1. 아주 부끄러운 간단한 에러
- Angular.json파일이 있는 곳에서 ng serve로 앵귤러를 실행해야한다.
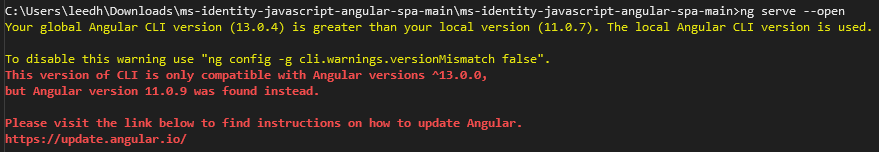
2. angular version 에러
- 내 전역 angular version과 local version간의 차이가 있어서 발생하는 에러로 둘의 version을 맞춰야한다.
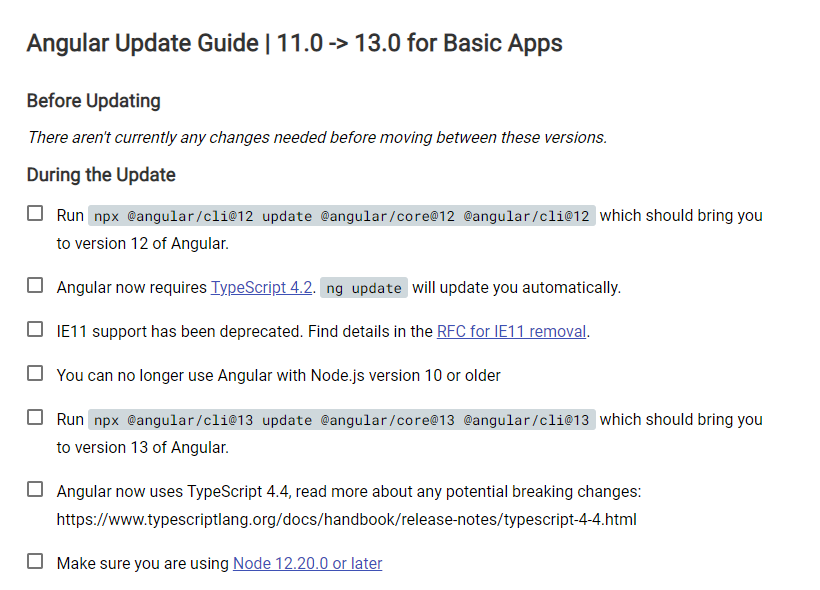
- https://update.angular.io/에서 지금 내 angular version을 앞쪽에 업그레이드 해야할 버젼을 뒤에 입력하고 아래 지시사항을 따라한다.
- version은 순차적으로 하나씩 install 할 수 있으며 npx @angular/cli@12 update @angular/core@12 @angular/cli@12으로 안될때는 뒤에 --force를 붙여 강제로 설치한다.
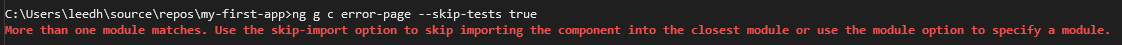
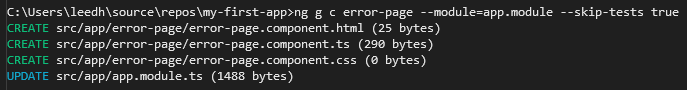
3. angular cli 컴포넌트 생성 에러
- 모듈이 2개가 존재하기 때문에 어느 모듈인지 앵귤러가 알 수 없다.
- ng g c 이름 --module=app.module로 모듈을 지정해주면 해결.
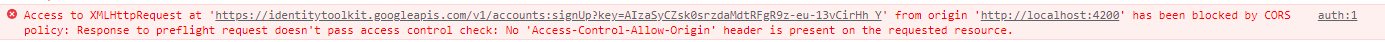
4. angular firebase CORS 에러
- Firebase를 서버로 두고 간단한 인증을 Angular로 구현하는데 계속 CORS오류가 떴다.
- CORS 에러 해결방법은 헤더에 'Context-type': 'text/plain'을 실어서 보냈다.
- 그리고 Custom Header를 보내지 않아야한다.
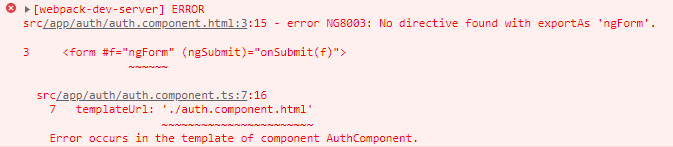
5. angular ngForm 에러
- 에러보다는 실수에 가깝지만 왜 이렇게 되었는지 한참을 바보같이 고민했어서 올린다.
- 인증 컴포넌트를 APP모듈에 추가하지 않아서 생긴 오류였다.