한주 동안 자바스크립트의 기본 문법과 코드를 읽어내려가는 법을 배웠고 이제부터 본격적인 내 눈으로 보이는 코딩을 진행했는데요
그래서 이번에 pair님과 함께 진행했던 sprint는
js querySelector 와 계산기 만들기 입니다 우선 첫 js querySelctor 에서는
js querySelctor
<div id="hello">hello</div>
<div id="world">world</div>
<div id="codestates">codestates</div> 를<div id="hello">안녕하세요</div>
<div id="world">여러분</div>
<div id="codestates">코드스테이츠</div>이렇게 id 값을 아래와 같이 바꿔서 화면에 '안녕하세요'
'여러분' '코드스테이츠' 가 입력되도록 바꾸어 보았어요
너무나도 기초인 것이지만 내 눈에 내가 입력한 코드대로 화면이
바뀌는것을 보면서 새롭고 흥미로웠습니다 . 물론 다가올
계산기의 늪을 몰랐지만요 ㅠㅠ
계산기
이번에는 계산기를 나만의 css를 통해 디자인을 바꿔보고 기능을 넣어보는 과제를 진행 하였는데요
우선 저는 과제 내부 파일에 있는 codestates 크루 분들이 제작하신 example.css 를 참고 해서 코드를 바꾸어 보았습니다 .
body {
background-image: url('./data/codestates-motif.png');```
에서
```js
body {
background-image: linear-gradient(
to bottom,
rgba(76, 25, 172, 0.288),
rgba(255, 255, 255, 0)
),url('./data/codestates-motif.png');
}로 바꾸어 주었구요
.calculator {
background-color: #4000c7;
width: 350px;
height: 500px;
border-radius: 10px;
padding: 30px 20px;
}
```에서
```js
.calculator {
background: url(./data/codestates-logo.png) no-repeat 96% 37%;
background-size: 90px;
background-color: #eb44d4;
width: 350px;
height: 500px;
border-radius: 10px;
box-shadow: 0px 155px 0 0 #965cbd inset,
0 0 20px 5px rgba(103, 56, 56, 0.262), 3px 3px 0 0 rgb(155, 60, 179);
border: solid 6px #330249;
border-bottom: solid 6px #1e2992;
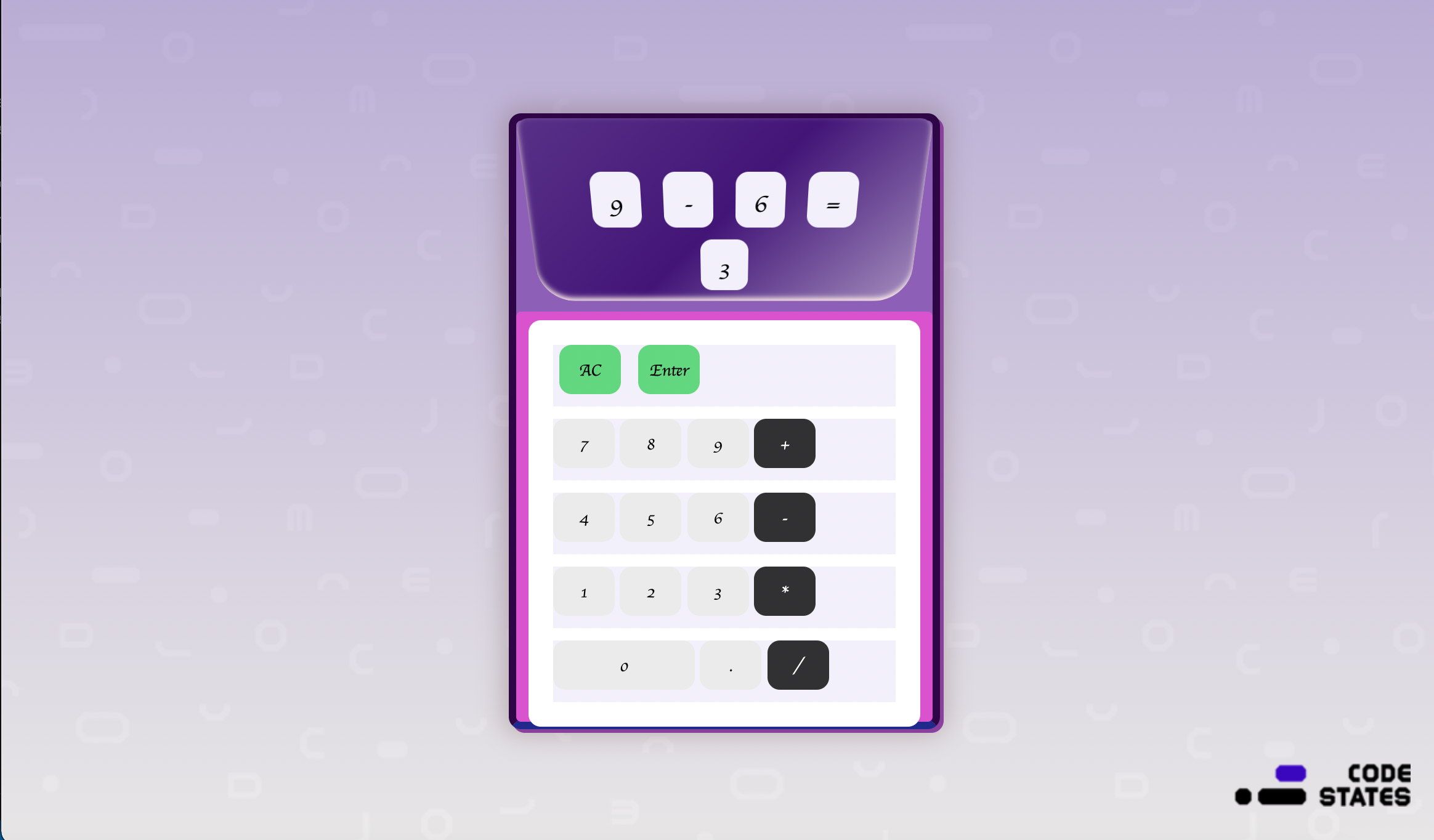
padding: 2px 10px 0px 10px;이렇게 바꾸어 주었습니다 ! 결과는

이렇게 나왔습니다 !
