뭔가 되게 오랜만에 쓰는 til 같은데 다 사정이 있었다.
저번 주 수요일부터 가게 일에 주말에 벌초까지 하다보니 뭔가 공부를 할 시간 자체가 없었다. 10to10으로 가게 일하면 밤이면 기절해서 잠들고 벌초 때는 아예 시골이라 하기 힘들었다.
물론 벌초 열심히 하고 밤 7시엔가 잠들어서 다음 날 6시에 일어날 정도로 피곤하기도 했었고.. 아무튼 후유증 때문에 오늘 안마에.. 몸 풀기에.. 잠에 회복이 주를 이뤘고 저녁에 튜터님 피드백 받은 부분을 공부했다.
버블링과 캡처링
버블링
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작한다.
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>이때 가장 안쪽의 <p>를 p -> div -> form 순서로 3개의 얼럿창이 뜬다
<p>에 할당된 onclik 핸들러가 동작- 바깥의
<div>에 할당된 핸들러가 동작 - 그 바깥의
<form>에 할당된 핸들러가 동작 document객체를 만날 때까지, 각 요소에 할당된 onclick 핸들러가 동작
이런 흐름을 이벤트 버블링이라 부른다.
(이벤트 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 거품같아서)
※거의 모든 이벤트는 버블링 된다.
키워드는 '거의'인데focus이벤트와 같이 버블링 되지 않는 이벤트도 있다.
캡처링
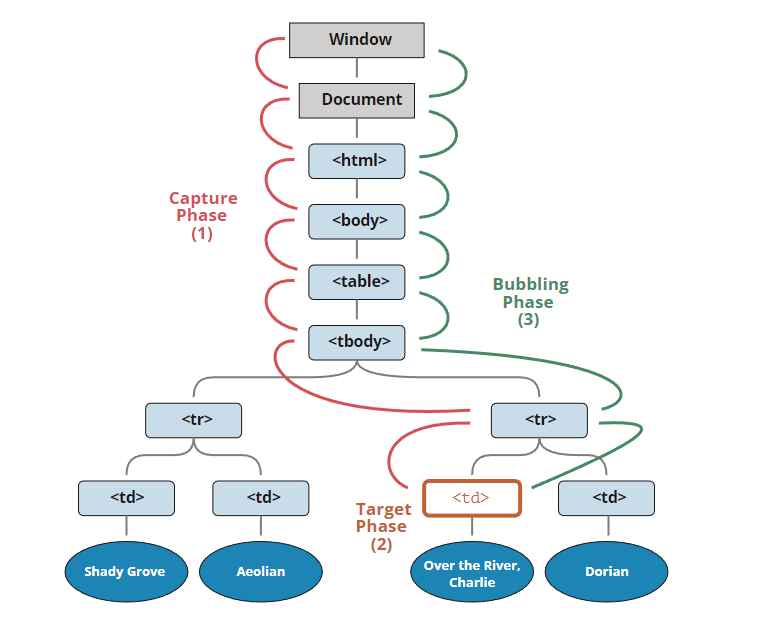
캡처링 단계 - 이벤트가 하위 요소로 전파되는 단계
타깃 단계 - 이벤트가 실제 타깃 요소에 전달되는 단계
버블링 단계 - 이벤트가 상위 요소로 전파되는 단계

<td>를 클릭하면 이벤트가 최상위 조상에서 시작해 아래로 전파되고(캡처링 단계), 이벤트가 타깃 요소에 도착해 실행된 후(타깃 단계), 다시 위로 전파됩니다(버블링 단계). 이런 과정을 통해 요소에 할당된 이벤트 핸들러가 호출된다.
출처와 더 자세하게 공부하기 위해서 https://ko.javascript.info/bubbling-and-capturing 를 til에 남겨 놓고 정독을 해보자.
