컴포넌트는 어떻게 만들어질까
결국 사용자 인터페이스는 HTML, CSS, JavaScript에 관한 것으로 리액트로 작업할 때 컴포넌트를 구축

다만 대부분의 리액트는 HTML과 자바스크립트를 결합는 것에 관한 것으로 리액트의 초점은 아니다.
(물론 추가하긴 함)
요약하자면 리액트에서는 컴포넌트와 이 컴포넌트들을 잘 결합해서 구축하는 것이 중요.
이런 컴포넌트들을 만들기 위해서 리액트는 선언적 접근 방식을 사용
리액트로 작업할 때는 항상 최종 상태 즉 목표 상태 또는 다양한 상황에 따라 다른 목표 상태를 정의하는 것이 중요.
Creat React App
https://create-react-app.dev/
참고하기!
코드나 기타 다른 것들이 변경 될 때마다 브라우저가 자동적으로 페이지를 업데이트 하는 방식
개발 과정을 단순화 시켜준다.
- 시작전에 Node.js 설치
- 프로젝트를 만들고 싶은 폴더로 이동 / cd = change directory 폴더 이동
npx create-react-app my-app
cd my-app
npm startnpm start 시 개발서버 구동 리액트 응용프로그램의 미리보기를 관리 (localhost : 3000)

이 화면이 뜬다면 성공
종료시에는 터미널에서 ctrl + c
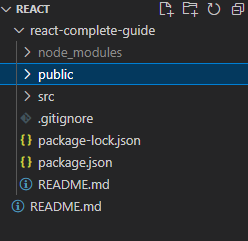
파일 살펴보기

-
package.json
프로젝트에서 어떤 패키지들을 사용하고 있는지 보여준다.
정확한 패키지 이름과 버전은 시간이 지남에 따라 변경되지만 React 작동 방식에는 영향을 미치지 않음! -
src폴더에는 작업하게 될 실제 소스코드들이 들어있음
-
node_modules은 로컬에 다운로드한 서드 파티 패키지
