
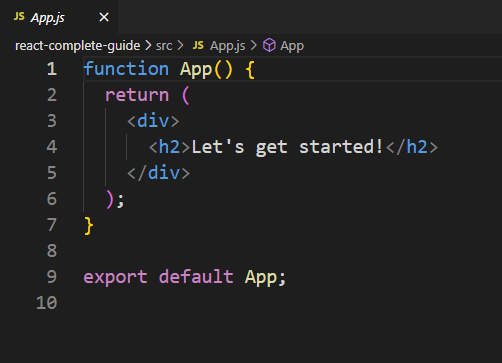
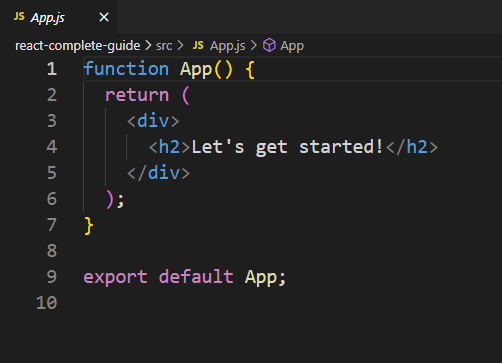
앞서 설명한 리액트에서 선언적 방식으로 목표를 줄 수 있는데
<h2> 태그와 함 께 텍스트가 들어간 div를 만들어서 화면에 보이도록 하고 싶다.
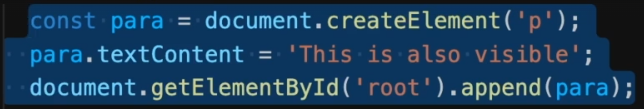
일반적인 javascript로 만든다면

이런식으로 요소를 만든 후 textContent를 이용해 내용을 집어 넣고 append를 통해 넣고 싶은 곳에 집어 넣는 식으로 명령형 접근 방식을 사용한다.
이는 자바스크립트와 브라우저에게 무엇을 해야하는지 단계별로 정확하게 지시하고 있는 것.
단지 제대로 작동하지만, 복잡하고 번거롭거나 변경되는 수십, 수백의 요소들이 있고 계속해서 나타났다 사라졌다 할 수도 있는 복잡한 사용자 인터페이스가 될 수 있음
리액트로 작업할 경우 단지 <div><h2> 태그와 단락들이 있는 최종 상태를 정의하기만 하면 리액트는 이 모든것들을 화면에 불러오기 위한 지시사항들을 뒷단에 생성한다.
그래서 리액트는 컴포넌트 개념을 도입함!
그래서 앞에 설명했떤 index.js에서 App을 컴포넌트 하는데
이 부분을 보면 App.js 파일에선 함수처럼 보이지만 index.js.에서는 자체 html요소처럼 사용되는 컴포넌트 인것이다.