Algorithm
function solution(targets) {
let missile = 0, prev = -1;
targets.sort((a, b) => a[1] - b[1])
for (let i = 0; i < targets.length; i++) {
const [a, b] = targets[i]
if (prev <= a) {
prev = b
answer += 1
}
}
return answer;
}그렇게 헤맬 것까진 없는데 생각보다 헤맨 문제다. 비슷한 유형을 발견하지 못해서 그런가 조금 복잡하게 푸려다가 약간의 힌트를 얻고 알 수 있었다.
- 먼저
answer는 발사할 요격 미사일 개수이며prev는 끝점이다 sort를 통해 끝점이 작은 값푸터 차례대로 나열한다- 반복문을 통해 각 요격 범위를 계산하는데 이때 끝점인
prev값을 미사일 범위의 첫번째 값이 넘어갈 경우 끝점을 새롭게 변경하고missile를 1 증가시킨다
CS
this
JS는 호출 될 때 매개변수로 전달되는 인자값 이외에, arguments객체와 this를 암묵적으로 받는다.
JS의 this 키워드는 java와 같은 익순한 언어의 개념과는 다르다
Java는 인스턴스 자신(self)을 가리키는 참조변수로 this가 객체 자신에 대한 참조값을 가지고 있다는 뜻.
주로 매개변수와 자신이 가지고 있는 멤버변수 명이 같을 경우 이를 구분하기 위해 사용된다.
예시
public Class Person {
private String name;
public Person(String name) {
this.name = name;
}
}하지만 JS의 경우 Java와 같이 this에 바인딩되는 객체는 한가지가 아니라 해당 함수 호출 방식에 따라 this에 바인딩되는 객체가 달라진다
함수 호출
기본적으로 전역객체는 모든 객체의 유일한 최상위 객체를 의미하며 일반적으로는 window server에선 global객체를 의미한다
전역 객체는 전역 스코프를 갖는 전역 변수를 프로퍼티로 소유하며 글로벌 영역에 선언한 함수는 전역 객체의 프로퍼티로 접근할 수 있는 전역 변수의 메소드이다.
기본적으로 this는 전역객체에 바인딩 되며 , 전역함수는 물론이고 심지어 내부 함수의 경우도 this 는 외부 함수가 아닌 전역객체에 바인딩된다.
또 메소드의 내부함수일 경우에도 this는 전역객체에 바인딩 된다.
이것은 "설계단계의 결함으로 메소드가 내부함수를 사용하여 자신의 작업을 돕게 할 수 없다는 것을 의미한다"라고 얘기한 적 있는데 이를 회피하기 위해선
var value = 1;
var obj = {
value: 100,
foo: function() {
var that = this; // Workaround : this === obj
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
console.log("bar's that: ", that); // obj
console.log("bar's that.value: ", that.value); // 100
}
bar();
}
};
obj.foo();위 방법 외에도 JS는 this를 명시적으로 바인딩할 수 있는 apply,call,bind 메소드를 제공한다.
메소드호출
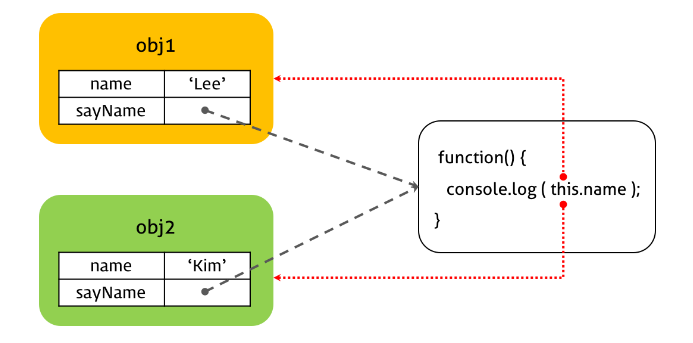
함수가 객체의 프로퍼티 값이면 메소드로서 호출된다. 이때 메소드 내부의 this는 해당 메소드를 소유한 객체,즉 해당 메소드를 호출한 객체에 바인딩된다.
var obj1 = {
name: 'Lee',
sayName: function() {
console.log(this.name);
}
}
var obj2 = {
name: 'Kim'
}
obj2.sayName = obj1.sayName;
obj1.sayName();
obj2.sayName();
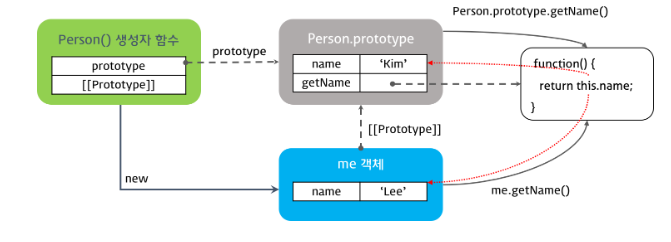
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
var me = new Person('Lee');
console.log(me.getName());
Person.prototype.name = 'Kim';
console.log(Person.prototype.getName());
추가적인 this에 관한 생성자 함수에 대해서는 아래 링크로 추가적으로 확인해보자
https://poiemaweb.com/js-this


정보가 많아서 도움이 많이 됐습니다.