요즘들어 Vite가 뜨길래 프로젝트 만들면서 배포가 CRA와 비교하면 조금 다르더라구요.
그래서 정리해보자합니다.
vite 및 gh-pages 설정은 생략합니다.
생성된 프로젝트에서...
package.json 의 script 부분을 수정해줍니다.
CRA 에서는 빌드 폴더가 /build 이지만 Vite에서는 /dist 입니다.
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"vite.config.ts 를 수정합니다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
// https://vitejs.dev/config/
export default defineConfig({
// ex base: '/my_project/',
base: "/<레포지토리 이름>/",
plugins: [react()],
});빌드를 실행합니다.
npm run build
/dist의 변경 내역을 추가하구요,
git add dist -f
commit을 실행합니다.
git commit -m "any message"
중요한점은 아직 PUSH는 하지마세요.
build된 파일은 다른 브랜치에 올릴테니까요.
(레포에 gh-page의 branch가 없는 상황)
현재 브랜치에 올리지 않고
gh-pages의 브랜치에 dist의 리소스만 업로드 합니다.
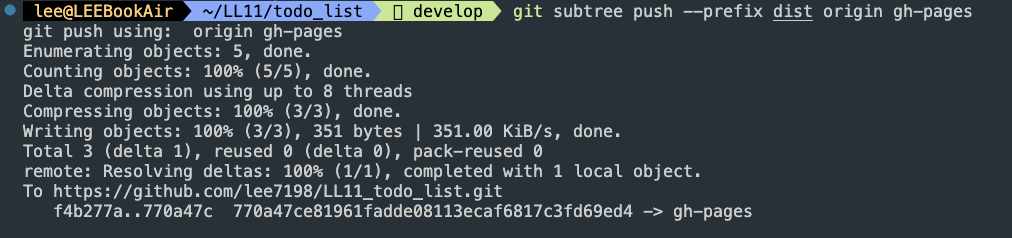
git subtree push --prefix dist origin gh-pages

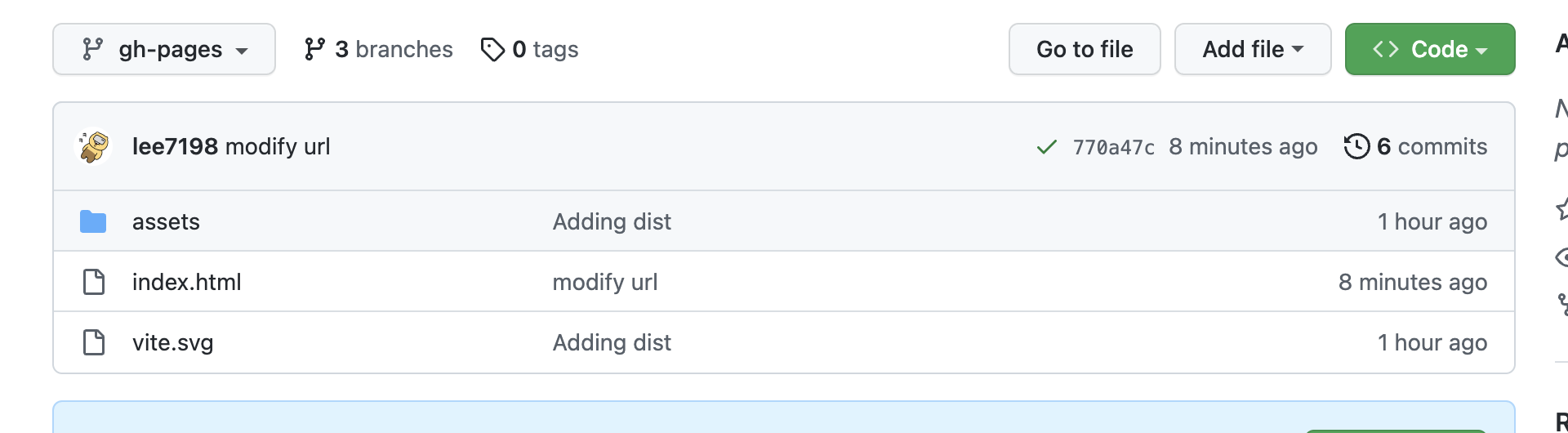
다음과같이 진행 후

👍👍👍👍👍 dist내의 파일만 업로드 되었어요.
