오늘 공부
알고리즘 문제 풀기(프로그래머스)
https://github.com/hoinlee-moi/Algorithm
JS기본문법 다시 공부
https://github.com/hoinlee-moi/ModernJS
React 강의 듣기
https://github.com/hoinlee-moi/React_prac
이번 알고리즘은 수학적 개념으로 접근하여 매우 쉽게 풀었습니다.
차근차근 다시 밟아나가면 문제 난이도가 다시 올라왔을 때 풀이과정을 넣을 예정!
오늘 공부 중
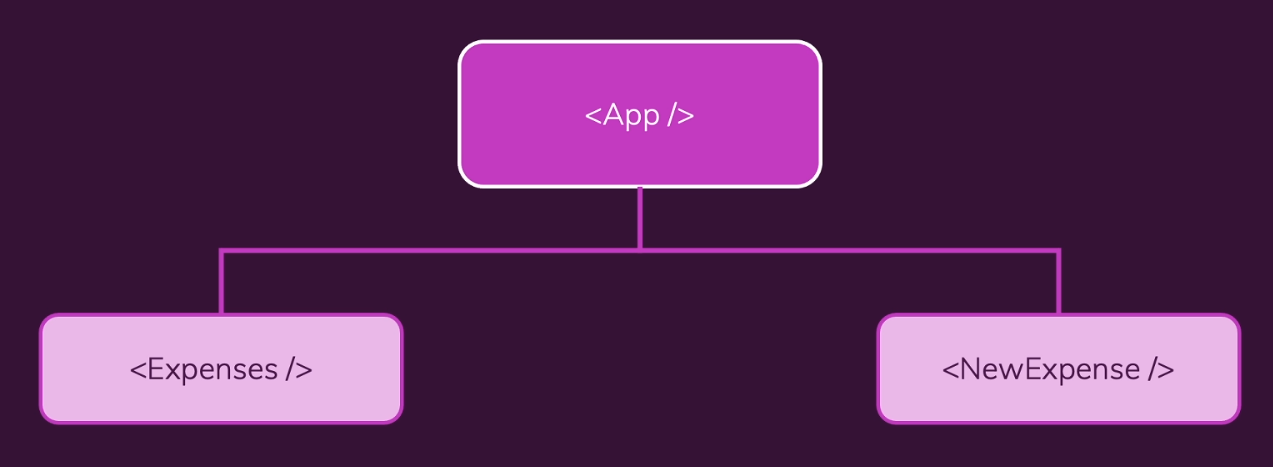
Lifting State Up

- Expenses와 NewExpense를 렌더링 하는 App 컴포넌트가 있는 프로그램
- 여기서 NewExpense 컴포넌트는 몇몇 데이터를 생성하는 컴포넌트이다(일부 사용자 입력)
- 다른 컴포넌트에서 이 데이터를 필요로 할 수가 있다.(예를 들면 Expenses에서)
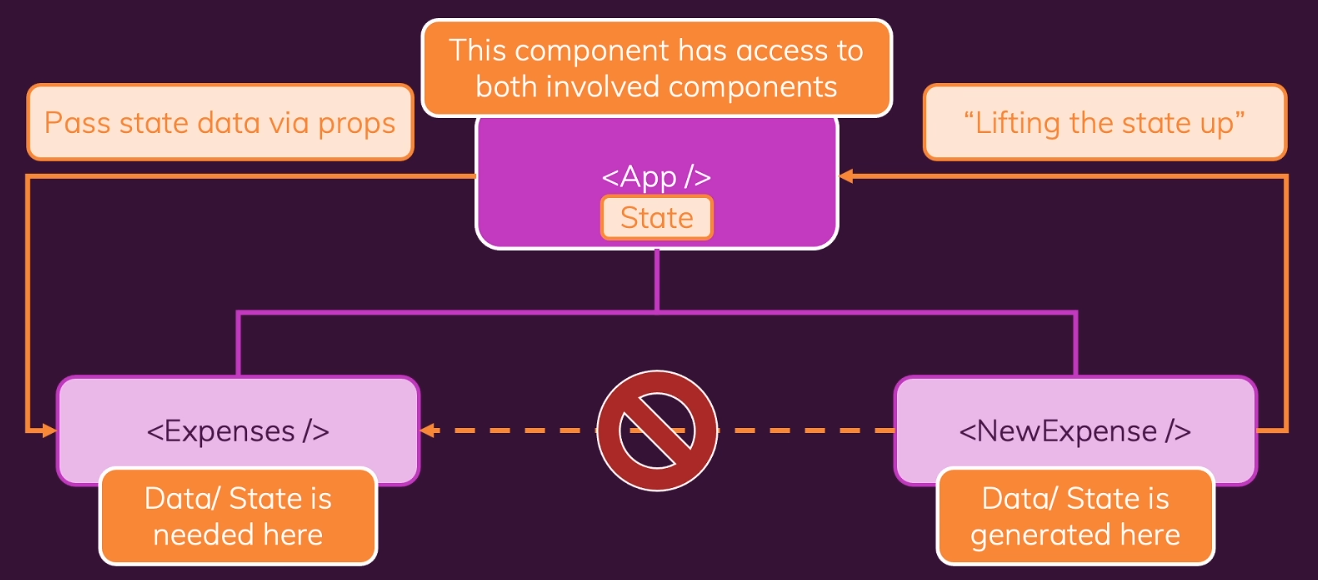
- 데이터를 넘겨주고 싶지만 형제 컴포넌트는 직접적으로 연결되어 있지 않기 때문에 주고 받을 수 없다.
- 대신 부모에서 자식, 자식에서 부모로만 소통 가능
- 이 경우 가장 가까운 부모 컴포넌트를 사용한다.( 부모 컴포넌트는 직접적이든 간접적이든 두 컴포넌트와 관련이 있다.)
이때
- 우리는 상태를 가장 가까운 관련 컴포넌트에 저장할 수 있다.
- NewExpense에서 얻은 데이터를 Lifting State Up 하여 App컴포넌트에 전달한다.