각 로직에 대한 성능 측정을 수행하였는데, 제이지가 작성한 부분 중 데이터베이스에서 게시물을 가져오는 부분의 실행시간이 너무 오래 걸린다는 것을 알게 되었다.
어피치는 제이지에게 해당 로직을 개선하라고 닦달하기 시작하였고, 제이지는 DB 캐시를 적용하여 성능 개선을 시도하고 있지만 캐시 크기를 얼마로 해야 효율적인지 몰라 난감한 상황이다.어피치에게 시달리는 제이지를 도와, DB 캐시를 적용할 때 캐시 크기에 따른 실행시간 측정 프로그램을 작성하시오.
입력 형식
- 캐시 크기(cacheSize)와 도시이름 배열(cities)을 입력받는다.
- cacheSize는 정수이며, 범위는 0 ≦ cacheSize ≦ 30 이다.
- cities는 도시 이름으로 이뤄진 문자열 배열로, 최대 도시 수는 100,000개이다.
- 각 도시 이름은 공백, 숫자, 특수문자 등이 없는 영문자로 구성되며, 대소문자 구분을 하지 않는다. 도시 이름은 최대 20자로 이루어져 있다.
출력 형식
- 입력된 도시이름 배열을 순서대로 처리할 때, "총 실행시간"을 출력한다.
조건
- 캐시 교체 알고리즘은 LRU(Least Recently Used)를 사용한다.
- cache hit일 경우 실행시간은 1이다.
- cache miss일 경우 실행시간은 5이다.
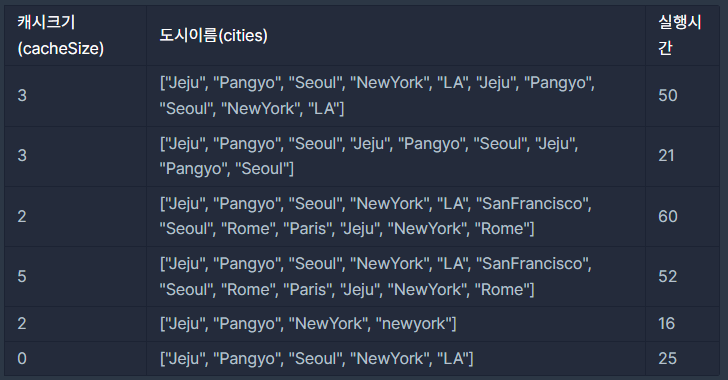
입출력 예

문제풀이
- cities를 담을 배열을 하나 생성하고 배열이 캐시크기가 0이면 ciites길이에 5를 곱하여 정답을 리턴한다.
- 0이 아니면 cities의 배열 요소를 소문자로 변경한다.
- 새로 생성한 배열(citiesArr)의 길이가 cacheSize보다 작고 citiesArr배열에 포함되어 있으면 요소를 삭제하고 마지막에 넣어준다. answer은 1을 증가시켜준다.
- 포함되어 있지 않다면 요소를 넣어주고 5를 증가시켜준다.
- citiesArr배열길이와 cacheSize가 같고 요소가 citiesArr에 포함되어 있다면 해당 요소를 제거하고 마지막에 요소를 추가한다. answer은 1을 증가시킨다.
- 포함되어 있지 않다면 가장 앞에 요소를 삭제하고 현재 요소를 마지막에 넣어준다. answer은 5를 증가시킨다.
코드
function solution(cacheSize, cities) {
var answer = 0;
var citiesArr = [];
if(cacheSize == 0) answer = cities.length * 5;
else{
cities.map((v,i) => {
v = v.toLowerCase();
if(citiesArr.length < cacheSize){
if(citiesArr.includes(v)){
citiesArr.splice(citiesArr.indexOf(v),1);
citiesArr.push(v);
answer++;
}else{
citiesArr.push(v);
answer+=5;
}
}else{
if(citiesArr.includes(v)){
citiesArr.splice(citiesArr.indexOf(v),1);
citiesArr.push(v);
answer++;
}else{
citiesArr.shift();
citiesArr.push(v);
answer +=5;
}
}
})
}
return answer;
}다른사람 코드
function solution(cacheSize, cities) {
const MISS = 5, HIT = 1;
if (cacheSize === 0) return MISS * cities.length;
let answer = 0,
cache = [];
cities.forEach(city => {
city = city.toUpperCase();
let idx = cache.indexOf(city);
if (idx > -1) {
cache.splice(idx, 1);
answer += HIT;
} else {
if (cache.length >= cacheSize) cache.shift();
answer += MISS;
}
cache.push(city);
});
return answer;
}리팩토링
function solution(cacheSize, cities) {
var answer = 0;
var cache = [];
if(cacheSize == 0) return cities.length * 5;
cities.map(v => {
v = v.toLowerCase();
if(cache.includes(v)){
cache.splice(cache.indexOf(v),1);
answer++;
}else{
if(cache.length == cacheSize) cache.shift();
answer+=5;
}
cache.push(v);
})
return answer;
}TIL
- LRU(Least Recently Used) : 가장 오랫동안 참조되지 않은 페이지 교체
- 현재 요소가 배열에 포함되어 있다고 하더라도 최근에 참조를 한 것이기 때문에
현재 요소를 최근에 참조한 것으로 순서를 변경해주어야 한다.
ex) 현재 cache에 ["a","b"]이 들어있고 a가 가장 오랫동안 참조되지 않은 페이지로 간주된 상태에서 "a"의 요소가 참조가 되면 ["b","a"]로 순서를 변경해서 "a"가 최근에 참조된 것으로 변경해준다.
- 현재 요소가 배열에 포함되어 있다고 하더라도 최근에 참조를 한 것이기 때문에