마지막으로
npm run deploy
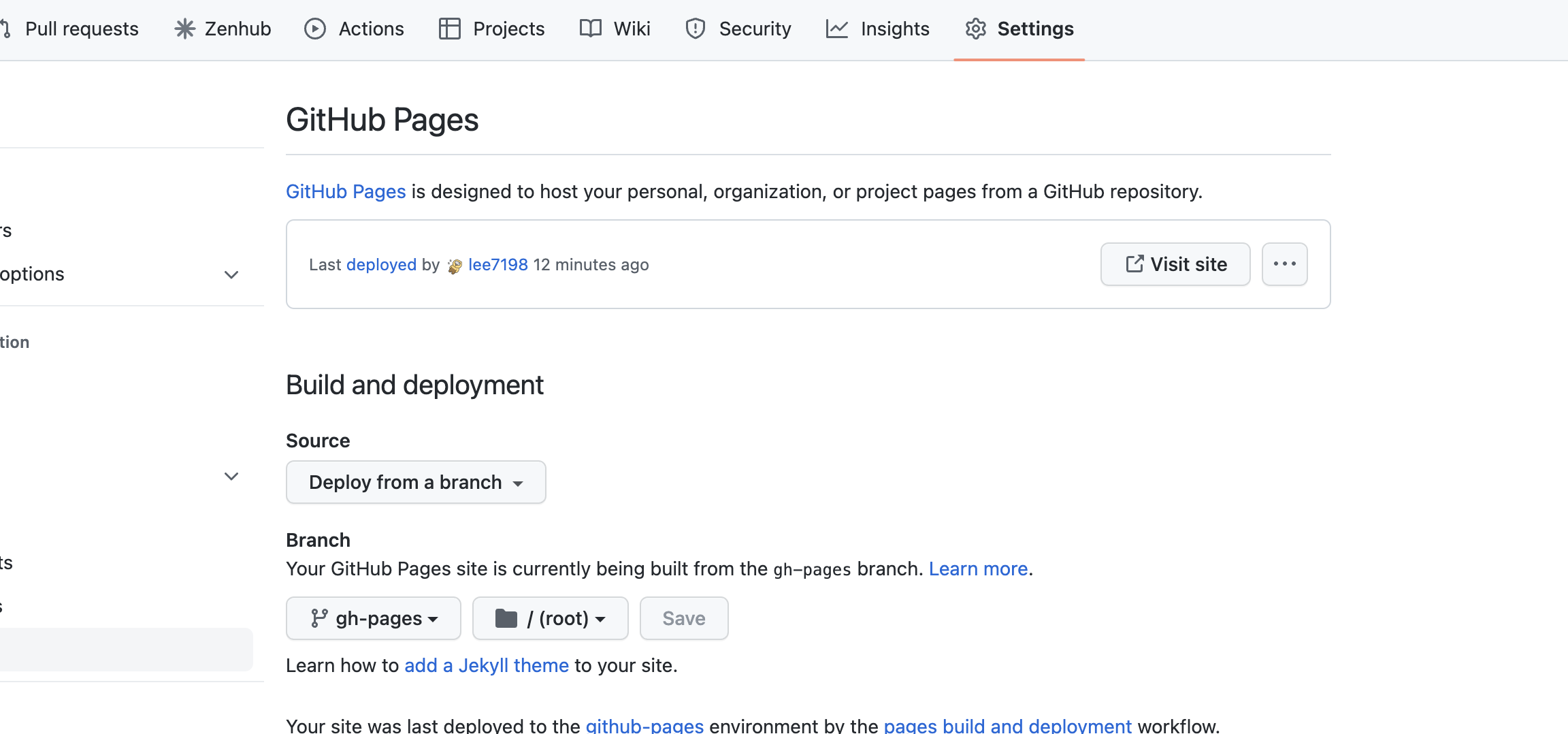
git 레포지토리 gh-pages 세팅을 완료해줍니다. (여기선 CRA와 같아요)

