이번에는 Sass를 이용해서 프로젝트를 진행 해보았습니다 !

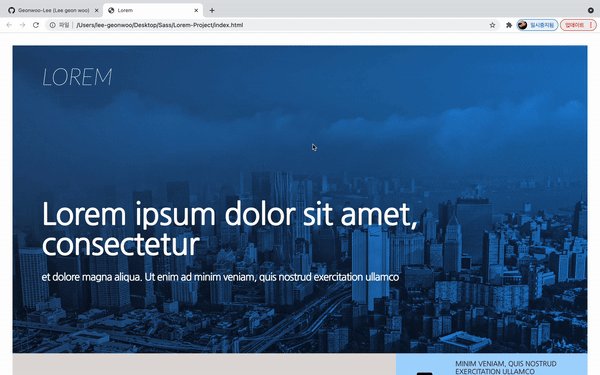
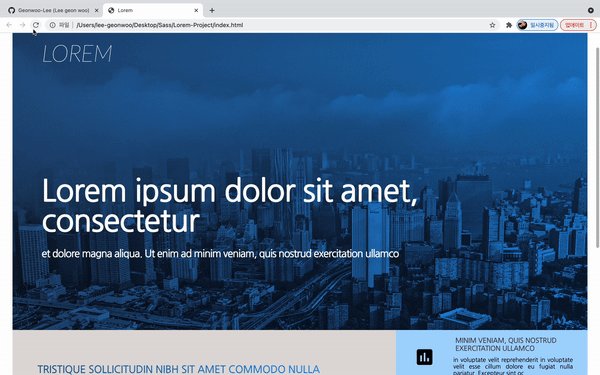
우선 첫 Header에는 애니메이션과 배경이미지를 삽입해주었습니다 .
header{
width: 100%;
height: 90vh; //그라데이션 주는거
background-image: linear-gradient(
to right,
$color-bluestart 0%,
$color-blueend 100&
), url(../image/header-image.jpg);//css 폴더랑 경로가 잘 맞아야함
background-blend-mode : multiply; // 합성해주는 css
background-size: cover;
position: relative; //부모에게 맞추기 위해 포지션 relative 해줌
//----------------------Header-logo-text
#logo-text{
position: absolute;
left: 7rem;
top: 4rem; //부모에 맞춰야 된다
font-size: 5.6rem;
text-transform: uppercase; //대문자로 바꿔줌
font-family: 'lato', sans-serif;
color: $color-white;
letter-spacing: -0.1rem; //글자 간격줄이기
animation-name: moveInleft;
animation-duration: 1s;
animation-delay: 1.5s;
animation-fill-mode: backwards;
}
//----------------------------------------------
#header-text{
position: absolute;
left: 7rem;
bottom: 23%;
color: $color-white;
letter-spacing: -.1rem;
font-weight: 700;
//---------------------------------------------------------------
//해더텍스트메인 header-text-main
&-main{
font-size: 7.2rem;
line-height: 7.2rem;//줄간격
animation-name: moveInright;
animation-duration: 1s;
}
//----------------------------------------------------------------
//헤더 텍스트 서브 header-text-sub
&-sub{
font-size: 2.4rem;
margin-top: 3rem;
animation-name: moveInright;
animation-duration: 1s;
animation-delay: 0.65s;
animation-fill-mode: backwards;
}
}
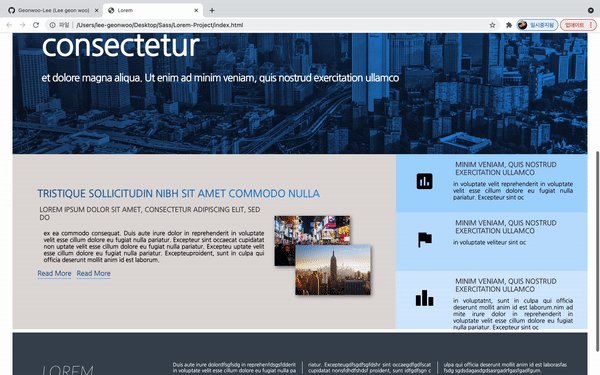
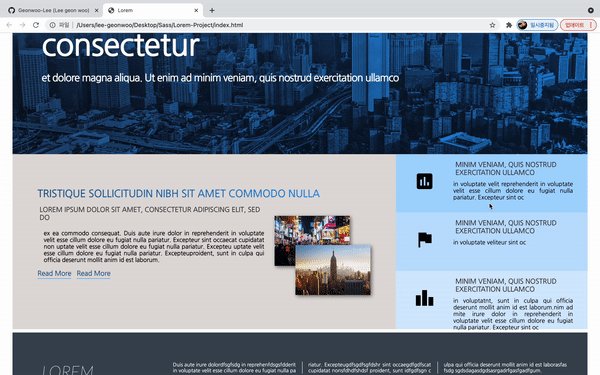
}그리고 메인에서는 섹션을 2개로 나누어 각각 다른 scss스타일을 주었습니다
@import "../color/mixin";
main{
@include clearMix();
//---------------------------------------------------------------
#section-about{
height: 42rem;
background-color: $color-gray-light;
padding: 7rem 0 6.5rem 6rem;
width: 66.66666%;
float: left;
@include clearMix();
//---------------------------------------------------------------------------------
&-text{
float: left;
width: 65%;//위드스를 정해줘냐됨
//---------------------------------------------------------------------------------
p{
padding: 1.5rem;
font-size: 1.4rem;
font-weight: 700;
text-align: justify;
}
}
//---------------------------------------------------------------------------------
&-photo{
position: relative; //부모요소를 이렇게 줘야 html 위치로 안잡고 부모를 기준으로 잡음
