오늘 공부
알고리즘 문제 풀기(프로그래머스)
https://github.com/hoinlee-moi/Algorithm
JS기본문법 다시 공부
https://github.com/hoinlee-moi/ModernJS
React 강의 듣기
https://github.com/hoinlee-moi/React_prac
다음 프로젝트 일정이 드디어 잡혔기 때문에 준비를 위해 알고리즘 문제를 이틀에 한 번 풀기로 했다.
React
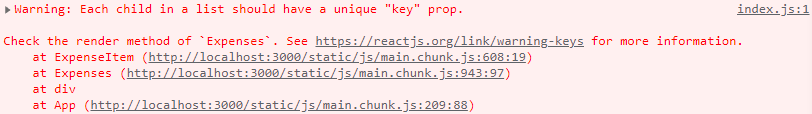
Key 에러
리액트는 데이터 목록을 랜더링 하는데 특별한 개념을 가진다.
그 개념은 리액트가 발생할 수 있는 어떤 성능 손실이나 버그 없이 효과적으로 목록을 업데이트하고 렌더링 할 수 있또록 보장하기 위해 존재.
이유
새로운 목록을 넣을 때 맨 아래 div만 추가되고 안에 내용을 전부 새롭게 업데이트 한다.
이건 분명 페이지에서는 맨 위 상단에 추가되는데 새롭게 생성된 목록 div는 맨 아래 생성되고 모든 리스트 목록을 다시 업데이트 하게 되는데..
이 부분은 확실히 페이지에는 문제가 없고 잘 돌아가는 것 같아 보이지만 성능부분에선 매우 나쁘다고 본다.
심지어 버그를 만들 수도 있다.
이는 만약 목록의 무언가가 state로 상태관리가 되어 있는 상태였다면 새롭게 추가한 목록이 이 관리되고 있던 state를 덮어 쓸 수가 있는 것이다.
왜?? 이렇게 될까?
지금 현재 로직이 간단히 배열의 길이를 체크하고 이미 렌더링 된 아이템의 수만 확인하도록 했기 때문에 리액트에겐 각각의 아이템들이 모두 비슷해 보이는 것.
그래서 새로운 아이템이 어느 위치에 추가되어야 하는지 같은 것들을 알수가 없는 것이다.
그런 이유로 저런 경고 메세지를 갖게 되는 것!
새로운 아이템이 어디에 추가되어야 하는지 리액트에게 알려줘야 한다

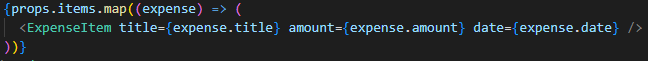
현재 이렇게 되어 있는데 특별한 key라는 prop을 추가하면 리액트가 개별 아이템을 인식할 수 있도록 도와줄 수 있다.
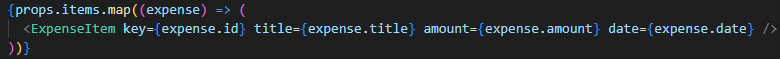
그렇게 하기 위해 목록의 아이템 별로 고유값을 설정해야 한다.

리스트를 가져올 때 각 리스트 객체들이 가지고 있는 고유 아이디 값을 설정해주고 다시 리로딩 하면 key에러는 사라져 있다.
그리고 정상적으로 안에 있는 리스트들의 값이 바뀌지 않고 원하는대로 최 상단에 리스트가 생성되는 것을 볼 수 있다.