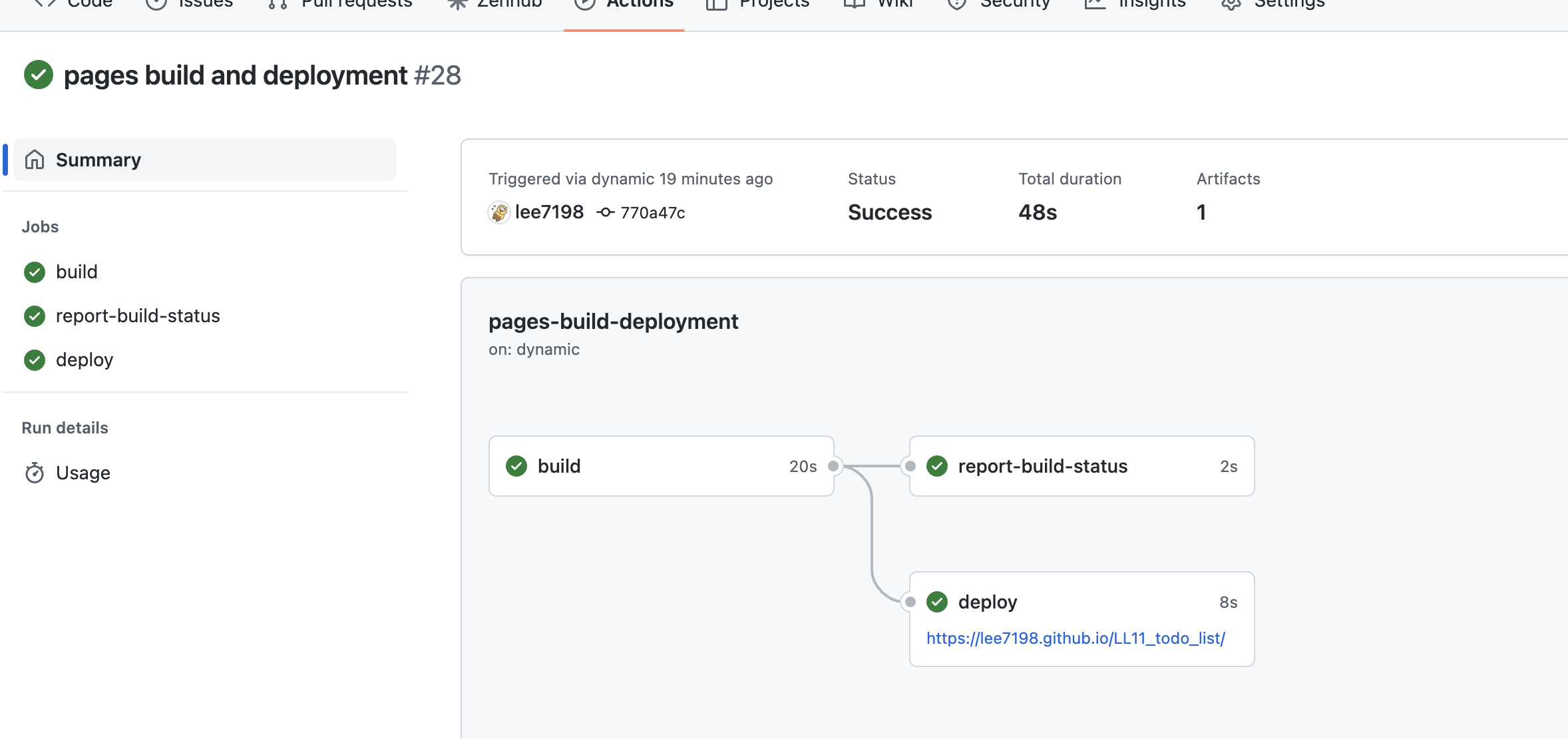
deploy 찍히거나 gh-page 브랜츠 업데이트 되면

재배포 (업데이트)는 npm run deploy를 실행하면 됩니다!