오늘 한 일
- DB에 출장 관련자 더미데이터 삽입 및 roleVO에 맞는 쿼리 작성
- 출장 정보 조회 시 출장 관련자 정보 같이 조회
- 팝업창: 사람 이름 선택 시 map에 데이터 저장 및 html 태그 추가하기
- 이름 삭제버튼 클릭 시 map의 데이터 삭제 및 html 태그 삭제기능 구현
1. DB, SQL 조작
저번주에는 출장 정보를 select할 때 출장 관련자까지 전부 가져오는 쿼리를 작성했는데, 오늘 생각해보니 출장 정보 조회 시 출장비용 리스트를 따로 조회해서 가져오는 것처럼 따로 조회하도록 구현해야겠다는 생각이 들었다. 따라서 출장 번호 BT_ID가 주어진다는 가정 하에 출장 관련자-사용자-부서-직급 4개 테이블의 데이터를 조회하는 쿼리는 다음과 같다.
부서 이름 및 직급 이름을 가져올 때 서브 쿼리를 사용한 것이 특징이다.
SELECT B
TR.BT_ID,
BT_ROLE_ID,
BTR.USER_ID,
USER_TYPE,
EMP.EMP_Name AS USER_NAME,
EMP.EMP_Dept AS USER_DEPT_CODE,
EMP.EMP_Position AS USER_POS_CODE,
(SELECT POS_NAME
FROM EMPLOYEE AS EMP
JOIN POS ON EMP.EMP_Position = POS_CODE
WHERE EMP.EMP_NO = BTR.USER_ID) AS USER_POS_NAME,
(SELECT DEP_NAME
FROM EMPLOYEE AS EMP
JOIN DEP ON EMP.EMP_Dept = DEP_CODE
WHERE EMP.EMP_NO = BTR.USER_ID) AS USER_DEP_NAME
FROM BUSINESSTRIP_ROLES AS BTR
JOIN EMPLOYEE AS EMP ON EMP.EMP_NO = BTR.USER_ID
WHERE BTR.BT_ID = "BT-00018";2. 출장 정보 조회 시 출장 관련자 목록 같이 조회해서 적절한 곳에 넣어주기
