자바스크립트 변수 호이스팅이란?
호이스팅
인터프리터가 코드를 실행하기 전에 함수, 변수, 클래스 또는 import의 선언문을 해당 범위의 맨 위로 끌어올리는 것처럼 보이는 현상
var 변수 호이스팅
아래 javascript 코드를 vs에서 실행하면
console.log(a)
var a = 10
console.log(a)원래라면 a는 참조오류가 나야한다.
하지만

결과로 나온다.
왜? 그럴까?
javascript가 해당 코드를 실행할 때 변수 호이스팅이 발생하여
변수 선언문을 최상단으로 보낸다.
var a
a = undefined
console.log(a)
a = 10
console.log(a)결과적으로 이렇게 변환해서 실행하기 때문에 오류가 나지 않고 undefined가
나타나는 것이다.
let 변수 호이스팅
여기서 var가 아니라 ES6부터 등장한 let으로 선언하면 어떻게 동작할까?
정답은 '실행환경에 따라 다르다.' 이다.
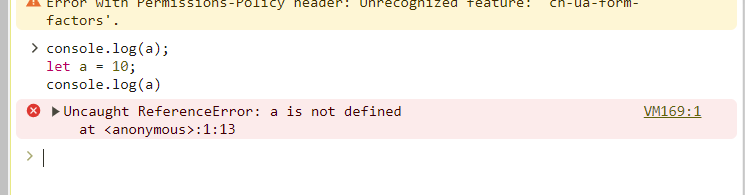
크롬에서는

이렇게 오류가 난다.
vs 코드에서도 오류가 난다.
personal-JS에서는 정상 동작함
JavaScript는 왜 이따위? 일까
초기의 Javascript는 html 웹 사이트의 동적인 동작을 도와주는 작은 영역이었다.
동적인 영역의 중요성이 커지면서 js의 역할이 커져갔고 js가 발전함에 따라 이전에 버그로 생각했던 코드들이 레거시로 남아있게 된 것
const 상수의 호이스팅
그럼 상수 const는 어떻게 동작할까?
console.log(PI)
const PI = 3.141592
console.log(PI)결과는
personal-JS에서는 const도 호이스팅 되어
undefined
3.141592로 나오는 것을 볼 수 있다.
하지만 크롬과 vs에서는 오류가 난다.
let과 const의 호이스팅은 personal-JS의 오류 같기도하다..
호이스팅의 4가지 특징
- 변수를 선언하기 전에 값을 미리 사용할 수 있는 것처럼 보임
console.log(myVar); // undefined
var myVar = 10;
console.log(myVar); // 10- 변수 선언 전에 참조할 수는 있지만(var) 값은 무조건 undefined
console.log(myVar); // undefined
var myVar;
myVar = 10;
console.log(myVar); // 10- 변수가 선언되면, 그 변수는 코드의 선언된 줄 이전부터 영향을 미칠 수 있어
console.log(myVar); // undefined
var myVar = 10;
if (true) {
console.log(myVar); // undefined
var myVar = 20;
console.log(myVar); // 20
}
console.log(myVar); // 10- 변수를 선언하면 전 코드에도 영향을 미친다.
ex) 선언된 변수 이름이 이전과 동일하면 이전 코드를 가릴 수 있음
const x = 1;
{
console.log(x); // 참조 에러
const x = 2;
}
