이번 과제는 휴효성 검사 과제였는데 제가 HTML CSS를 너무 못해서 연습하는김에 조금 욕심을 담아 열심히 구현해 보았습니다 !
첫번째 기능부터 보겠습니다 !
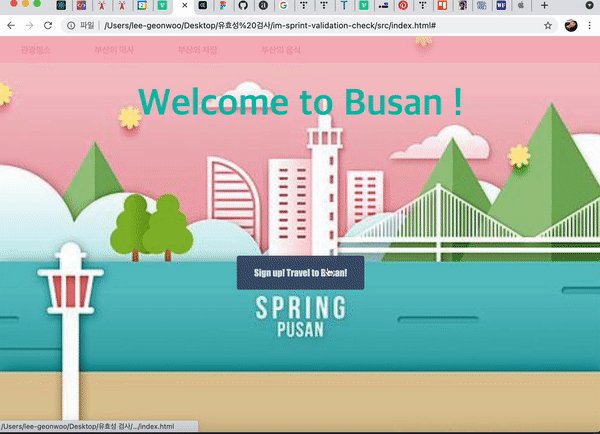
첫번째 기능은!
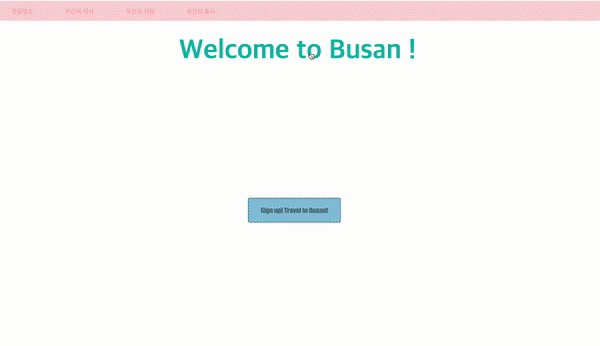
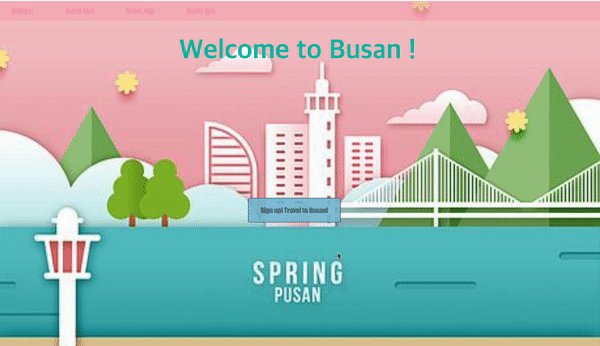
Sign up 창을 숨겨둔 뒤에 버튼을 클릭하면 클릭 이벤트가 작동해서
버튼은 숨겨지고 제가 숨겨둔 Sign up 창을 띄울 수 있게 구현을 해보았고
버튼에는 Hover효과가 작동하게 구현해보았습니다 .
Hover 효과는 https://nanati.me/css-button-design/
이곳에 있는 효과를 가져와서 사용했습니다 ! 다양한 효과가 많으니 한번 들러보시는 것도 추천 드립니다 !


Code
elTravel.onclick = function(){
elTravel.classList.add('hide')
elSignup.classList.remove('hide')
}
두번째 기능입니다 !
이 기능은 네비게이션 기능인데 네비게이션의 <li>안에 또 다른
<li>들을 숨겨놓고 마우스 커서가 올라와 있을때에 보이도록 하는 효과를 적용해 보았습니다

#nav{
display: flex;
flex-direction: row;
width: 100%;
margin: 0;
padding: 3px 1px;
background-color: #FAA5B3;
list-style-type: none;
list-style: none;
position: fixed;
top: 0;
height: 40px;
opacity: 0.5;
}
#nav li{
padding: 0;
cursor: pointer;
position: relative;
float: right;
margin: 5px 30px;
text-align: center;
}
#nav li a{
display: block;
font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #F250A9;
font-size: 15px;
font-weight: bold;
padding: 7px 8px;
margin: 0;
text-decoration: none;
text-shadow: 0 1px 1px rgba (0, 0, 0, 1);
text-align: center;
}
#nav li:hover > a{
background: #FAC4C4;
color: #705E78;
margin: 0;
padding: 5px;
}
#nav ul{
list-style: none;
margin: 0;
padding: 0;
position: absolute;
left: 0;
top: 40px;
width: 105;
background: #FAC4C4;
text-align: center;
opacity: 0;
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
font-size: 10px;
}
#nav ul a {
font-size: small;
font-weight: normal;
color: #705E78;;
}
#nav ul li:hover a{
background: #D8C7D9;;
font-weight: bold;
}
#nav li:hover ul {
opacity: 1;
}
#nav li:hover ul{
height: 35px;
overflow: visible;
padding: 0;
}세번째 기능은 새로고침 기능입니다 !
