오늘은 리액트에 대한 강의를 듣고 강의를 토대로 리액트를 이용해 블로그 에서 좋아요 기능과 버튼을 누르면 가나다 순으로 블로그 글들이 정렬되도록 만들어 보았습니다 !

다음과 같이 블로그에 좋아요 누르기 구현은 react의 useState 기능을 사용하여 구현하였습니다 !
let [dumbsUp, dumbsUpChange] = useState(0)
let [dumbsUp1, dumbsUpChange1] = useState(0)
let [dumbsUp2, dumbsUpChange2] = useState(0)
let [dumbsUp3, dumbsUpChange3] = useState(0)우선 각기 다른 버튼이기에 useState를 네개를 선언을 해주었구요 아직 제가 부족하기에 글전체를 한번에 하는 것은 조금 더 배워보고 포스팅 해보도록 하겠습니다 !
<div className="list">
<h3>{ postTitle[0] }
<span className = 'dumbs-up' onClick ={ () => {dumbsUpChange(dumbsUp + 1)}}>
👍</span>{dumbsUp}
</h3>
<p>2월 17일 발행</p>
<hr/>
</div>useState의 초기 값을 0으로 주고 onClick 이벤트로 변경값에 1 씩 더해주는 함수를 넣어주었습니다
useState를 쓸 때에는 반드시 코드 작성 상단부에
import React, {useState} from 'react'
로 import 를 해야 사용 할 수 있습니다
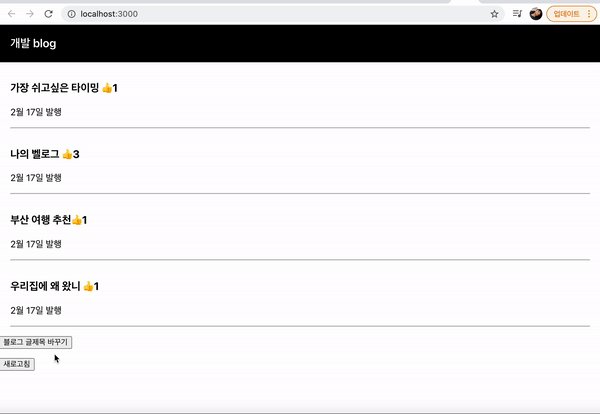
다음은 버튼인데요
버튼을 구현한 함수는
let [postTitle, postTitleChange] = useState( ['부산 여행 추천', '우리집에 왜 왔니', '가장 쉬고싶은 타이밍', '나의 벨로그'] );로 먼저 선언해준 값에
function changeTitle(){
let newArr = [...postTitle]
newArr = newArr.sort()
postTitleChange(newArr)
}먼저 저 배열을 정렬해주는 sort함수를 넣은 changeTitle이란 함수를 만들어 준뒤에
<p>
<button onClick = { changeTitle }>블로그 글제목 바꾸기</button>
</p>버튼에 onClick이벤트를 넣어 changeTilte 이라는 함수를 넣어 주었습니다
다음은 새로 고침 버튼인데요 !
새로고침을 하는 함수를 먼저 만들어주고
function resetPage(){
window.location.reload()
}그 뒤에 버튼 onClick 이벤트에
<p>
<button onClick = { resetPage }>새로고침</button>
</p>이런식으로 함수를 넣어주어 버튼이 클릭 되었을때 작동하는 함수를 만들어서 구현 해주었습니다

