Homey 에러 수정
게시물, 댓글 본문 튀어나감 해결
지난주 homey를 주변 친구들, 지인분들께 공개해서 테스트해본 결과 여러 에러를 발견했다. 그 중 하나가 링크와 같이 단어 분절 포인트가 적은 긴 글자를 작성하면 화면 밖으로 텍스트가 튀어나가는 에러였는데, css 속상 1개만 바꾸면 수정할 수 있는 간단한 문제였다.
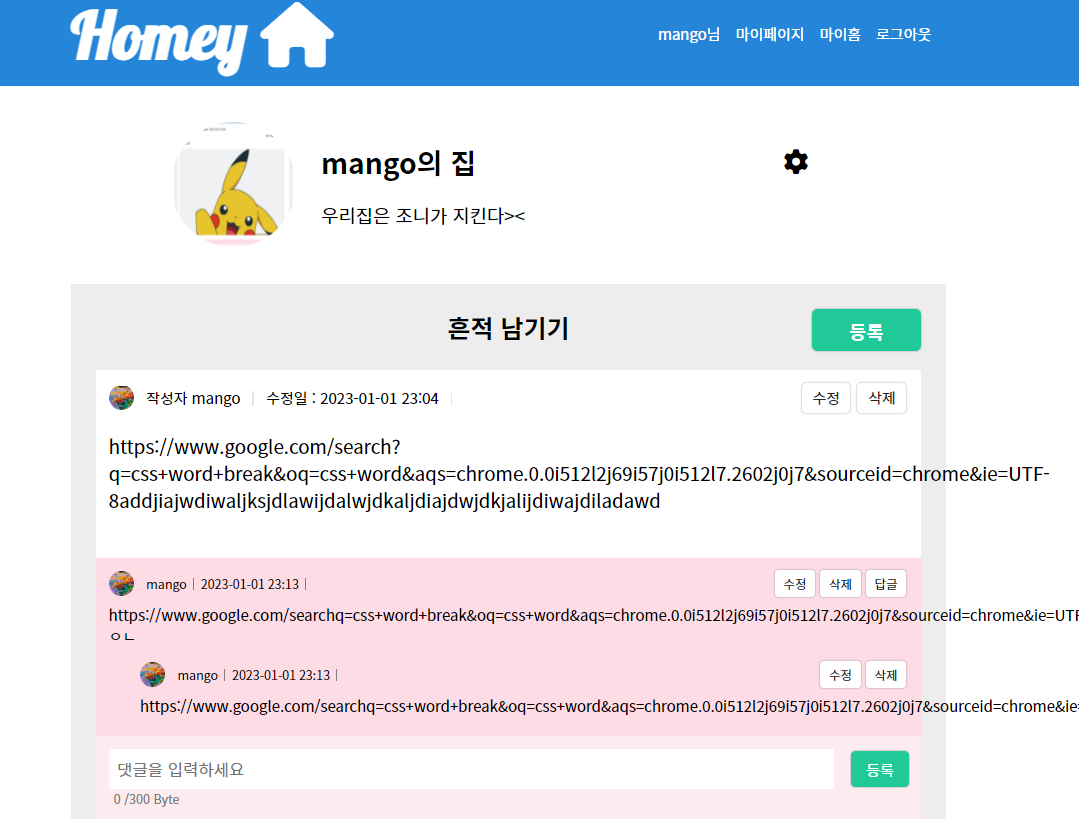
에러 화면

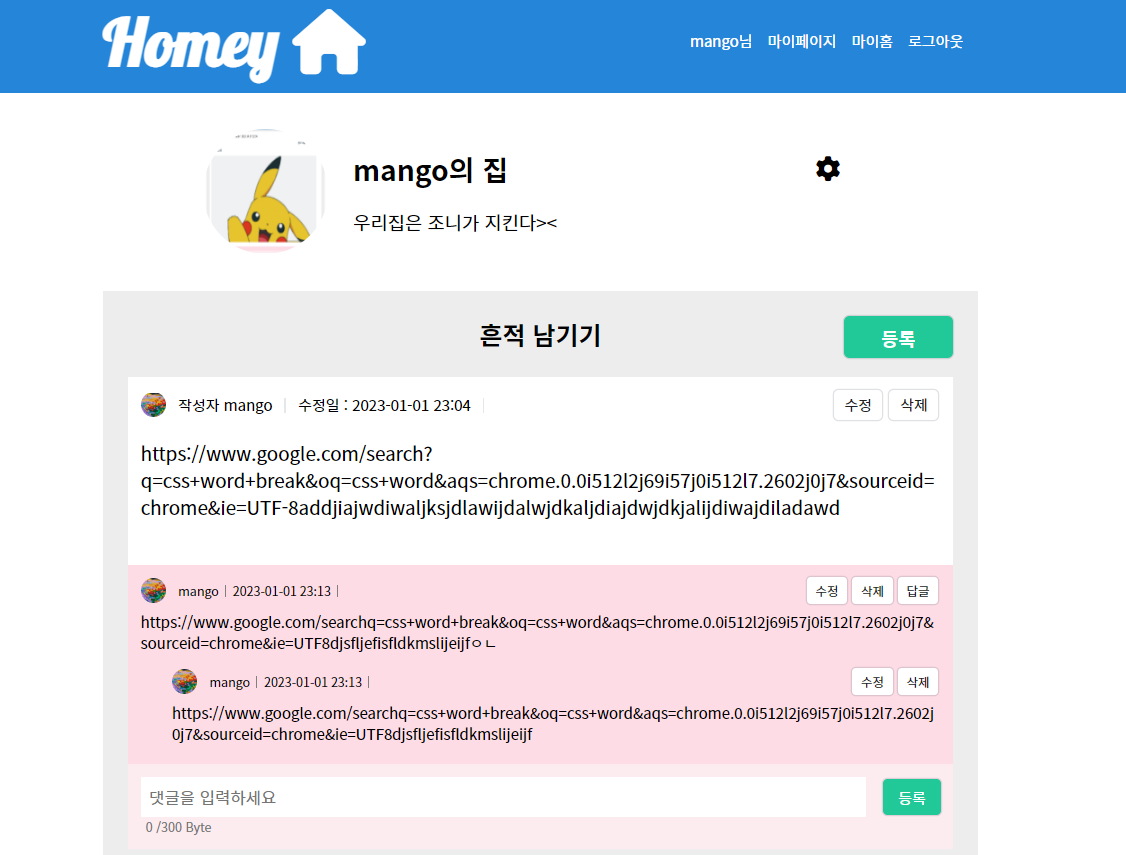
수정 화면
위 글을 참고하여 단어 줄바꿈 관련 속성을 알아보았는데, word-break 속성은 단어 단위에서 분절을 어떻게 할 것인가와 관련되어있고, word-wrap은 한 단어 혹은 문장의 길이가 가로 영역을 넘쳤을 때 음절 단위에서 어디를 분리할 것인지를 결정해준다고 한다.
근데 막상 크롬 개발자도구를 이용해 word-break와 word-wrap을 둘 다 써보니, 차이점을 잘 느낄 수 없었다. 내가 작성한 예시 글이 외국어 등이 아닌 단순 링크라서 그런진 몰라도 두 속성의 속성값을 break-word로 똑같이 줬더니 똑같이 작동했다.

homey 프로젝트 후기 마무리
사내 뉴스레터에 우리 스터디 및 프로젝트를 소개할 기회가 있어서 후기글을 작성하고 있었는데, 오늘 초안 최종 마무리를 했다.
적다보니 너무 길어진 것 같은데 적을 내용이 없는 것보단 나은거겠지?
homey 프로젝트 후기글
그리고 오늘 게시물을 작성하면 2022년 개발일지가 마무리되고 2023년 개발일지로 들어가게 된다. 기분 좋다!