출장 관련자 목록에는 출장자, 결재자, 수신자 3 종류의 사람들이 전부 들어가있어서 출장 정보를 조회할 때 USER_TYPE 변수의 값에 따라 적절한 곳에 넣어주어야 했다.
현재 전달받은 출장자 list를 전부 돌면서 USER_TYPE이 일치하는 이름값만 가져오게 했는데, 모든 USER_TYPE이 하나의 리스트에 들어있다보니 각 종류별로 지금이 몇 번째인지 알 수가 없어 따옴표 구분을 넣을 수 없었다. 추후 개선점을 찾아봐야 할 부분.
<c:set var="btRoleVOList" value="${btVO.btRoleVOList }"/>
<td class="tbtd_caption"><label for="APPROVER_ID">결재자</label></td>
<td class="tbtd_content flex-between">
<p class="multi-user">
<c:forEach var="role" items="${btRoleVOList }" varStatus="status">
<c:if test="${role.USER_TYPE == 1}">
<c:out value="${role.USER_NAME }"/>
</c:if>
</c:forEach>
</p>
<a class="btn" href="javascript:openUserSearch('<c:out value="${btVO.BT_ID}"/>','<c:out value="1"/>');">찾기</a>
</td>3. 사람 이름 선택 시 데이터 저장 및 html 태그 추가/삭제

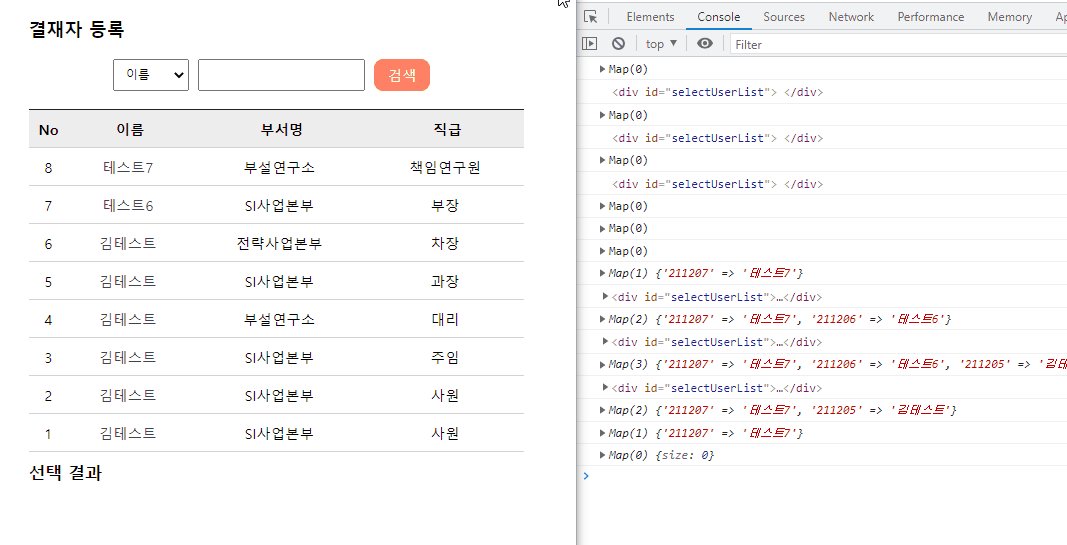
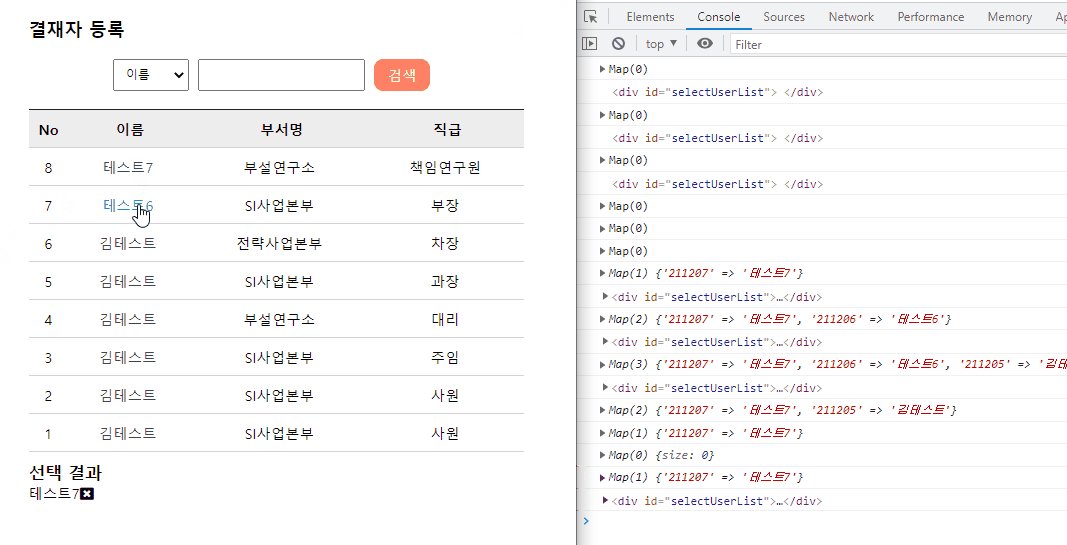
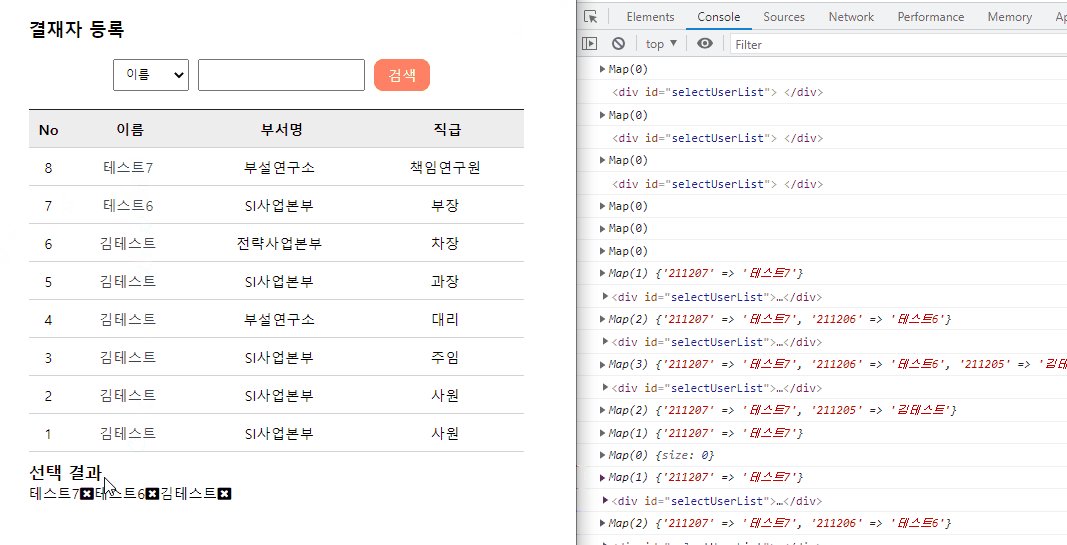
팝업창에서 한 번에 여러 명을 선택해서 추가하는 기능을 구현하기로 했다. 인물 검색 결과에서 이름을 클릭하면 해당 인물의 USER_ID와 USER_NAME을 가져와 map에 저장한 후 span 태그를 추가하도록 했다.
