Algorithm
function solution(arr1, arr2) {
let answer=[]
arr1.forEach((v,i)=>{
let arr = []
let cycle = 0;
while(cycle<arr2[0].length) {
let num = 0;
for(let i=0; i<v.length;i++){
num += v[i]*arr2[i][cycle]
}
arr.push(num)
cycle++
}
answer.push(arr)
})
return answer;
}처음 행렬의 곱 순서를 까먹어서 다시 기억하는데 시간이 좀 오래걸렸다.
또 arr2 내부 배열의 길이가 arr1가 똑같겠다는 가정하에 진행된 게 틀린 원인이었고 제거하니 잘 풀렸다.
다른 사람 풀이
function solution(arr1, arr2) {
return arr1.map((row) => arr2[0].map((x,y) => row.reduce((a,b,c) => a + b * arr2[c][y], 0)))
}arr1을 반복문 돌려 각 배열원소는row에 담긴다.arr2[0]을 반복문(arr2의 내부 배열들의 길이가 동일하기에 0번 인덱스로 고정)을 돌려 횟수를 정한다- 돌려진 반복문에
row배열을 다시reduce시켜a:이전계산,b:현재값,c:인덱스 - 이전계산(
a) + 현재 값(b) *arr2[row반복index(c)][arr2의 반복인덱스]계산값을 도출한다
CS
클래스형 컴포넌트와 함수형 컴포넌트의 차이
리액트에선 컴포넌트가 함수형 컴포넌트와 클래스형 컴포넌트로 작성 될 수 잇는데 클래스형 컴포넌트는 상태값을 가질 수 있고, 리액트 컴포넌트의 생명 주기 함수를 작성할 수 있따.
하지만 함수형 컴포넌트는 이 모든 걸 할 수 없는데 결국 둘의 차이점은 상태값과 LifeCycle를 가질 수 있느냐 없느냐이다
하지만 리액트가 버전업을 하며 16.8부터 훅(Hook)이 등장하여 함수형 컴포넌트에서도 상태값과 생명 주기 함수 코드를 작성할 수 있게 되었다.
함수형 컴포넌트
- JSX를 return문을 사용해서 반환
- state를 사용할 수 없다
- 생명 주기 함수를 작성할 수 없다
클래스형 컴포넌트
- class 키워드로 시작
- Component로 상속받음
- render() 함수를 사용해서 JSX를 반환
- props를 조회할 때 this 키워드 사용
import React, { Component } from 'react';
class Hello extends Component {
render() {
const { color, name, isSpecial } = this.props;
return (
<div style={{ color }}>
{isSpecial && <b>*</b>}
안녕하세요 {name}
</div>
);
}
}
export default Hello;- defaultProps 설정 시 클래스 내부에 static 키워드와 함께 선언
- 클래스의 생성자 메서드 constructor에서 bind작업을 하여 커스텀 메서드 가능
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.handleIncrease = this.handleIncrease.bind(this);
this.handleDecrease = this.handleDecrease.bind(this);
}
handleIncrease() {
console.log('increase');
console.log(this);
}
handleDecrease() {
console.log('decrease');
}
render() {
return (
<div>
<h1>0</h1>
<button onClick={this.handleIncrease}>+1</button>
<button onClick={this.handleDecrease}>-1</button>
</div>
);
}
}
export default Counter;상태 선언하기
- 클래스형 컴포넌트에서 state로 상태를 관리
- state를 선언 할 때에는 constructor 내부에서 this.state 설정
- 클래스형 컴포넌트의 state는 무조건 객체 형태여야 한다.
- render 메서드에서 state를 조회하려면 this.state를 조회하면 된다
import React, { Component } from 'react';
class Counter extends Component {
state = {
counter: 0
};
handleIncrease = () => {
this.setState({
counter: this.state.counter + 1
});
};
handleDecrease = () => {
this.setState({
counter: this.state.counter - 1
});
};
render() {
return (
<div>
<h1>{this.state.counter}</h1>
<button onClick={this.handleIncrease}>+1</button>
<button onClick={this.handleDecrease}>-1</button>
</div>
);
}
}
export default Counter;- 상태를 업데이트 해야할 땐
this.setState함수를 사용
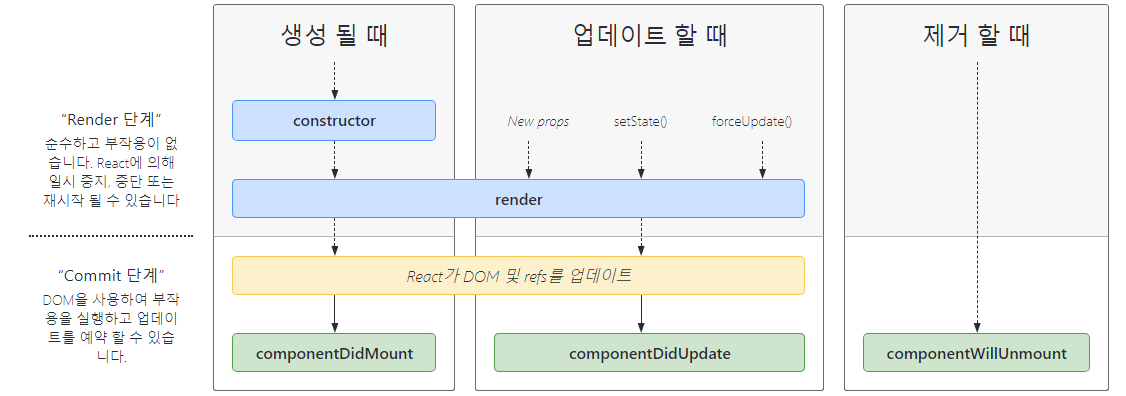
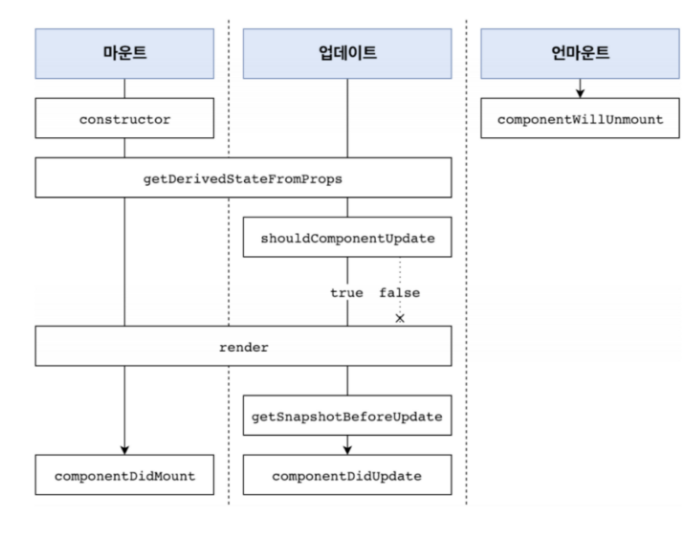
LifeCycle Method (생명 주기 메서드)
- 생명주기 함수를 작성할 수 있다

출처: http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
LifeCycle Method는 컴포넌트가 브라우저 상에 나타나고, 업데이트되고 , 사라지게 될 때 호출되는 메서드들이다. 추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있다.
생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
컴포넌트 라이프 사이클은 크게 마운트- 업데이트- 언마운트로 단계를 나눈다

실제 프로덕션에선 아래 여섯가지 위주로 관리한다
- constructor
- render
- componentDidMount
- componentDidUpdate
- componentWillUnmount
함수형 컴포넌트는 훅을 통해 해결 가능
Reference : 클래스형-컴포넌트vs함수형-컴포넌트