그리고 나서 계산기의 기능을 넣어 주었습니다 .
기능
function calculate(n1, operator, n2) {
//이곳에서는 operater에 연산자를 넣어주는 코드를 작성해보았습니다 아래의 코드는 제가 작성한 연산자 코드 입니다.
let result = 0;
if(operator === '+'){
result = Number(n1) + Number(n2)
}if (operator === '-') {
result = Number(n1) - Number(n2)
}if (operator === '*'){
result = Number(n1) * Number(n2)
}if (operator === '/') {
result = Number(n1) / Number(n2)
}
return String(result);
}
buttons.addEventListener('click', function (event) {
const target = event.target;
const action = target.classList[0];
const buttonContent = target.textContent; .
if (target.matches('button')) {
//이곳에서는 제가 위에 변수들에 선언된 값을 불러와서 화면상에서
//기능을 넣어준 코드를 적어봤는데요
//제가 작성한 코드는 아래와 같습니다
if (action === 'number') {
if(firstOperend.textContent === '0'){
firstOperend.textContent = buttonContent;
}
else if (firstOperend.textContent !== '0'){
secondOperend.textContent = buttonContent
}
//우선 계산기의 첫번째 칸에 firstOperend라는
//변수가 선언이 되었고 firstOperend.textContent가 0이라면
//firstOperend.textContent에 buttonContent를 할당해주는
//코드를 작성하였습니다
.
console.log('숫자 ' + buttonContent + ' 버튼');
}
if (action === 'operator') {
operator.textContent = buttonContent
console.log('연산자 ' + buttonContent + ' 버튼');
}
if (action === 'decimal') {
console.log('소수점 버튼')
}
if (action === 'clear') {
firstOperend.textContent = '0'
operator.textContent = '+'
secondOperend.textContent = '0'
calculatedResult.textContent = '0'
console.log('초기화 버튼');
}
//clear 버튼을 눌렀을때에는
//firstOperend.textContent 의 값을 0으로 만들어주어야한다고 지문에 적혀있었고
//operator.textContent 의 값또한 +가 되어야한다고 적혀있었고
//secondOperend.textContent 와
//calculatedResult.textContent 의 값또한 0이 되어야하기에
//코드를 이렇게 작성해주었습니다
if (action === 'calculate') {
calculatedResult.textContent = calculate(firstOperend.textContent, operator.textContent, secondOperend.textContent)
console.log('계산 버튼');
//이곳에서는 위에 calculate라는 함수를 사용해 계산버튼을 누르면 계산을 할 수 있게금 코드를 작성해주었습니다
}
}
});그리고 난이도가 더 올라간 단계가 있지만
저는 아직 저 단계에 도전 할 정도의 실력이 되지 못하기 때문에 도전은 하지 않았지만 ! 정규시간이후의 시간을 활용해서 공부를 한 후에 도전을 해보려고 합니다 !
이렇게 어제 오늘은 js qeurySelector 와 jscalculator(계산기)에 css로 꾸며보기와 간단한 기능 구현에대한 코드를 작성해 보았는데요 이렇게 간단한 기능과 꾸미기도 아직은 조금 버거운 코린이 입니다.ㅜㅜ 하지만 앞으로 더 노력해서 훨씬 더 복잡한 것들을 구현 해내고 내가 구현해내고 싶은건 구현해 볼 수 있는 개발자가 되도록 노력하겠습니다 !
Todo
정규시간 이후에 Calculator advenced 를 할 수 있을만큼의 공부하기
주말을 활용해 Calculator advenced에 도전해보기
주말을 활용해 코플릿에대해 더 연습해보기
위의 코드들은 창작자인 코드스테이츠에서 제작한 문제에서 블로그를 포스팅하기위해
제가 작성했던 코드 부분만 편집해서 업로드한 코드 입니다.
