오늘 한 일
- 인물검색 화면에 공통 css 적용
- 출장 register 화면에서 출장 관련자 이름 안 뜨던 문제 해결
- 정보처리기사 인프런 강의 듣기 시작
- FTP 방식 스캔 연결
공통 css 적용
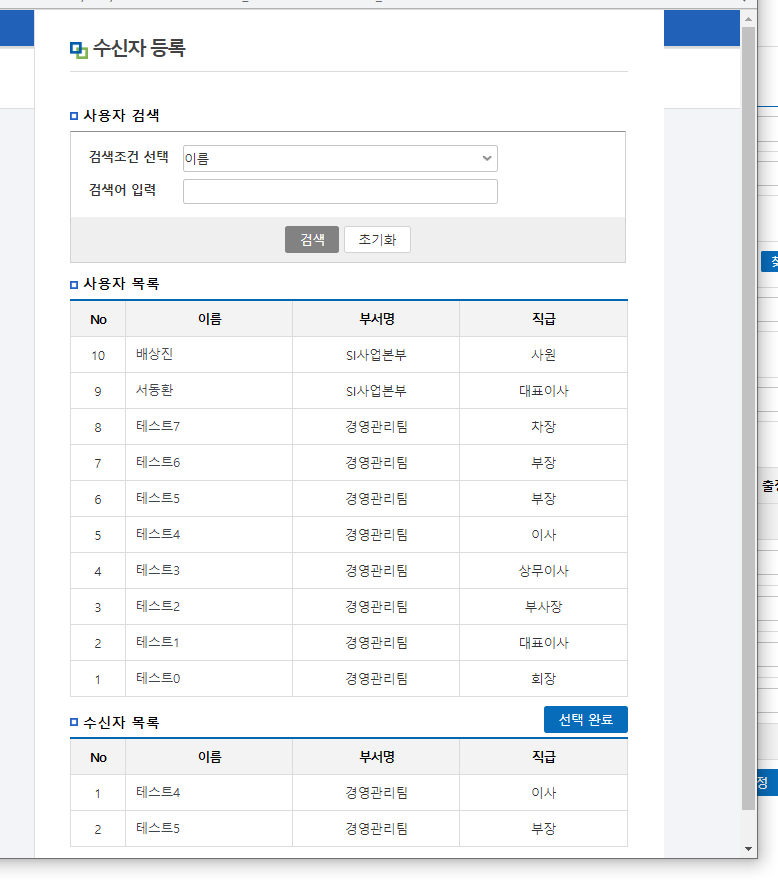
인물 검색 화면
어제부터 기존 화면들에 공통 css를 적용하는 작업을 진행하고 있다. html 부분을 수정할 때는 원래 사용하던 vscode가 자동완성도 잘 되고 편해서 옮겨서 작업한다. 이번 페이지에는 선택한 사람 목록 테이블의 행들을 javascript로 동적 생성, 삭제하기 떄문에 오히려 html, css 작업량이 적었다.
javascript 부분 dom 수정
선택한 사람 이름을 생성할 때 addEventListener를 이용해 이름 클릭 시 테이블에서 삭제하는 기능을 구현했었다. 이 때 사용자 목록의 이름과 같이 <a>태그 안에 이름을 쓰는 방식으로 변경했는데, a 태그에 href 속성이 없으면 cursor:pointer가 작동하지 않는다는 것을 발견했다.
var a = document.createElement('a');
a.setAttribute('href', '#');
a.innerHTML = userData[col];
a.addEventListener('click', function(e) {
e.target.parentElement.parentElement.remove();
selectedRoles = selectedRoles.filter(function(role) {
return role.USER_ID != userData.USER_ID
});
})
td.appendChild(a);출장 register 화면
대략적인 css 적용은 어제 했으나 결재자, 수신자, 출장자 항목의 text 출력 부분에 서버에서 보낸 내용이 표시되지 않는 문제가 있었다. controller에서 db 조회 후 값을 전달하는 부분까지 정상 작동하는 것을 확인했는데 이상했다. 알고보니 html에 css를 적용하는 과정에서 서버에서 보낸 값을 변수에 저장해주는 <c:set/>코드 한 줄을 빠뜨린 것이 문제였다.
<!-- 출장 인물정보 가져오기 -->
<c:set var="btRoleVOList" value="${btVO.btRoleVOList }"/>
...
<c:forEach var="role" items="${btRoleVOList}" varStatus="status">
<c:if test="${role.USER_TYPE == 1}">
<c:out value="${role.USER_NAME }"/>
</c:if>
</c:forEach>인프런 정보처리기사 강의
현재 인프런에서 무료로 강의를 1년 수강하게 해주는 이벤트를 하고 있다. 나도 개발자 친구가 알려줘서 알게 됐는데 정말 유익해보이는 강의들이 많았다. 한껏 욕심부려 엄청 담았는데 그 중 정보처리기사 필기, 실기 강의도 있어서 그걸 먼저 들어보기로 했다.
복합기(프린터) 스캔 설정: FTP 방식
회사 복합기에서 스캔할 일이 있어서 검색을 해봤는데 아주 쉽고 자세하게 잘 써놓은 블로그 글이 있어서 저장해놓으려고 한다.
KONICA bizhub c280 스캔 설정