템플릿 변수 : DOM요소에 대한 참조를 담고있는 변수이며, 템플릿 변수를 활용하면 템플릿 안에서 다른 영역에 있는 데이터를 참조할 수 있다.
<input #phone placeholder="phone number" />
<!-- 다른 엘리먼트들 -->
<!-- input 엘리먼트는 이벤트 핸들러에 phone 엘리먼트의 `value`를 전달합니다. -->
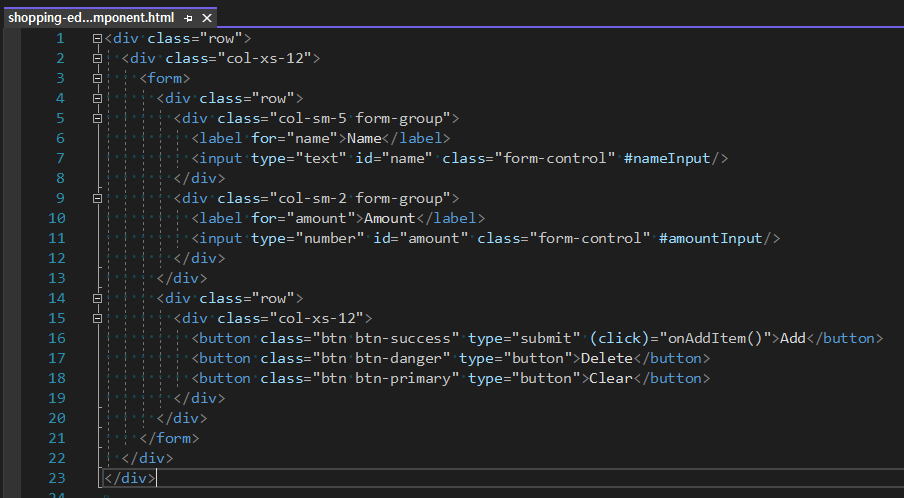
<button (click)="callPhone(phone.value)">Call</button>input태그에 각각 #nameInput 참조변수와 #amountInput 참조변수를 추가한다.
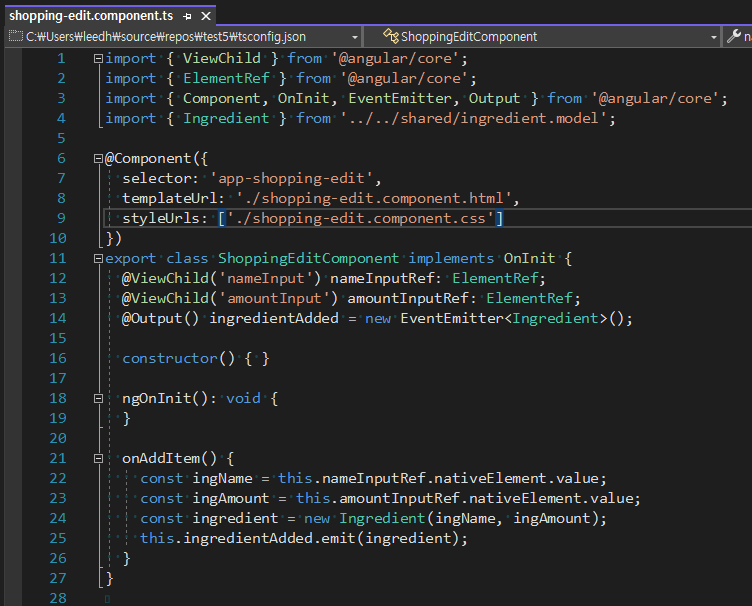
@ViewChild를 통해서 nameInput 참조변수 엘리먼트를 가져와 nameInputRef 변수에 저장한다. 마찬가지로 amountInput 참조변수 엘리먼트를 가져와 amountInputRef 변수에 저장한다.
=> 사용은 변수.nativeElement.value를 통해 값을 얻을 수 있다.
3줄요약
1. 템플릿 참조 변수로 템플릿 안에서 다른 영역에 있는 데이터를 참조할 수 있다.
2. @ViewPoint('참조변수') 변수: ElementRef;로 변수에 저장하여 사용할 수도 있다.
3. 저장한 변수에서 값을 찾으려면 변수.nativeElement.value를 사용한다.