1.이미지를 웹사이트에 띄우는 것은 어렵다.
특히 서버에 이미지를 업로드하고 그걸 받아서 웹사이트에 띄워주는 방법도 있고 뭐 여러가지가 있는데, 그것을 다 알려면 매우 어렵다.
2.그래서 이 글에서는 aws를 이용해서 이미지를 저장하고, iam을 이용해서 권한을 부여한 다음, 디비에 url을 저장한 다음 웹에서 디비에 저장된 url을 받아 이미지를 띄우는 과정을 간략하게 정리해 보고자 한다.
3.먼저 aws에 가입한다.
4.s3,iam 서비스를 시작한다.
5.먼저 s3서비스를 시작하면, 버킷을 만들 수 있다.
aws리전, 버킷 이름을 잘 설정하고, 기타 설정들은 따로 건들지 않은 채 버킷을 만들자.
6.버킷을 만들면, '폴더 만들기'라는 창이 있을 것이다.
적절한 이름을 선택하고, 기타 설정은 딱히 건들지 않는다.
그렇게 폴더를 만들면, '업로드' 라는 버튼이 있을 것이다.
7.업로드 버튼을 클릭하면, 파일이나 폴더를 추가할 수 있다.
업로드가 완료되면, 업로드 된 파일/폴더들을 클릭해서 들어갈 수 있다.
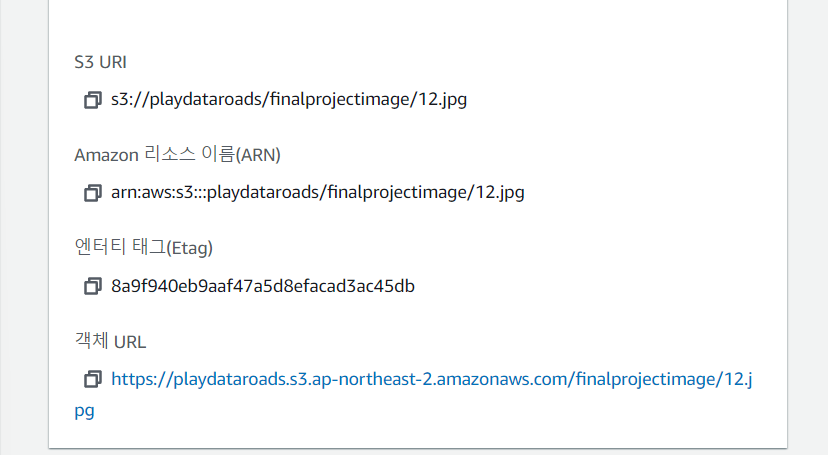
8.클릭해서 들어갔을 시, 이렇게 자세한 정보들이 나온다.

우리는 이 정보들 중에서
객체 url
을 빼가면 된다.
9.객체 url을 디비의 이미지 url을 저장하는 컬럼에 추가한다.
10.그 다음은 iam 설정이다.
iam은 s3에 접근 할 수 있는 정책 등을 설정 가능하게 한다.
14.iam에 들어가서, 정책-정책 생성을 누른다.
15.json을 작성한다.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷이름/*"
}
]
}s3:GetObject은 s3의 object들에 접근 가능하게 해주는 놈이다.
16.그런 다음, s3의 버킷의 '권한'에 들어간다.
그런 다음, 이 구문을 추가한다.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷이름/*"
}
]
}17.그런 다음, 개발 도구에서 iam의 access key, secret key를 추가한다.
만약 iam의 access key 등이 없다면, 발급받도록 하자
필자는 vscode,springboot를 사용했다.
#aws 액세스 키
aws.accessKey=엑세스키
aws.secretKey=비밀키
aws.region=ap-northeast-2
s3.bucketName=playdataroads이 때, 비밀키는 한번밖에 보여지지 않으니, 잘 저장을 하도록 하자.
18.위의 과정들이 다 끝나면....

이런 식으로 이미지를 띄울 수 있다!
