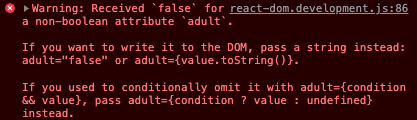
[React] Warning: Received `false` for a non-boolean attribute `adult`

🌧 Warning!!
다시 마주치지 않게 기억 하고자 작성한 글 입니다~
오늘 리액트 + styled-component를 공부하던 중

이런 에러? 를 마주했고 아래는 내 코드이다
<MovieDetail>
<FontAwesomeIcon icon={faStar} className="star" />
<span className="vote">{item.vote_average}</span>
<span className="adult" adult={item.adult}>
{item.adult ? "청불" : "Under 18"}
</span>
</MovieDetail>
const MovieDetail = styled.div`
.adult {
${(props) => (props.adult ? "#cfcee8" : "#dc143c")};
font-family: Impact, Haettenschweiler, "Arial Narrow Bold", sans-serif;
}
`;porps.adult 의 boolean 값으로 color 값을 변경하고 싶었는데..
adult={item.adult} 가 non-boolean 인데 false 를 반환하고 있어 발생한 경고 인 것 같다.
☀️ solved!!
내가 해결한 방법은 두가지 방법이 있다.
첫번째!
<span className="adult" adult={+item.adult}>
{item.adult ? "청불" : "Under 18"}
</span>두번째!
<span className="adult" adult={item.adult ? 1 : 0}>
{item.adult ? "청불" : "Under 18"}
</span>styled-component 한테 boolean porps 를 주려면 value 앞에 +를 붙여주거나
adult={item.adult ? 1 : 0} 를 써줘야 한다고 한다!