Header에 새로고침 기능을 추가해서 해더를 클릭하면 onclick이벤트로 이화면 전체를 초기화 해주는 기능을 넣어보았습니다 !
또한 해더에 커서를 올리면 커서가 변하게 CSS로 만들어 보았습니다 !

code
elHeader.onclick = function(){
return window.location.reload()
}다음은 회원가입 기능 구현을 해보았는데요 ! 코드스테이츠에서 진행하는 과제 부분은 제 스스로 해결을 했지만 좀 더 Advenced한 기능을 넣고싶어 어떻게 하면 될까 고민하던중 코드스테이츠 30기 박하나님과 박하나님의 페어분의 과제와 코드를 보고 정말 정리가 잘 되어있고 기능도 너무 좋아서 하나님께 부탁해서 코드를 살펴본뒤에 제 코드에도 최적화 시켜서 구현을 해보았습니다 ! 하나님의 코드에 더 많은 기능이 있지만 최적화를 시키는데에 제 동작을 하지 않는 코드가 있어서 저는 아주 약간의 기능만 더 넣어 보았습니다 ㅠ_ㅠ

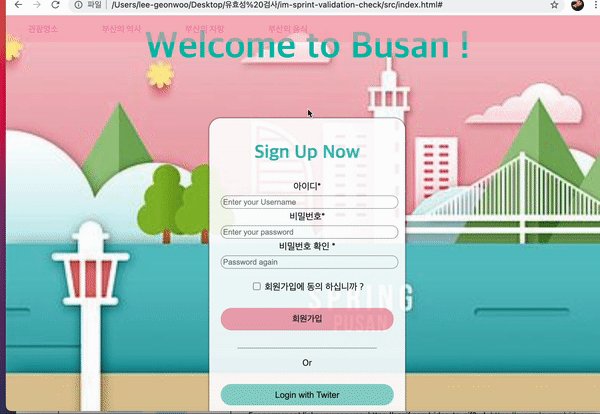
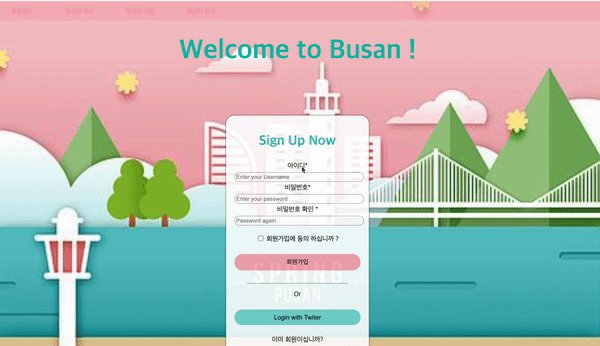
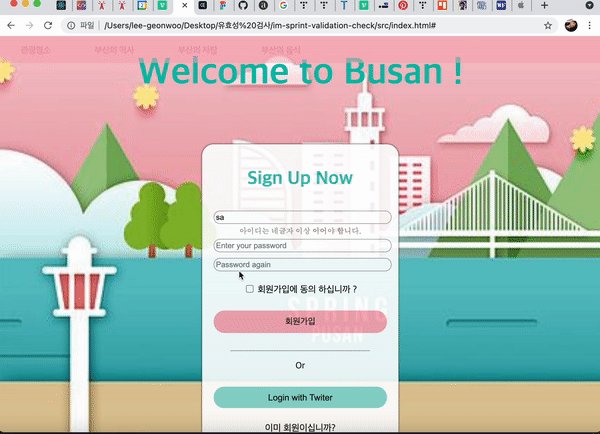
Sign up 에서 작동되는 기능은
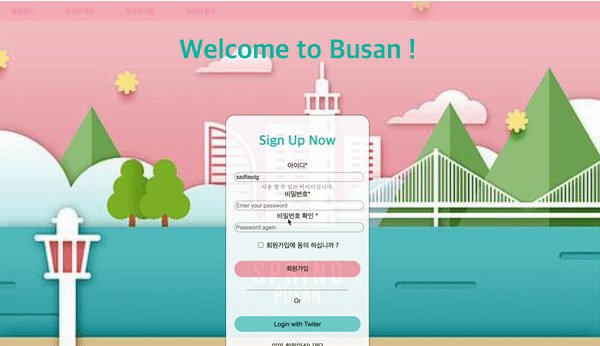
user의 username이 4글자 이상이어야 하고
4글자 미만일 때에는 "아이디는 4글자 이상이어야 합니다"
라는 문구가 나오고