float: left;
width: 35%;
.photo{
position: absolute;
width: 18rem;
height: 12rem;
transition: all .5s; //스무스하게 하는기능
//-------------------------------------------------------------------------
&:hover{
transform: scale(1.1); //1.1배 크게 보여주는거
padding: 1rem;
border: 3px solid $color-bluestart;
}
//-----------------------------------------------------------------------
&:nth-child(1){
left: 1rem;
top: 3rem;
}
//----------------------------------------------------------------------
&:nth-child(2){
left: 6rem;
top: 10rem;
}
//-----------------------------------------------------------------------
img{
width: 100%;
height: 100%;
box-shadow: 3px 3px 9px 0px rgba(0, 0, 0, 0.5);
}
//---------------------------------------------------------------------------------
}
}
}
//-------------------------------------------------------------
#section-etc{
width: 33.33334%;
float: left;
[id^="etc-"] {
height: 14rem;
&:nth-child(1){
background-color: $color-skyblue;
}
&:nth-child(2){
background-color: $color-skyblue2;
}
&:nth-child(3){
background-color: $color-skyblue3;
}
.etc-icon{
width: 30%;
float: left;
text-align: center;
padding-top: 4rem;
i{
font-size: 5rem;
}
}
.etc-text{
padding-top: 1rem;
float: left;
width: 70%;
p{
margin: 0.5rem 0;
padding-right: 3.5rem;
text-align: justify;
font-size: 1.4rem;
}
}
}//섹션 etc밑에 자식들 중에 id 속성이 etc- 로 시작하는 자식들
}
}Footer 또한 따로 제작해주었습니다
@import "../color/mixin";
footer{
background-color: #3f4a56;
color: #fff;
padding: 7rem 5rem 3rem 7rem;
@include clearMix();
.footer-logo{
width: 25%;
float: left;
font-size: 4rem;
font-family: 'lato', sans-serif;
font-weight: 100;
text-transform: uppercase;
}
.copyright{
width: 75%;
float: left;
font-size: 1.2rem;
p:first-child{
margin-bottom: 2rem;
word-break: break-all; //단어길어도 이어서 줄바꿈
text-align: justify;
column-count: 3;
column-gap: 3rem;
column-rule-style: solid;
column-rule-width: .1rem;
column-width: 1rem;
}
}
}제가 코드 안에서 선언한것들이나 변수는 partial로 나누어 저장한다음 불러왔고 그렇게 하니 최종 index.scss 파일에는
@import "./base/base";
@import "./base/animation.scss";
@import "./color/color";
@import "./layout/header";
@import "./layout/main";
@import "./layout/footer";
@import "./color/mixin";
@import "./base/typeop";
@import "./components/button";
@import "./base/utilities"이것만 들어가게 해서 저 화면을 구현해보았습니다 !
