오늘 공부
알고리즘 문제 풀기(프로그래머스)
https://github.com/hoinlee-moi/Algorithm
JS기본문법 다시 공부
https://github.com/hoinlee-moi/ModernJS
React 강의 듣기
https://github.com/hoinlee-moi/React_prac
React
Devtools로 디버깅 하기
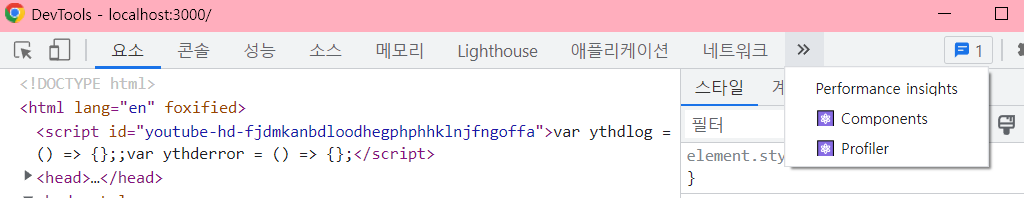
구글 크롬에서 React Devtools를 다운 받으면 개발자 도구에 새로운 항목이 생긴다.

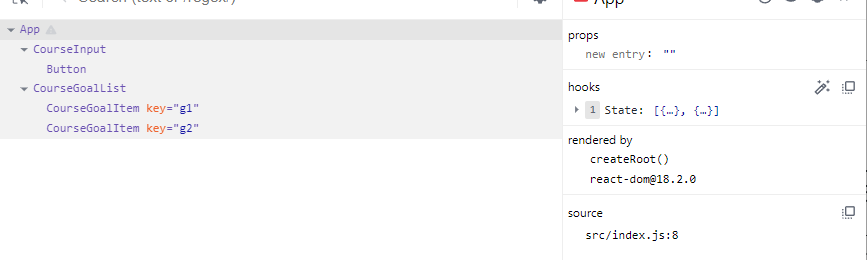
- 컴포넌트 부분을 들어가면 트리를 확인해 볼 수 있다.

Elements가 있고 그곳에서 렌더링된 모든 DOM을 확인해 볼 수 있는데 결국 그것은 컴포넌트에 의해 보여지는 DOM일 뿐이다.
컴포넌트를 살펴보면 바로 key값이나 props들을 추가적으로 확인 가능하다