선택된 데이터를 저장할 공간이 필요했는데, 사용자마다 고유한 키값인 USER_ID를 가지고 있으므로 키로 접근할 수 있고, 중복도 방지하는 map을 사용하기로 했다.
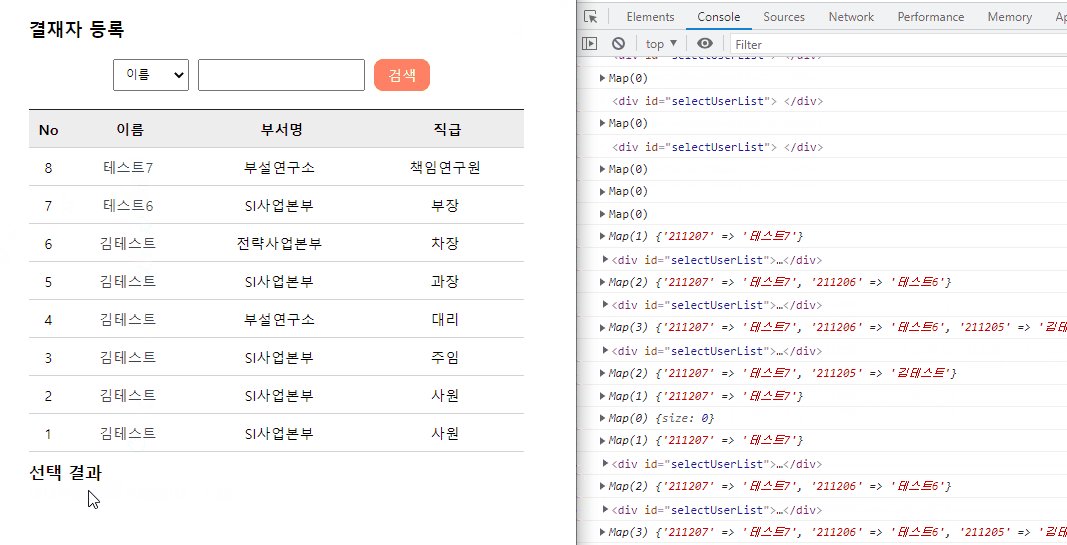
선택한 사람들의 이름을 보여줄 떄는 하나씩 삭제도 할 수 있게 하기 위해 span태그를 이용했다. 내가 예전에 작성한 javascript DOM으로 html태그 생성, 조작, 클래스 조작 정리글을 참고해서 만들었더니 더욱 뿌듯하다.
function fn_egov_select(USER_ID, USER_NAME) {
if(!users.has(USER_ID)) {
var showResult = document.getElementById('selectUserList');
var showUser = document.createElement('span');
var icon = document.createElement('i');
icon.classList.add("fas");
icon.classList.add("fa-window-close");
console.log(showResult);
showUser.setAttribute('id', USER_ID);
showUser.innerHTML = USER_NAME;
showUser.appendChild(icon);
showUser.className = "selectedUser";
icon.addEventListener('click', function(e) {
users.delete(USER_ID);
e.target.parentElement.remove();
console.log(users);
});
showResult.appendChild(showUser);
} else {
alert("이미 추가한 인물입니다.");
}
users.set(USER_ID, USER_NAME);
console.log(users);
} span태그 안 i태그로 삭제 아이콘을 넣고 i태그에 addEventListener를 사용해 클릭 이벤트를 붙였다. 처음에는 showUser span태그에 클릭이벤트를 적용 후 자기 자신을 삭제하도록 했는데, 삭제 버튼 클릭 시 삭제 버튼만 사라지는 문제가 있어서 수정했다. 현재 삭제 버튼 클릭 시 부모 태그인 span태그를 삭제한다.
삭제 아이콘은 fontAwesome을 사용했다. fontAwesome 사용법
<head>
<script src="https://kit.fontawesome.com/451f49eee4.js" crossorigin="anonymous"></script>
</head>
<body>
<span> <i class="fas fa-window-close"></i> </span>
</body>4. 해결해야 할 것들
- 출장 정보 조회에서 출장 관련자 이름 사이 쉼표 등 구분점 넣을 방법 생각해보기
- 인물조회 팝업창에서 오늘 만든 html 태그들에 css 가 적용되지 않는 문제가 있다. js DOM으로 생성한 부분만 문제인 것이 아니라 그냥 해당 태그, 클래스들이 적용되지 않는다. 내일 해결책 찾아보기
- 현재 선택된 사용자 정보가 js map에 담겨있는데, 이걸 다시 controller로 보내서 해당 정보로 VO를 생성한 후 저장해야 한다. 반대로 DB에서 가져온 값을 VO로 받은 후 팝업창에선 VOList의 값을 map으로 변환해야 한다.