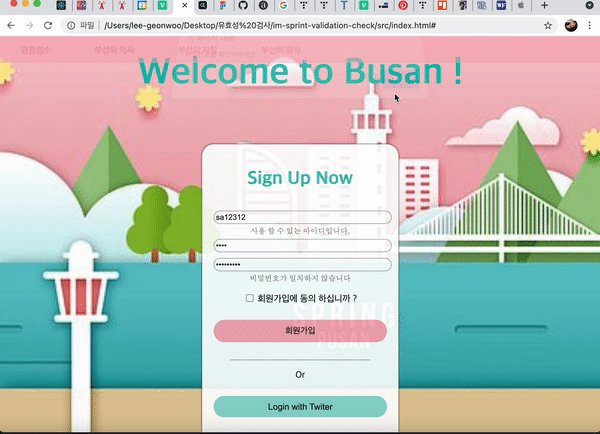
4글자 이상이라면 "사용 할 수 있는 아이디 입니다" 라고 나오게 구현했습니다
password에는 비밀번호의 일치여부와 비밀번호에 영어 대문자 1글자이상을 넣아야 조건을 충족하는 기능을 넣었고
회원가입 버튼을 누를때에는 위에 조건들이 모두 충족해야 "회원가입이 완료되었습니다 ! "
가 나오게 구현했습니다
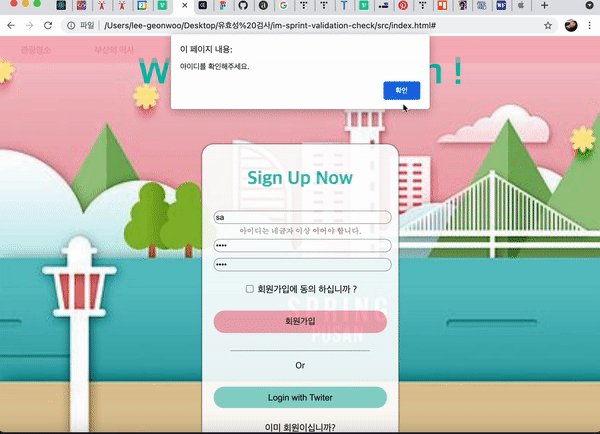
만약 조건을 충족하지 못한경우에는
Username을 충족하지 못한경우에는 "아이디를 확인해주세요 " 라는 알림이 뜨고
비밀번호의 조건을 충족시키지 못한 경우에는 "모든 조건을 충족시켜야합니다" 가 뜨게 구현 해봤습니다.
이상으로 제가 구현해본 Sign up 페이지 입니다 .
아쉬웠던점.
1. 유효성 검사 함수에 더 세세하게 할 수 있었는데 시간에 쫓기고 갑자기 엄청난 혼란이 찾아와 잘 완성해보지 못했는데 다음에는 코드를 더 세세하게 짜봐야겠다
2. 디자인이 별로 마음에 들지 않아 다시 디자인 하고싶다
3.애니메이션 CSS기능을 넣고 싶었지만 좀 더 공부를 해봐야 할 것 같다고 생각했다
좋았던점.
1.HTML로 할 수 있는거라곤 <div>태그 만드는 것 밖에 못하던 내가 웹화면에서 화면 구성을 하게 됐다
2.CSS로 글자 폰트 조절만 하던 내가 글자를 숨길 수도 있게 되었다
3.진행을 하면서 욕심이나서 더 하고 싶었지만 내가 처음 생각했던 디자인과 기능이 생각 이상이었다
